参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

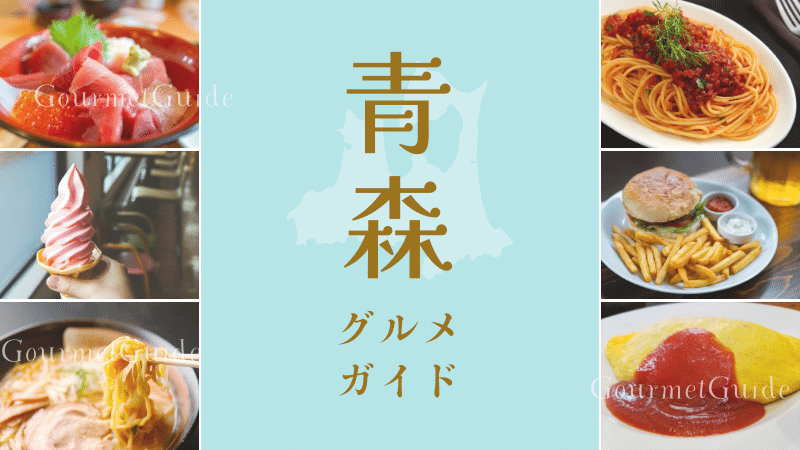
この記事は、Twitterにてリクエストを頂いたグルメ情報サイトに使えるトップページデザインの参考アイディアをご紹介します。
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

\ ほかのデザインはこちらから探せます /

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
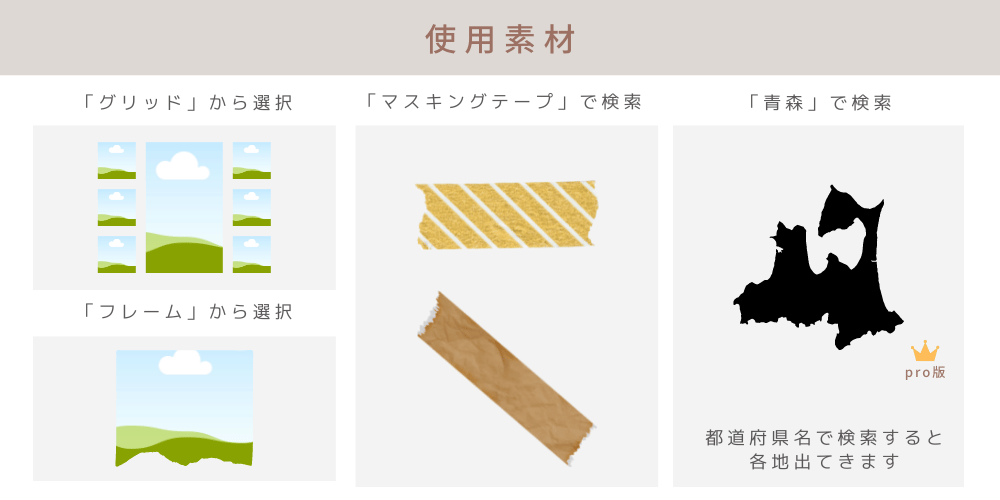
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。


メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
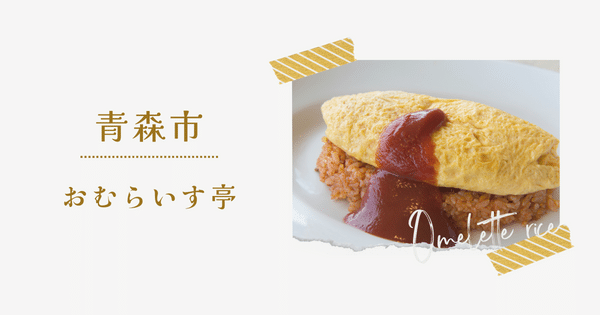
見出しタイトルはお好みで


フレームを使ったデザインに、マスキングテープの素材を使用しています。

他にもこんなデザイン

カラーコード・・・#f1f1f1
上下の境界線・・・上下ともジグザグ/高さレベル5
カラーコード・・・#ace1e4
上下の境界線・・・下のみジグザグ/高さレベル5
この記事で使っているフォントや素材は、Canva内の検索窓に上記をコピーして入れると検索できます。
Canvaを使ったことがない方はまずこちらから

▼カラーコードのコピーはこちらをご利用ください。
・水色 #ACE1E4
・ゴールド #9C741E
▼フォントのコピーはこちらをご利用ください。
Kaisei Tokumin Medium
Noto Sans Regular

この記事のデザインはCanvaで真似して作っていただければ無料で作れるようになっています。
ですが、イチから作るのはムリ!大変!という方に向けて、有料にはなりますが「サクッと作れるCanvaテンプレートセット」を用意しました。
 もふこ
もふこサイト型にしたいけどあまり時間をかけられない、デザインに自信がないという方はぜひ使ってみてください。
ブログを一気におしゃれにしたい方におすすめです。
内容はこちら
使い方はこちら




▼下記のnote記事内のテンプレートリンクからご自由にデザインの編集・作成ができます。詳しくはnote記事本文にてご覧ください。(¥1,000)

当サイトでは、デザインをよりクオリティの高いものにするために、Canva pro版の素材や機能も一部使用しています。
もちろん無料版でも素敵な素材がたくさんありますが、おしゃれなブログを目指すならCanva pro版にするとクオリティが断然アップします。
当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

 もふこ
もふこ青森県の飲食店を紹介するサイトの青森グルメさんが、この記事のデザインを参考にしてくださいました。
青森グルメさんのサイトでは、青森県内のカフェや飲食店の情報を地域別に詳しく見ることができます。トップページのコンテンツも見やすく工夫されていて勉強になりますよ!
「グルメ情報」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています(¥1,000)

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから