参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

今回は、SWELLのサイト型トップページの見出しに自分で作った画像を入れる方法と、見出しデザインのアイディアをご紹介していきます。
普通のテキスト見出しではなく、画像を挿入することで他サイトとの差別化を図れて一気におしゃれなサイトになりますよ♪
この記事の内容は2024年9月時点の情報です。
[SWELLバージョン: 2.12]
最新情報についてはSWELL公式サイトをご確認ください。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
さっそく、見出しの挿入方法について解説します。

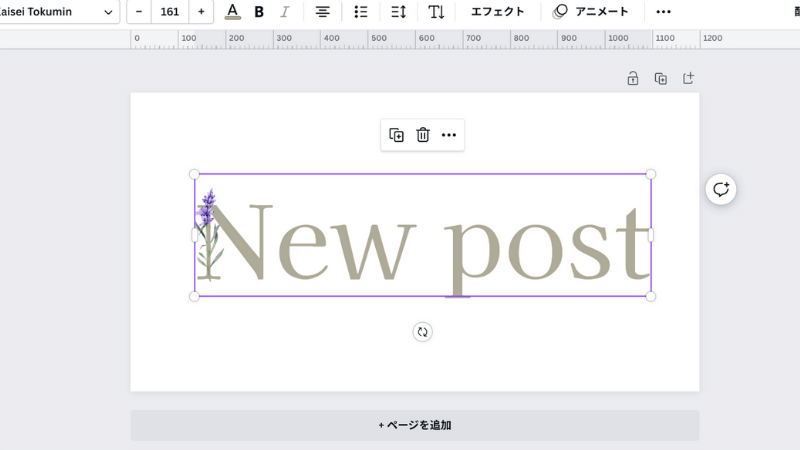
まずはCanvaで画像を作ります。
サイズは【1000×300px】で作っていますが、デザインによってお好みで調整してください。
今回は例として新着記事一覧の見出しでよく使われる「New post」を作ってみました。
ここから、トップページ用の固定ページにコンテンツをどんどん入れていくんですが、基本となるのが今回の見出しです。
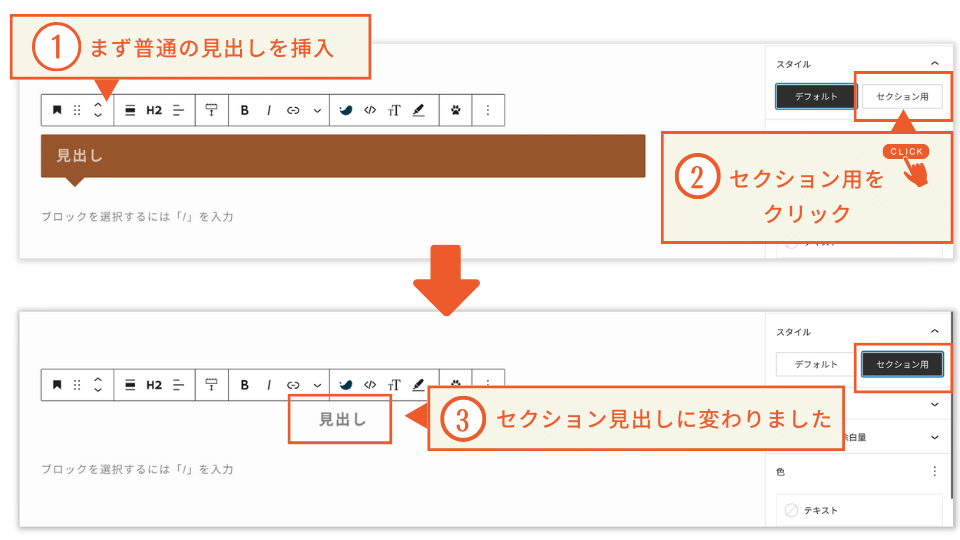
見出しに画像を入れる時は、「セクション見出し」から入れていきます。
背景が白いまま見出しのみ入れる場合
①セクション見出しの挿入方法

背景に色や画像を付ける場合はフルワイドブロック
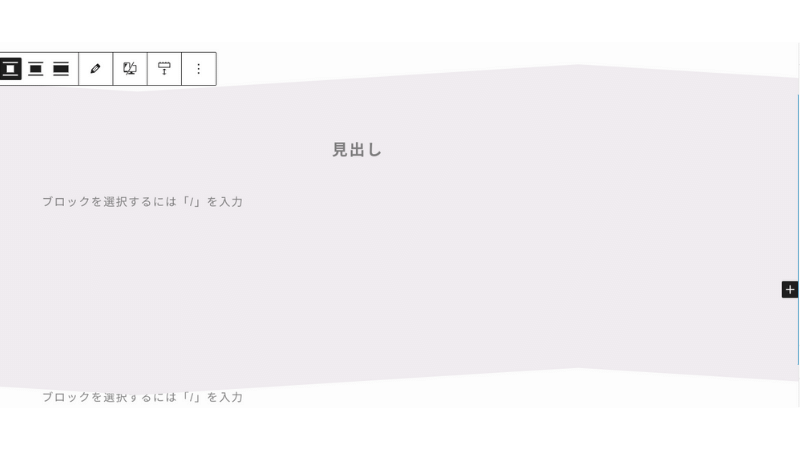
②フルワイドブロックの場合は自動でセクション見出しが入るのでそのまま次へ進みます。

フルワイドブロックの詳しい使い方はこちらから↓

ここでは、フルワイドブロックを使った例で進めていきます。
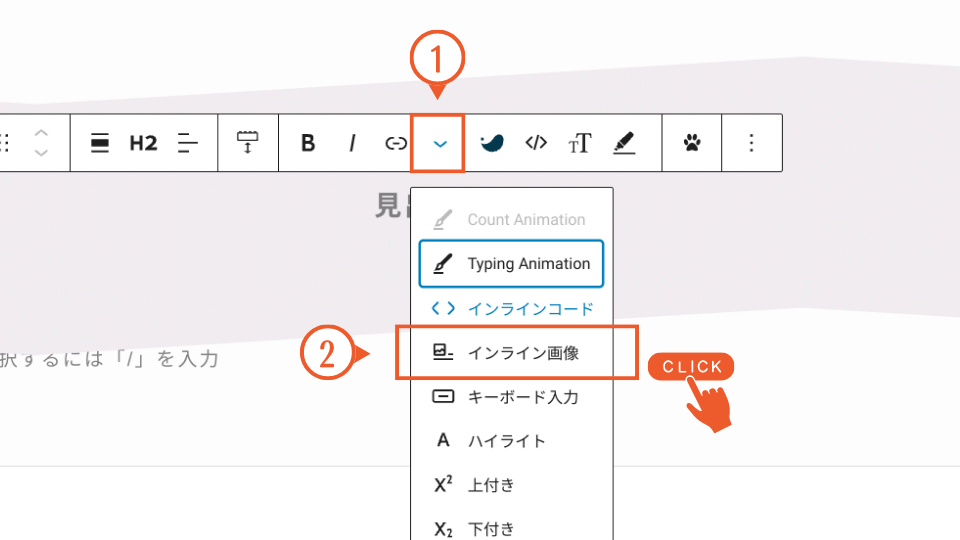
フルワイドブロックの見出しに画像の手順でインライン画像を挿入します。
STEP1で作ったデザイン画像をアップロードして挿入してください。

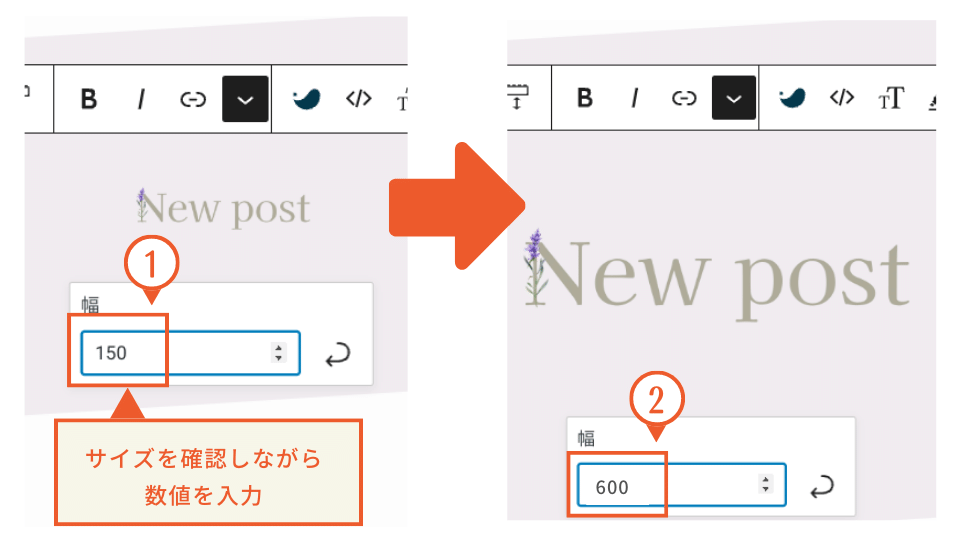
画像のサイズを調整します。デフォルトの値は[150]です。
これでは小さいので、数値を調整してちょうどいいサイズに合わせていきましょう。
今回私が作った1000×300pxの画像サイズだと、[600]がちょうどいい感じでした。
画像サイズによって変わるので500〜700前後で調整してみてください。
同時にスマホでも必ず確認してPC/スマホとも大きすぎず小さすぎずのサイズで調整してください。
※どうしてもPC/スマホでサイズがちょうどよくならない場合は、インライン画像でなく通常の画像挿入からサイズを調整してみることをおすすめします。
これで完成です。
PCで確認してサイズがバッチリでも、スマホでチェックすると大きかったりするのでその場合は再度調整してください。

 もふこ
もふここんな感じで、表示したいコンテンツごとに、見出しをどんどん作って挿入していきます!
見出しの挿入方法の流れはわかりましたか?
このあとは、見出しの下に新着記事の投稿リストや目立たせたい記事を配置して固定ページの編集を進めていきます。
ここからは、もふこが考えた見出しデザインのアイディアをテイストごとにご紹介します。
「見出しの入れ方はわかったけど、どんなデザインにするか思いつかないよ〜」という方は参考にしてみてくださいね。




シンプルな見出しは視認性が高く読みやすいですよね。男女問わず使えます!




私自身かわいいテイストが好みなので、いろいろ楽しく作ってみました!
気に入ったのがあれば参考にしてくださいね。
 もふこ
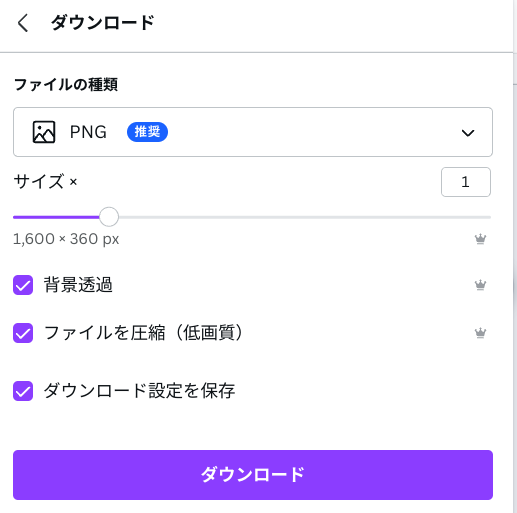
もふこデザイン見出しの画像は背景透過で保存が絶対おしゃれになるのでおすすめです!
背景透過のありなしでこんなに差がつく!

背景透過処理:あり
おしゃれで垢抜けた印象に!

背景透過処理:なし
ただ画像を貼り付けただけ…な印象。
この背景透過はCanva proのみの機能ですがかなり使えます。
30日間のトライアル中なら無料で背景透過画像が作れるのでぜひやってみてください。

無料トライアルだけでも支払い方法の登録は必要となります。30日経過前に解約すれば支払いは発生しません。
支払いの年単位・月単位はどちらでもいいですが、今後も使う可能性がある方は年単位がおすすめです。
見出しデザインのアイディアは湧いてきましたか?
トップページの見出しが個性的だと目を引きますよね!
サイトが素敵なデザインだとファンを増やすきっかけにもなると思います。
 もふこ
もふこあなたのオリジナルデザインで素敵な見出しを作ってみてくださいね。
最後までご覧いただきありがとうございました!
SWELLのサイト型カスタマイズまとめ記事はこちらから
個別記事はこちらから

Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています。

\ ブログデザインはこちらから /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
リンクが設定されていないワードは今後更新予定です。
当サイトのテーマはSWELLを使用しています

この記事が気に入ったら
フォローしてね!