参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

本記事では、Canvaでブログのアイキャッチ画像を作るときに知っておきたいデザインのポイント11選をご紹介します。
デザインのポイントを知っておくだけで、ダサく見えないおしゃれなアイキャッチが作れるようになりますよ。
本編では、下の比較画像のようにやりがちなNG例と、それを改善したOK例の対比でポイントをわかりやすく解説しています。



Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
まずは、アイキャッチにはかかせない文字入れのポイントから。
Canvaには数え切れないくらいたくさんのフォントがありますよね。
でも実は、使うと一気にダサく見えてしまう残念なフォントもあるって知ってましたか?
そんなCanvaでのフォント選びや、テキストの見栄えをより良くする方法など、テキスト入力で気をつけたいポイントを5つご紹介します。


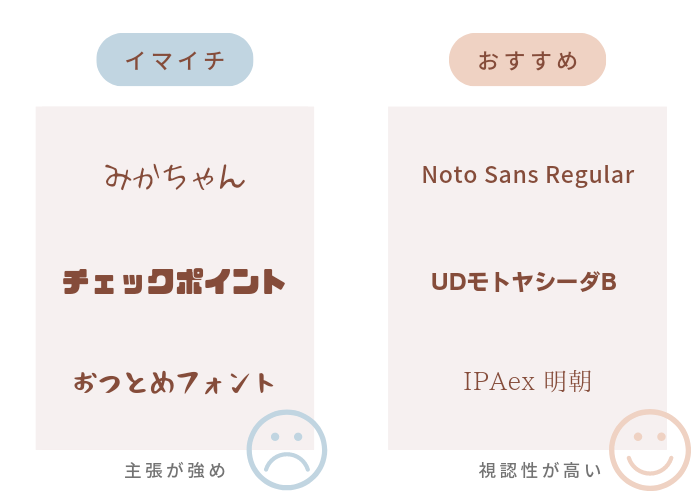
まず初めに大事なのがフォント選び。そこで気をつけたいNG例が、変わったフォントを多用してしまうことです。
フォントの主張が強すぎると、途端に見づらくなりせっかくのタイトル文字が頭に入ってきません。
ポイント使いにならいいのですが、テキスト全体に使うのはおすすめしません。
ここで、私が普段からよく使っているおすすめのフォントと、ちょっとイマイチだなと思うフォントを3つずつご紹介します。よかったら参考にしてくださいね。

ちなみにフォント名にある【UD】はユニバーサルデザイン(どんな人にでも見やすいデザイン)、【B】は太字です。
 もふこ
もふこ私が一番よく使うフォントは「Noto Sans 」。
スタンダードなゴシック体でとても見やすいフォントです。
イマイチなフォントでご紹介した特殊な形のフォントは、使いどころが難しいので使わないようにしています。


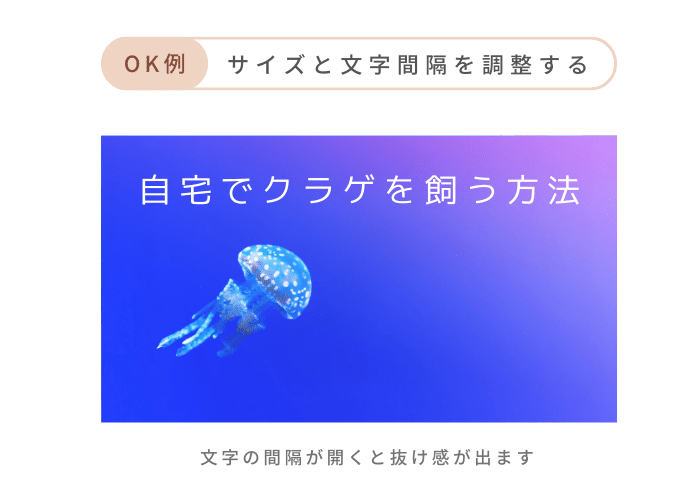
日本語フォントは、デフォルトのままだと文字の間隔が詰まっているものが多いです。
テキストを入力したら必ず文字間隔まで調整するようにしておくと、見やすさが向上し見栄えも良くなります。
何行かに分かれる場合は行間隔の調整も一緒に行うようにしましょう。
文字間隔・行間隔の調整はどこからできるの?という方はこちらの動画を参考にしてください。


次は色の選び方です。
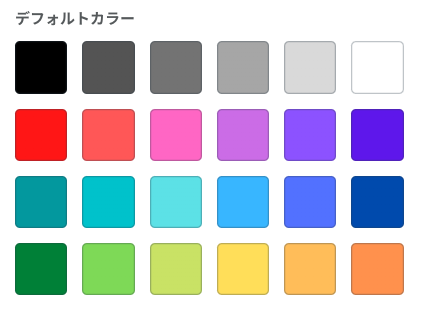
NG例のような原色は、目立たせたくてつい使いたくなってしまいますよね。
ですが、原色使いはダサ見えしてしまうこともあり注意が必要です。
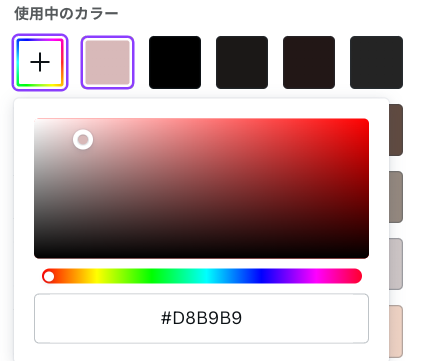
Canvaのカラーパレットでは、基本カラーがこのように並んでいますが、私はこのまま使うことはほぼありません。

真っ黒も使わず、目にやさしいグレーに近い黒を使うようにしています。
色を選ぶ時は一度デフォルトカラーを選択して、そこからレインボーの「新しいカラーを追加」のボタンをクリックし希望の色を探すようにしています。

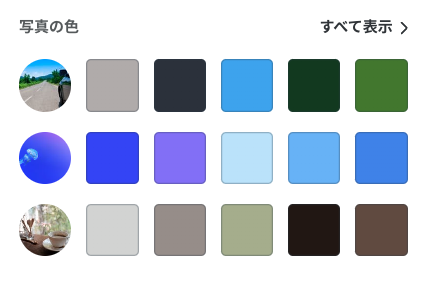
もしくは、「写真の色」から選ぶとテキストが変に浮くことなく馴染むのでおすすめです。

 もふこ
もふこ配色については「3色だけでセンスのいい色」という本をいつも参考にしています!
見ているだけでワクワクする色使いやデザインがたくさん載っていますよ。


このCanvaのエフェクトって楽しくてつい使ってみたくなりますよね。私も初めてエフェクトの湾曲を使った時は「こんなことができるのか!」と驚きました。
ですが、何事もやりすぎは禁物です。
湾曲しすぎて、なんて書いてあるの?となってしまっては意味がないので、バランスを見ながらほんの少しのアクセントとして使いましょう。


こちらもエフェクト関連ですが、浮き出しもつい付けたくなりますよね。
ですが、基本はつけなくてOKです。
付ける場合は、デフォルトのままだとけっこうぼやけて見えるので、浮き出しレベルを調整してみてください。
見やすさを最優先で考えましょう。
続いては、アイキャッチ全体に写真素材を使う時に気をつけたいポイント3つと、見やすくなるひと工夫をご紹介します。


こちらは基本中の基本ですが、やっぱり写真は綺麗でおしゃれなものから選びたいですよね。
Canvaの写真素材はだいたいが海外の画像なのでどれもおしゃれです。ですが、たまに解像度がとても低い写真や、色使いがなんかダサい…と思うものもあります。
そういった写真は避けて、センスの良い写真を使うだけでアイキャッチはおしゃれになりますね。
 もふこ
もふことは言っても一番いいのは自分自身で撮ったオリジナルの写真です!
このあと出てくるポイントも参考にしながら撮り方も工夫してみてくださいね。


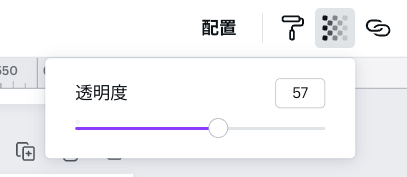
写真の明るさや透明度、しっかり調整していますか?
これがけっこう重要で、私は写真を使うたびに必ず明るさや透明度を調整するようにしています。


NG例では、タイトル文字が写真の背景とかぶってとても読みにくいですよね。そんな時は、OK例のように写真の透明度を下げてみるとこんなに見やすさが変わります。
OK例では、透明度の調整に加えて、テキストに影も付けてより見やすくなるように調整してみました。


こちらもデザインにおいてかなり重要な「余白」です。
アイキャッチはやはり文字を載せることが多いので、余白のない写真ははじめから使わないようにしましょう。
NG例では本当にタイトルテキストが見えづらいですよね。
 もふこ
もふこ自分で写真を取る時も、あえて余白を入れるように撮っておくと、あとから使いやすくなりますよ。

フレームってどこから出すの?という方はこちらの動画を見てみてください。写真や動画をフレームに入れる際の手順動画です。


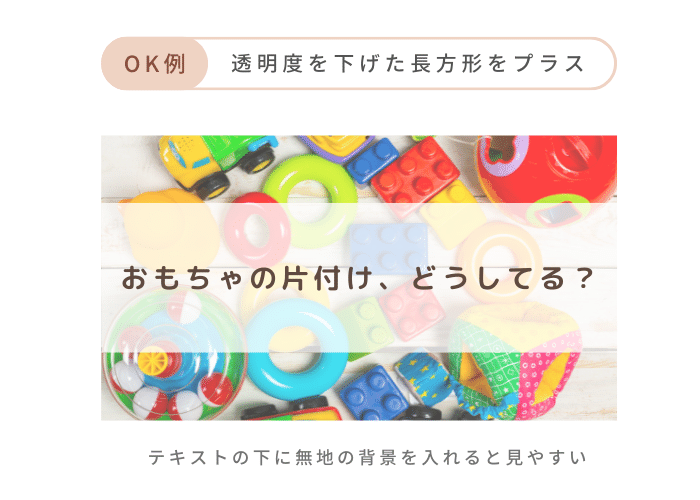
ここで、ちょっとしたポイントです。
「ゴチャゴチャした画像なんだけど、どうしてもこの画像が使いたいんだ!」ってことあるかもしれませんね。
そんな時は、ちょっと一工夫。OK例のように無地の背景をタイトル文字の下に入れてみましょう。
これで視認性がだいぶ上がりました!余白がなくて困った時はやってみてくださいね。
続いては、Canvaの素材の選び方や、色の使い方についてのポイントを2つご紹介します。
Canvaの素材はかなりたくさんの数があり、見ているだけでも楽しいですよね。
ですが、統一感を意識しないと印象がバラバラで伝えたいことがよくわからないデザインになってしまいます。


NG例、OK例ともに、「植物」というキーワードで検索した素材を使っています。
もうお気づきかと思いますが、NG例はテイストがバラバラでなにがなんだかわからないですよね。
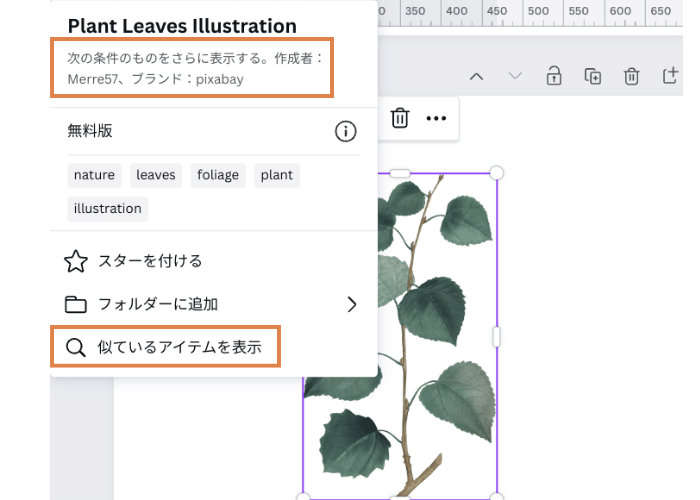
素材の検索結果では、「自動おすすめ機能」や「似ているアイテムを表示」などから似たテイストの素材をかんたんに探すことができます。

また、作成者のリンクをクリックすると、同じ作成者の素材がたくさん出てきます。統一感を出すにはこの方法で使う素材を揃えるのが一番効果的です。


今度は色の統一感も意識してみましょう。
NG例では、元気いっぱいなカラフルな服を着た子どもたちのイラストですが、目がチカチカしてしまいそうですね。
落ち着いた印象にするには、3色以内でまとめると統一感が出ておしゃれに見えます。

また、応用で一部のみ見立たせたい場合はこんな風に色使いやトーンを変えてみましょう。
最後に、今回ご紹介した11個のポイントを意識して、OK例とNG例を作ってみました。


パッと見ていかがでしょうか?
写真は前述の写真の選び方の項目でご紹介した有料素材を使ってみました。
NG例は、かなりダサいですね(汗)
どんな層をターゲットにしているのかもわかりにくく、この記事を読んでみよう!という気持ちを引き出すのは難しそうです。
対してOK例では、大人の女性をターゲットにしたアイキャッチにしてみました。
色の選び方もセンス良くというのはノンデザイナーにはなかなか難しいので、写真の色から選んでいます。

どんなところを意識しているか見ていただき、この記事を参考にしてすてきなアイキャッチを作ってみてくださいね!
この記事の内容は、Youtubeでも解説しています。記事内では紹介しきれなかった解説もあるのでよかったら見てみてくださいね。
また、このブログでは、SWELL×Canvaでつくるブログデザインの参考アイディアや、実際に私が作っているCanva公式テンプレートをまとめた記事も公開していますので、参考になりそうなデザインをぜひ探してみてください。
ご質問がありましたらコメント欄から受け付けしています。
それでは、最後までご覧いただきありがとうございました!
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!