参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、SWELLのサイト型トップページによく使われている「タブで切り替えできる記事一覧リスト」の作り方を、初心者さん向けにわかりやすく解説します。
こんな感じの表示、よく見かけませんか?
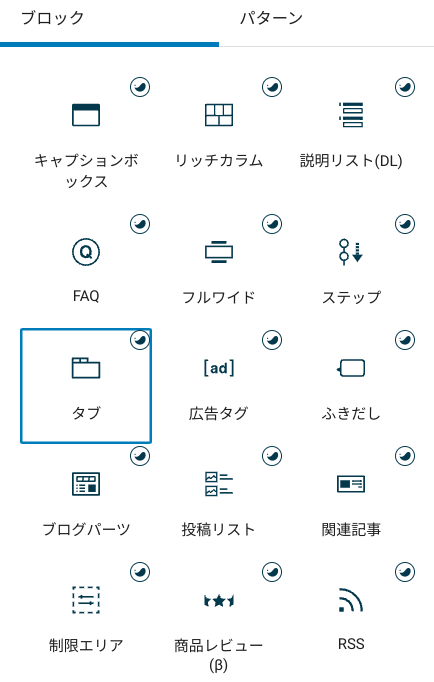
こちらは、「タブブロック」と「投稿リスト」の2つのブロックを組み合わせて作られています。
一見難しそうに見えますが、作り方がわかれば意外と簡単にできますよ。
 もふこ
もふここのふたつのブロックの使いかたを詳しく解説します!
この記事を読めばすぐにあなたのブログでも実践できますよ。
この記事の内容は2024年9月時点の情報です。
[SWELLバージョン: 2.12]
最新情報についてはSWELL公式サイトをご確認ください。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
まずは、タブの見た目の違いから見ていきましょう。
SWELLのタブブロックは3パターンのスタイルがあります。
タブのイメージがしやすいようにひとつずつ紹介していくので、実際にタブをクリックして動きを確認してみてくださいね。




こちらは基本となるノーマルなタブブロックです。
色は黒のみで、シンプルな見た目ですね!
 ブロガーさん
ブロガーさんふきだしタブ1
 ブロガーさん
ブロガーさんふきだしタブ2
 ブロガーさん
ブロガーさんふきだしタブ3
続いてこちらが人気のふきだしタブ。SWELLらしい可愛いデザインで、使っている方も多いですよね!
タブの色はサイト全体のメインカラーが適用されます。



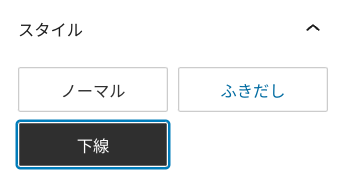
最後はこちらの下線タブ。シンプルかつおしゃれで見やすいですね!
こちらも色はサイト全体のメインカラーが適用されます。
タブの表示パターンが確認できたところで、ここからはタブブロックの使いかたを4つのステップで解説していきます。


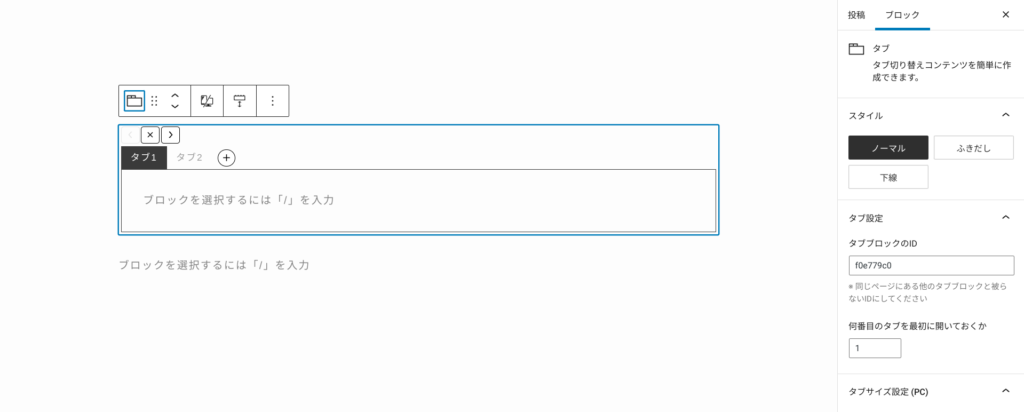
初期設定ではタブが2つなので、タブを増やしたい時は【+】ボタンで増やしていきます。
タブをダブルクリックすると、タブ名が編集できます。

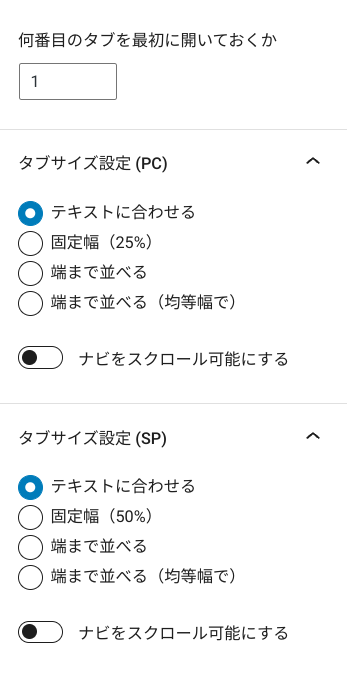
冒頭で紹介した3つの表示パターンから好きなスタイルを選択します。

最後にタブ自体のサイズを設定します。
デフォルトでは【テキストに合わせる】になっていますが、タブごとに文字数が異なるとサイズがバラバラで見た目が悪くなってしまいます。
【端まで並べる(均等幅で)】か【固定幅】だと綺麗に揃えられるのでおすすめです。
タブの文字数によっても変わるのでバランスを見て設定してください。
 もふこ
もふこPCではどれも綺麗に表示されますが、スマホで見ると列が不自然に2段になっていたり見た目が整っていないことがあります。
スマホでの見え方の確認をお忘れなく!
続いては、タブブロックの下に表示する投稿リストの作りかたを解説します。
設定が少しややこしいところもあるので、まずは基本的なステップから解説していきます!
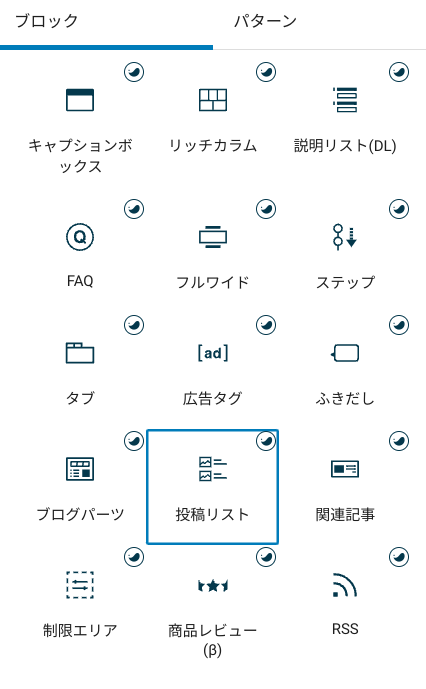
表示させたいタブをクリックし、投稿リストブロックを挿入していきます。


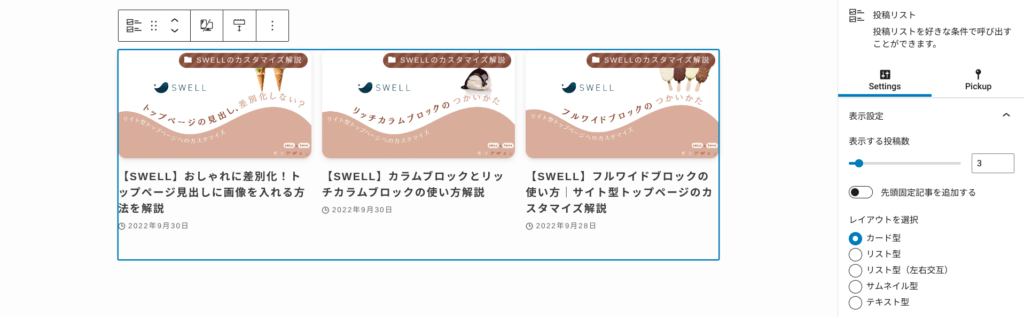
投稿リストをクリックするだけで、自動で新着記事一覧が表示されます。
このあとは細かい設定で自分のサイトに合った投稿リストに変えていきましょう。

投稿リストの表示には、以下の2つの設定が必要です。
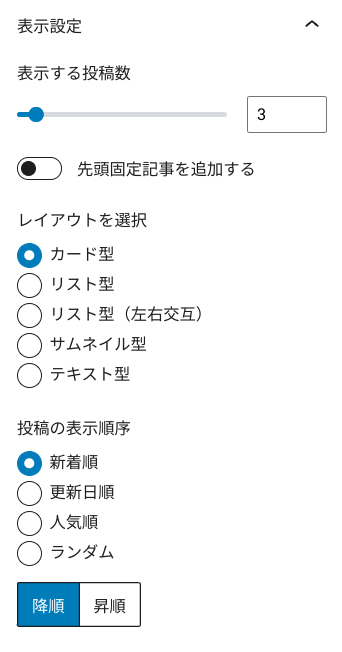
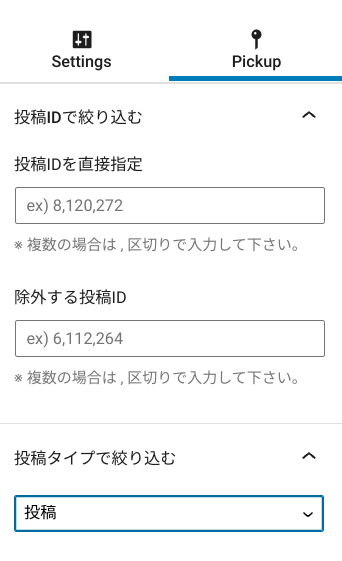
Settingsで決めること
記事一覧の表示の仕方の設定
・レイアウト
・記事を表示する順序
・表示する投稿数
・「もっと見る」のリンク先URL指定など

Pickupで決めること
どの記事を表示させるのか
・1記事ごとに投稿IDで指定
・カテゴリーごとに表示
・タグごとに表示 など

【Setting】の表示レイアウトは感覚でお好みのものを選んでください。
【Pickup】の「どの記事を表示させるのか」については、パターンごとにやり方が変わってくるので詳しくは次のステップで解説します。
ここからは、投稿リストの表示パターン別に、以下の4つの設定方法を詳しく解説していきます。
①の新着記事の表示は少し説明が長いので、②以降から見たい方は各番号のタイトルをクリックでジャンプできます。
この先は、前述の基本の作り方のSTEP3からの続きと思ってください。
新着順に表示させる場合は投稿リストの【Pickup】の設定は一切不要です。
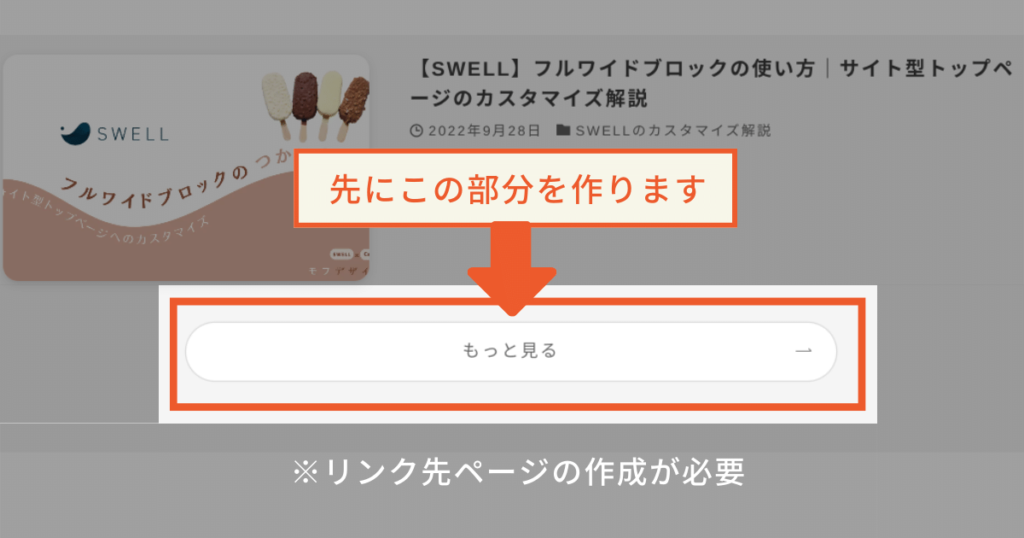
「もっと見る」のリンク先URLページを先に作るとスムーズ!

新着順の投稿リストの下に、「もっと見る」というボタンリンクを設定します。
このボタンの表示自体は前述の投稿リストの設定【settings】から簡単にできます。
ただ問題は、このリンク先URLのページをどこから持ってくるのか?というところが初めてだとちょっと引っかかるかもしれません。
 もふこ
もふこ初心者さんでもわかりやすく初歩からの解説をしていくので、ちょっと長くなりますが手順どおりにやってみてくださいね。


このリンク先となるページは、固定ページから作成します。
なので一旦投稿リストの編集画面からは離れて、ダッシュボードから【固定ページ】→【新規追加】まで進んでください。
(編集中ページの下書き保存はお忘れなく!)
 もふこ
もふこ普段固定ページをあまり触っていない方は「固定ページって一体なんなの?」と疑問に思いますよね。
私も最初は理解できずモヤモヤしていました。
どのカテゴリーにも含まれない独立した単体のページです。
自由な目的やレイアウトでつくれる真っ白なページをイメージしてみてください。
固定ページの疑問をQ&Aでまとめました。
基本的な運営情報系ページを作るときに使います。
よく使う主要なページは以下の3つです。
・お問い合わせページ
・プロフィールページ
・プライバシーポリシーページ
・サイト型にカスタマイズする時の土台となるページ
・記事一覧を自動で表示するためのリンク先ページ
このサイト型トップページに必要な2つのページは、すべて固定ページから新規作成します。
見出しは自由に入れることができますが、目次は基本的には表示されません。
記事ページのような形式ではなく、真っ白な状態で自由にコンテンツを入れて作れます。
(目次やアイキャッチ画像の表示も設定により可能です。)
固定ページを1つ作るとそのページのURLが生まれます。(記事作成の時と同様にパーマリンク設定をします)
そのURLをブログ内のリンクさせたい箇所に貼り付けることによりユーザーがアクセスできるようになります。
サイト型のメインに使う固定ページや、新着記事一覧のリンク先の固定ページは、表示/反映させるために個別の設定が必要です。
この設定は最後に詳しく解説するので、今はこんな設定がいるんだな〜と頭の片隅に置いておいてください。
 もふこ
もふこ固定ページの使いかたはわかりましたか?
それではさっそく、ここから固定ページを作っていきましょう。

タイトルはなんでもいいんですが、わかりやすくNewpostにします。(本文はこのあとの設定で勝手に記事一覧が反映されるので空欄でOKです。)
最終的に記事一覧のページタイトルとして表示されるので、それらしいタイトルにしておいてください。
 もふこ
もふこもしタイトルを日本語で「新着記事」などにした場合は、パーマリンクを英字に直してくださいね。

タイトルに入れた文字がそのままパーマリンクに入っているはずなので、確認してURLをコピーしてください。
今は親切に公開後にURLコピーボタンが出てくるので、そこでコピーでOKです。
ここまで出来たら、投稿リストの編集画面に戻ります。

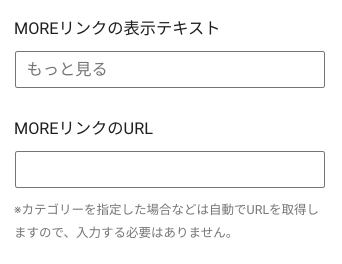
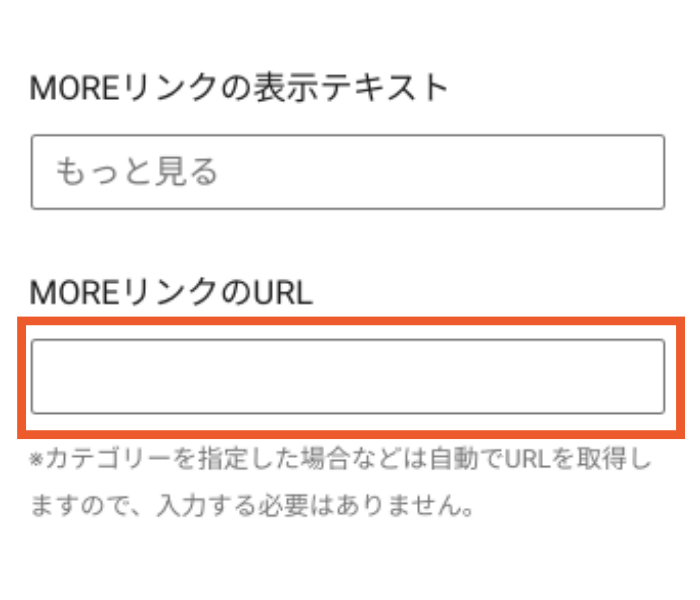
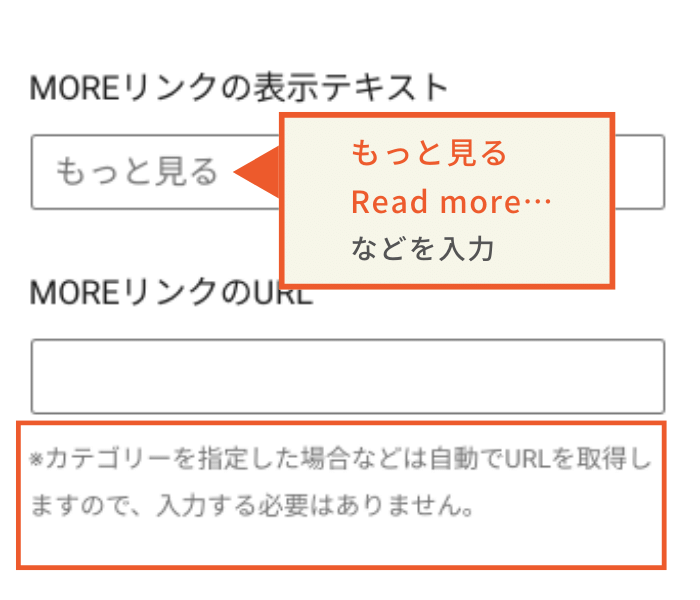
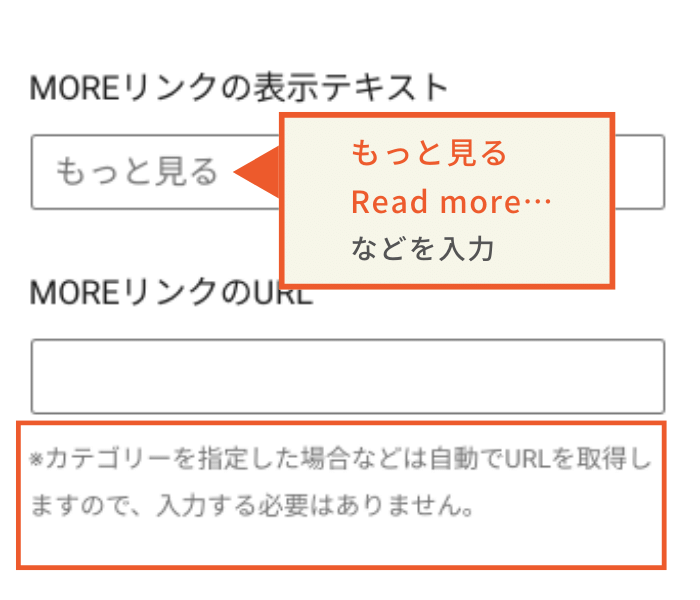
投稿リストの【settings】に戻って、MOREリンクの表示設定をします。
固定ページで作ってコピーしたNewpostのURLをここに貼り付けてください。
表示テキストに、「もっと見る」「Read more」などお好きな文言を入れたら、投稿リストの編集はこれにて終了です。
ただ、実はこの段階ではURLを踏んでも1つも投稿がされていない空白のページになっちゃうんです。

この「Newpost」に投稿一覧を自動で反映させる設定を解説します。
ただ、これはサイト型トップページの編集がすべて完成したあとにサイト全体でやる設定なので、最後の最後でOKです。

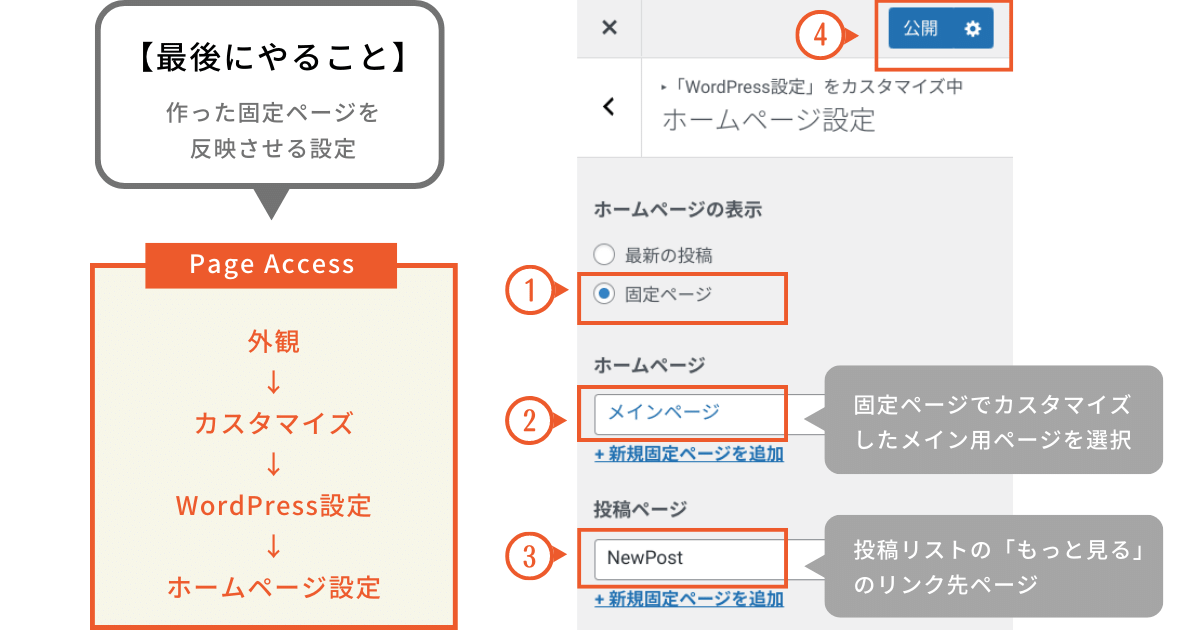
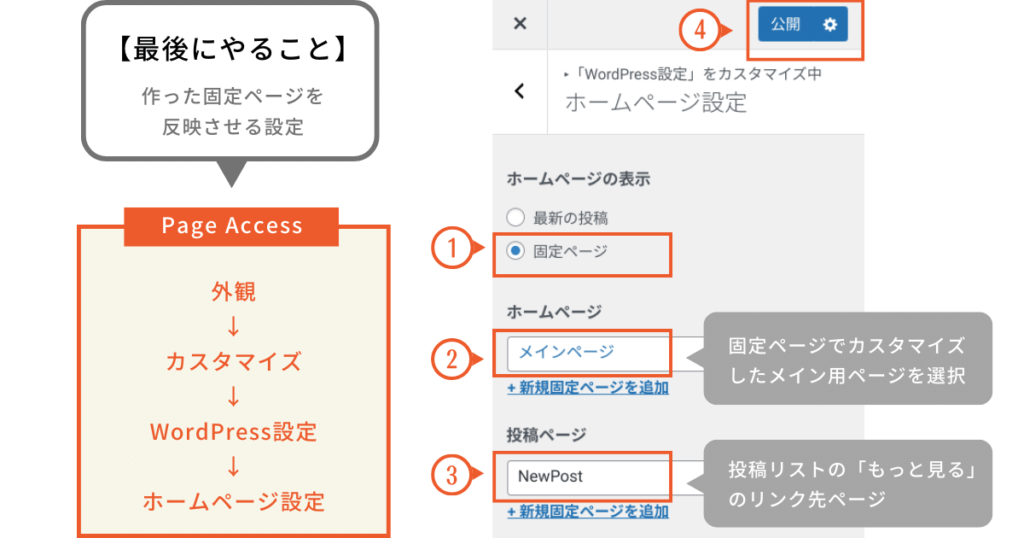
【外観】→【カスタマイズ】→【WordPress設定】→【ホームページ設定】へ進みます。
↓
ホームページ設定をそれぞれ以下のように選択します。
①【ホームページの表示】→【固定ページ】
※固定ページにチェックを入れる
②【ホームページ】→【メインページ】
※前半でフルワイドブロックなどを自由に入れてメインで作った固定ページのこと
③【投稿ページ】→【Newpost】
※タイトルにNewpostと入れた中身が空白の固定ページのこと
ここで【固定ページ】に変更すると、トップページがサイト型に変わります。
初めてこの設定をする時は、+新規固定ページを追加 から作った固定ページを追加してください。
メインの固定ページができていない段階では新着記事一覧のリンクの表示はできないので、最後に完成したら忘れずホームページ設定をやってくださいね。
 もふこ
もふこお疲れさまです!これで新着記事一覧のページの反映ができました。
初心者さん向けにわかりやすくと思ったら、かなり説明が長くなってしまいました…すみません!
カテゴリーごとの表示は一番かんたん!
①と比べたらめちゃくちゃ簡単なのがカテゴリーごとの表示です。

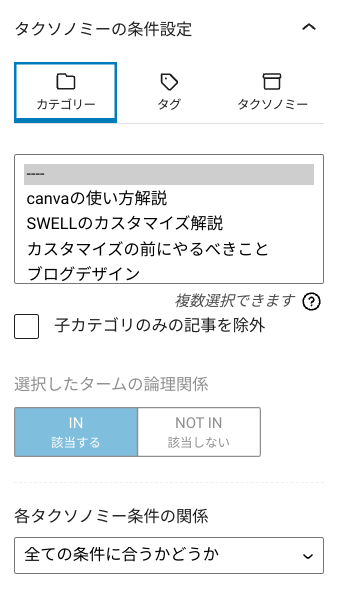
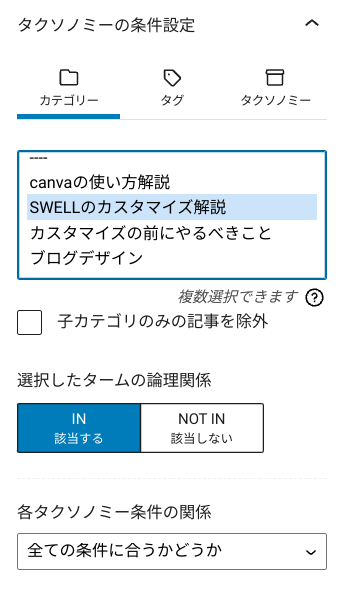
投稿リストの設定画面【Pickup】から、表示したいカテゴリーをクリックして指定してください。
クリックすると該当のカテゴリーの記事が自動で表示されます。
【Settings】で、好きなレイアウトも選択しておきましょう。

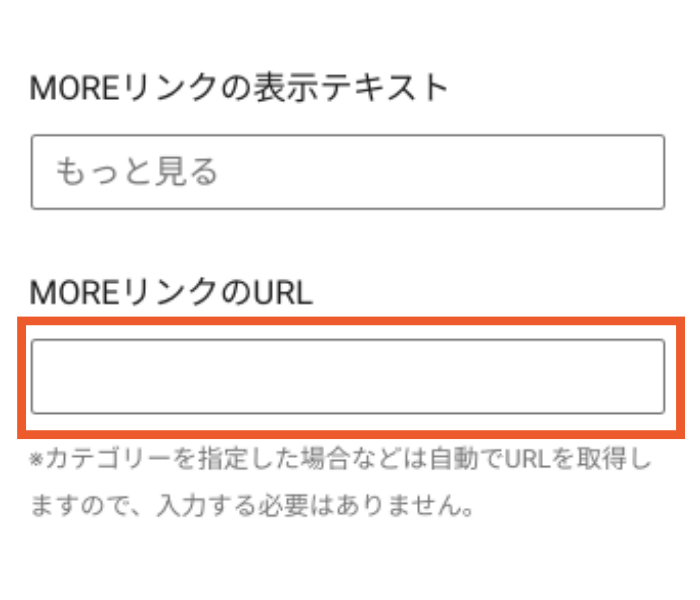
カテゴリーを指定した場合は、自動でカテゴリーページのURLを取得されるのでMOREリンクのURLは入れる必要がありません。
「もっと見る」などの表示テキストだけ入力して完了です!
 もふこ
もふこめちゃくちゃ簡単で泣きそう。
カテゴリーの場合とほとんど同じ!

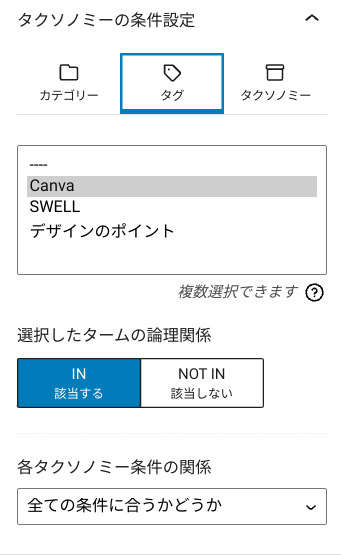
カテゴリーの時と同じく、Pickupの設定画面から、【タグ】をクリックし、希望のタグを選ぶと自動で該当のタグの記事が表示されます。
レイアウトは【settings】で選んでくださいね。

タグの場合も、カテゴリーと同様にMOREリンクが自動で取得されるのでここまで終われば完了です!
最後に、アクセスを集めたい記事など、特定の記事のみ表示する方法を解説します。

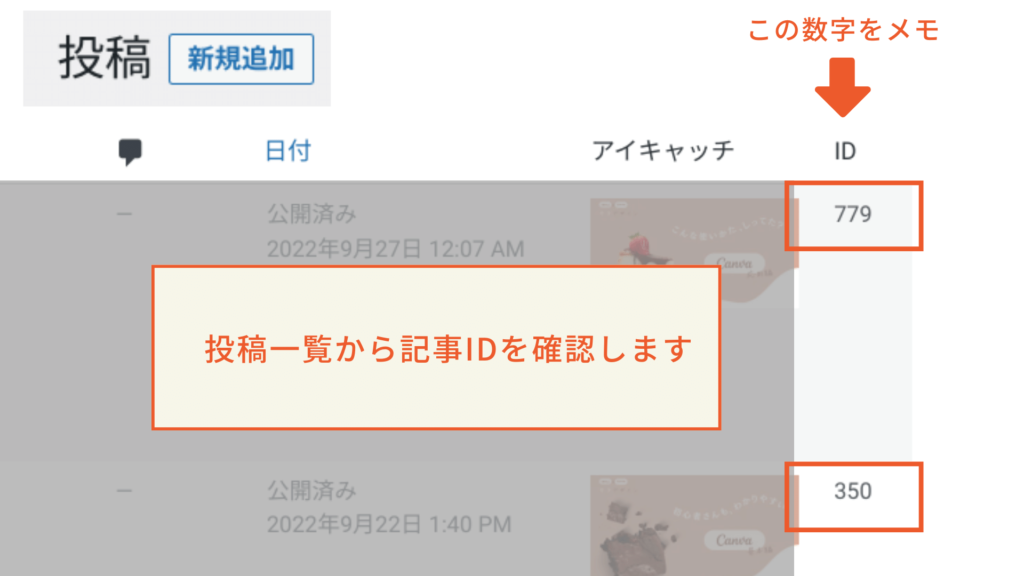
ダッシュボードの投稿を開くと出てくるいつもの記事一覧ページの右端に、数字のIDが表示されています。
表示させたい記事のIDをすべてメモしておいてください。

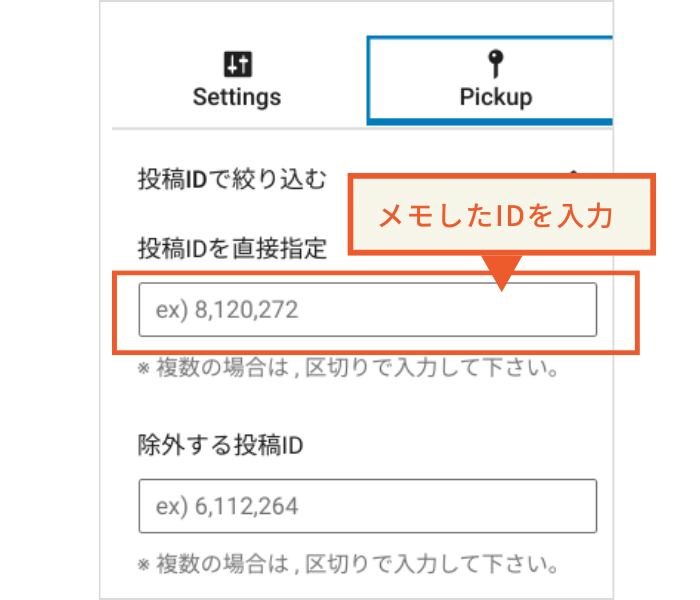
投稿リストの設定画面【Pickup】から、さきほどメモした投稿IDを入れていきます。
複数ある場合はカンマで区切ってください。
IDを入力した分だけ自動で記事が表示されます。
 もふこ
もふこ目立たせたい記事はこの方法でトップページに登場させちゃいましょう!
今回は、SWELLのタブブロックと投稿リストの使いかたを解説しました。
設定の方法はわかりましたか?
少しややこしいですが、仕組みがわかればできると思うので、ゆっくりやってみてくださいね。
最後までご覧いただきありがとうございました!
SWELLのサイト型カスタマイズまとめ記事はこちらから
個別記事はこちらから

Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています。

\ ブログデザインはこちらから /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
リンクが設定されていないワードは今後更新予定です。
当サイトのテーマはSWELLを使用しています

この記事が気に入ったら
フォローしてね!