参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集


せっかくSWELLを買ったし、サイト型に挑戦してみよう!
でも、デザインセンスがなくてなかなか難しいな…
 もふこ
もふこデザインセンスがなくても大丈夫!
おしゃれなサイト型トップページが簡単に作れるCanvaデザインテンプレートをご用意しました!

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
 もふこ
もふここんにちは!普段はCanva公式クリエイターとして、アイキャッチなどのオフィシャルテンプレートを製作しているもふこです。
このブログでは、SWELLサイト型トップページのデザインアイディアを発信しています。
その中でご紹介しているデザインを、Canvaで編集できる「SWELLサイト型トップページ対応テンプレートセット」として有料noteの形式で販売中です。
サイト型トップページを作る際にCanvaで画像デザインを作るブロガーさんは多いですが、デザイン作成に時間がかかり苦戦する方々のお悩みもよく耳にします。
このテンプレートセットを使えば、
という悩みをすぐに解決できます。
ブログのメインビジュアルやヘッダーロゴの最適サイズのテンプレートは、現在のところCanva公式テンプレートには存在しません。
このCanvaテンプレートセットでは、SWELLでサイト型トップページを作るのに適したサイズのテンプレートを提供していますので、サイズを調べる手間もなく手軽に始めることが可能です。
デザインの一例

※メインビジュアル画像の設定・固定ページ作成・フルワイドブロックの設定は、記事を参考にご自身でしていただきます。こちらは画像デザインのテンプレートのみの販売です。
必要なものを全て詰め込んだ7点のテンプレートセット
 もふこ
もふこココナラ等で頼むのもありですが、サイト型デザインを外注すると10万円前後かかることもザラにあります。

そんなにかかるの…!?
でも、ブログは始めたばかりだしあまりお金をかけられない…!
 もふこ
もふこそんなブログ初心者さんのために、こちらで販売しているテンプレートは、正直かなりお安く提供しております!
テンプレートを使えば低価格でおしゃれなブログデザインがあっという間に作れるので、ぜひ使ってみてくださいね♪
\ 他では手に入らない専用テンプレ7点セット /
当ブログで発信しているデザインの中から、現在販売中のテンプレート10種類を順番にご紹介します。
気になったデザインがあれば、テンプレート購入前にそのデザイン紹介記事にて全体イメージの確認をお願いします。画像をクリックすると記事に飛べます。
サイト型トップページを作る際はCanvaproの無料トライアルがおすすめ。
テンプレートには有料素材を使用しているものもあります。
30日間の無料トライアルを利用すると、セクション見出しの背景透過機能や、1億点以上の素材が使用でき、よりクオリティの高いデザインが作れます。

ガジェットなどの商品レビュー、比較記事などが多いブロガーさんにおすすめのデザインです。
シンプルでスタイリッシュなデザインなのでどなたにも気軽にお使いいただけます。
テンプレートを見てみる


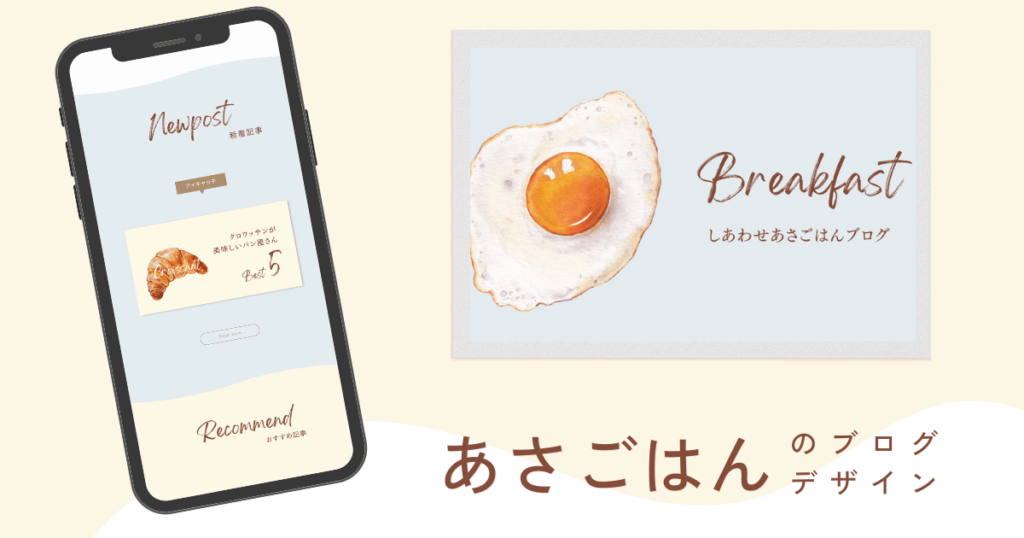
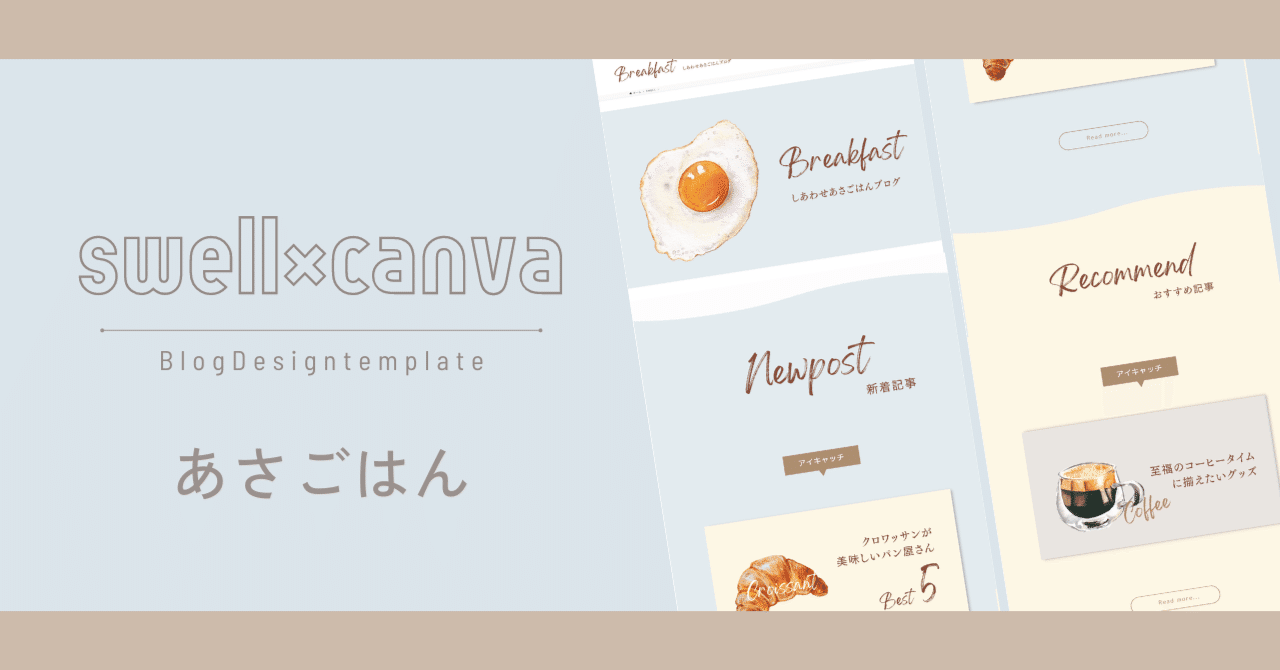
あさごはんをモチーフにした、SWELLサイト型トップページデザインに使えるCanvaテンプレートセットです。
シンプルなイラストとくすみカラーで、かわいいデザインにしたい方におすすめです。
テンプレートを見てみる


ドライフラワーをモチーフにした、サイト型トップページデザインに使えるCanvaテンプレートセットです。
ナチュラルで洗練されたおしゃれブログが作れます。
テンプレートを見てみる


IT関係やシステムエンジニアの方向けの、サイト型トップページデザインに使えるCanvaテンプレートセットです。
IT系やAIなどのwebジャンルに使用すると一気にめちゃくちゃかっこよくなりますよ♪
テンプレートを見てみる


野菜や料理ブログのサイト型トップページデザインに使えるCanvaテンプレートセットです。
似たようなイラストでフルーツやスイーツにアレンジしてもかわいいですよ。
テンプレートを見てみる


インテリアブログのサイト型トップページデザインに使えるCanvaテンプレートセットです。
一気にかっこよくなるデザイン。シンプルで少し高級感のある雰囲気です。
テンプレートを見てみる


女子旅・旅行・観光ブログのサイト型トップページデザインに使えるCanvaテンプレートセットです。
背景リムーバを使ったCanvaテク満載のデザインです。アイキャッチも大人の女性向けにぴったり。
テンプレートを見てみる


おやつや料理など、レシピブログのSWELLサイト型トップページデザインに使えるCanvaテンプレートセットです。
メインビジュアルやアイキャッチには水彩イラストを使用してやさしい雰囲気にしています。
テンプレートを見てみる


地域情報やグルメ情報ブログのサイト型トップページに使えるテンプレートです。グリッドを使用しているので、複数枚の写真を見せたいときにおすすめです。
アイキャッチはマスキングテープをモチーフにしたデザインにしています。
テンプレートを見てみる


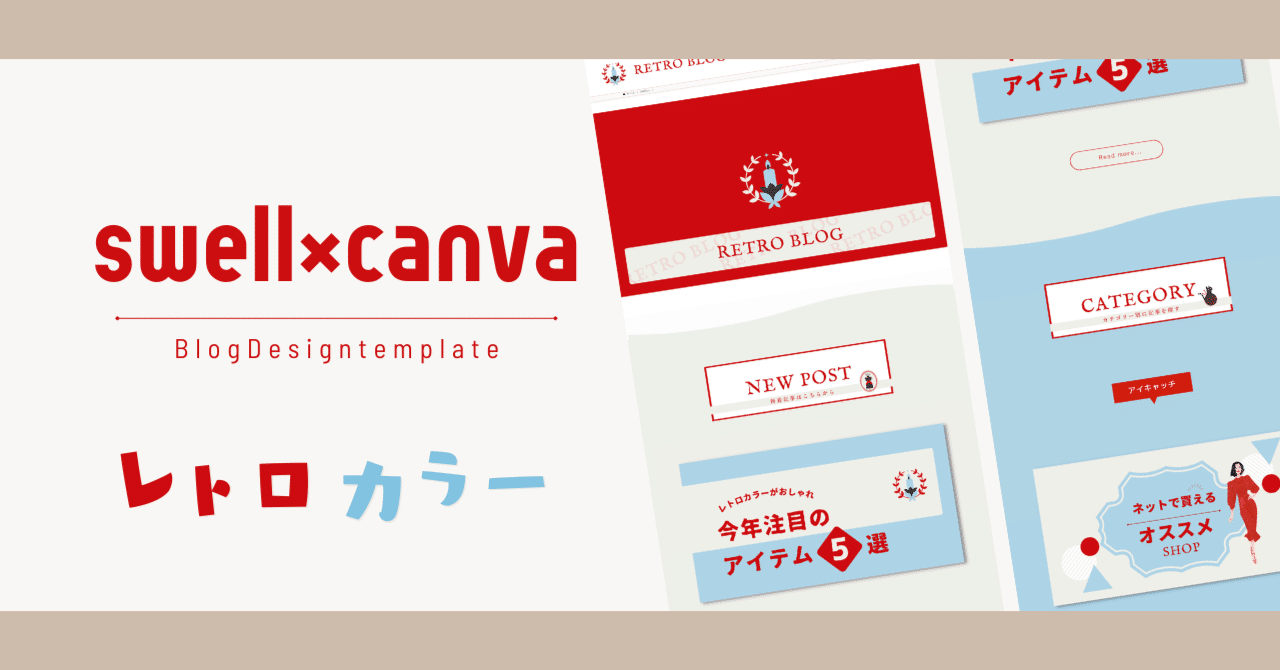
カラフルでポップなデザイン。パッと目を引く色使いが印象に残ります。こちらはCanvaの無料ユーザーさんでも使えるようにテンプレートを作ってあります。
テンプレートを見てみる

現在はこの10種類ですが、順次テンプレート化して販売していきます!
2023年以前に公開したものは割引で格安1,000円で販売中です。新作デザインは公開から1ヶ月限定でタイムセールをやっていますのでお見逃しなく!
ブログに掲載しているデザインで、note記事化できていないものの中から早めに掲載してほしいデザインがあればお問い合わせページよりご連絡をお願いいたします。優先的に掲載いたします。

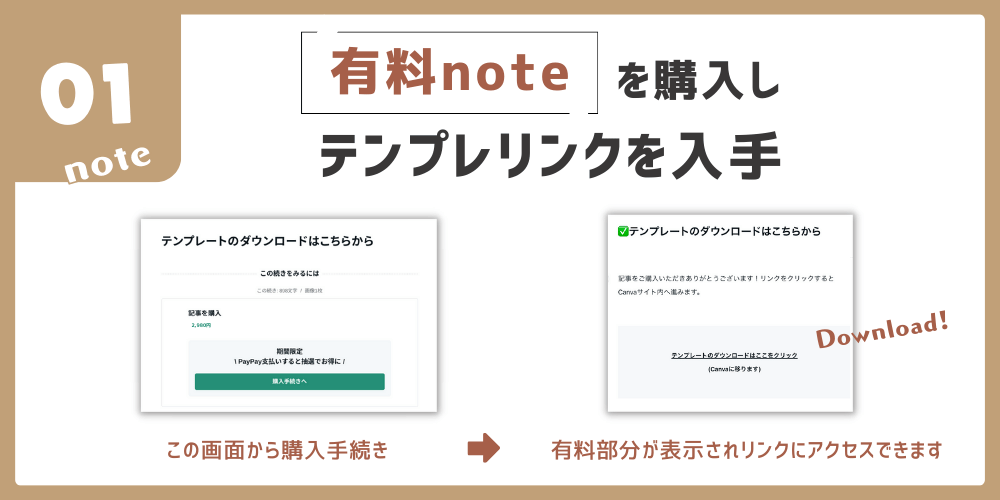
購入からCanvaで編集、WordPressに反映させるまでの流れを詳しくご説明していきます。

「この続きをみるには」から購入すると、Canvaで使えるテンプレートリンクへアクセスできます。
【支払い方法】
・クレジットカード
・携帯キャリア決済(docomo、au、UQmobile、Softbank、Y!mobile)
・PayPay
noteに会員登録しなくてもゲスト購入が可能です。(クレジットカード・PayPayのみ)

記事内のリンクをクリックすると自動でCanvaの編集画面に移ります。普段PCでCanvaを操作している方はPCから開いてください。
一度リンクを開いておけば、Canva内でデザインが自動保存されます。
その後は、テンプレートをあなたのブログタイトルや、アイキャッチタイトルに変更して使用してください。カスタマイズは自由にしていただけます。
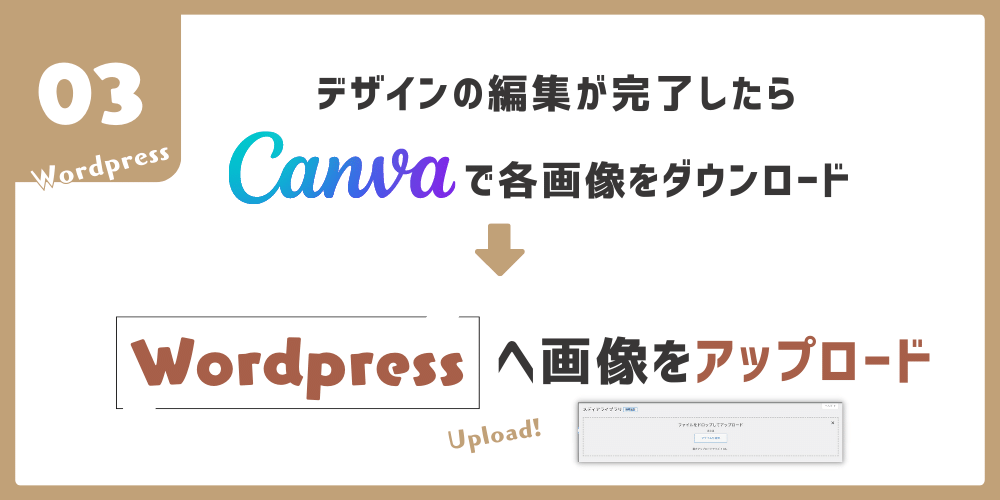
デザインが完成したらJPGまたはPNGでダウンロードしてください。
JPGの方が容量が軽くなりますが画質に差が出るときがあるので画質と容量を確認してみてください。写真を全面的に使ったデザインは容量が大きくなるのでJPGがおすすめです。
セクション見出しなど、背景透過にする場合はPNGのみ対応です。

お使いのWordPressのメディア画面から通常使っているように、画像をアップロードしてください。
カスタマイズしながらそれぞれ都度アップロードでもOKです。

メインビジュアルやヘッダーロゴは外観→カスタマイズから。
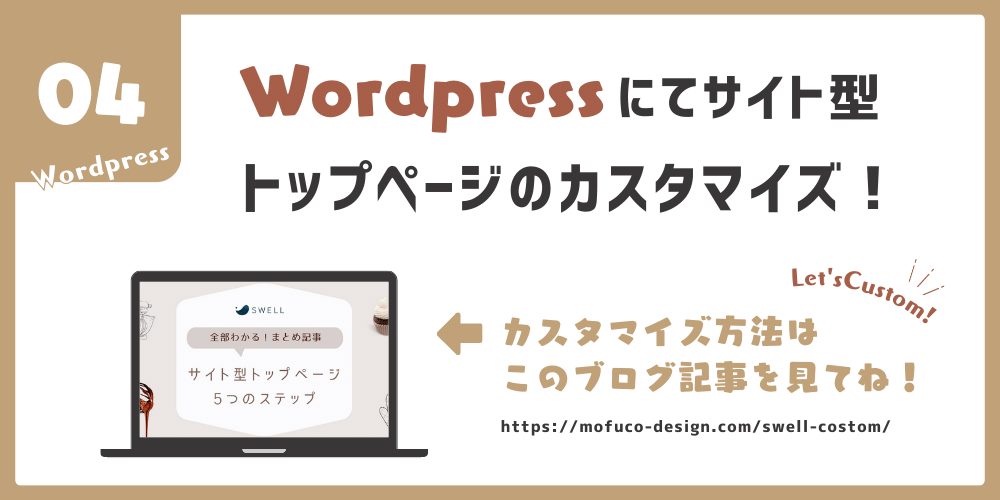
サイト型ページのカスタマイズはWordPressの固定ページを使用して作っていきます。詳しくはブログ記事で解説しています。
メインビジュアルの設定方法はこちらから
メインビジュアルも含めたすべてのカスタマイズはこちらから
\期間限定タイムセール中!お見逃しなく/

Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています。

\ ブログデザインはこちらから /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
リンクが設定されていないワードは今後更新予定です。
当サイトのテーマはSWELLを使用しています

この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから