参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

あなたは普段ブログ用の画像をどのように作っていますか?
私は、「Canva(キャンバ)」というデザイン作成ツールを使用しています。
Canvaはおしゃれなデザインがとても簡単に作れるのでブログ作業の強い味方なんですよ。
本記事では、多くのブロガーに愛用されている「Canva」について基本知識からくわしく解説していきます!
この記事を読めば、あなたのブログの画像デザインは格段にレベルアップします!

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!

Canva(キャンバ)とは、誰でも無料で簡単にデザイン作成ができるツールです。
Canvaは2012年にオーストラリアで創業され、日本では2017年からリリースが開始されたまだ新しいサービスです。
プロが使うような専門的なデザインツールでは複雑な操作が必要ですが、Canvaではデザインに触れたことがない方でも直感的に使えるシンプル構造でとにかく簡単に使うことができます。
ブログのアイキャッチ作成も、Canvaなら驚くほど短時間でおしゃれなデザインが作成可能!
Canvaの素材を使用したオリジナルデザインは商用利用も可能なので、ブログで収益化を考えている方にもぴったりです。
ただし無加工の素材単独での商用利用は禁止されています。素材を使用しCanvaで編集を加えたデザインならOKです。

Canvaのメリットはたくさんありますが、中でも特徴的な点を5つご紹介します。
Canvaは、デザインになじみのない方でも手軽におしゃれな画像作成ができることが最大の魅力です。
画像の編集はワンクリックの操作やドラッグをするだけなど、本当にシンプルな操作性で迷うことがありません。
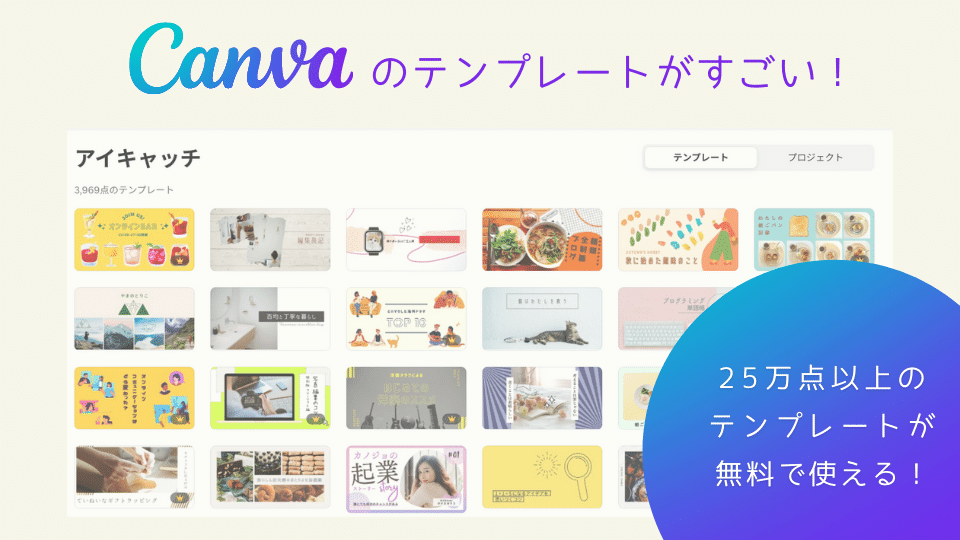
あらかじめプロのデザイナーが作製したテンプレートに好きな文字を入れたり、写真を組み合わせたりするだけであなただけのオリジナルデザインが完成します。

Canvaのテンプレートは無料版でもなんとその数25万点以上!
本当に種類が豊富で、しかもどれもおしゃれなんです。
ブログのアイキャッチ画像の作成は、好きなテンプレートを選んで記事に合ったタイトルや写真をはめ込むだけ。
慣れてくればものの数分でおしゃれなアイキャッチ画像が作れますよ。

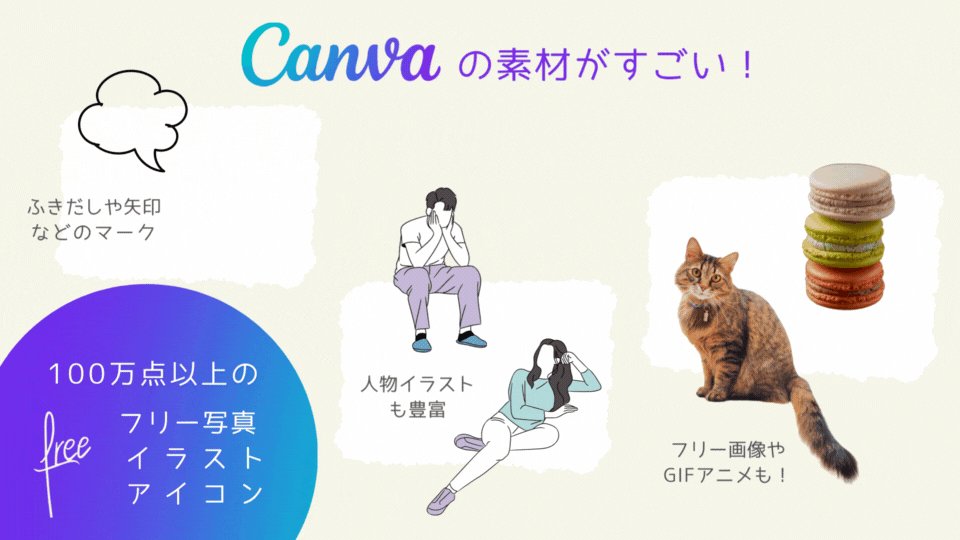
とにかく豊富でセンスのいいデザイン素材がたくさんあるCanva。
ブログでよく使う人物イラストやフリー画像も充実しているので、わざわざ他のサイトから探さなくてもCanvaの中だけでデザインが完成します。
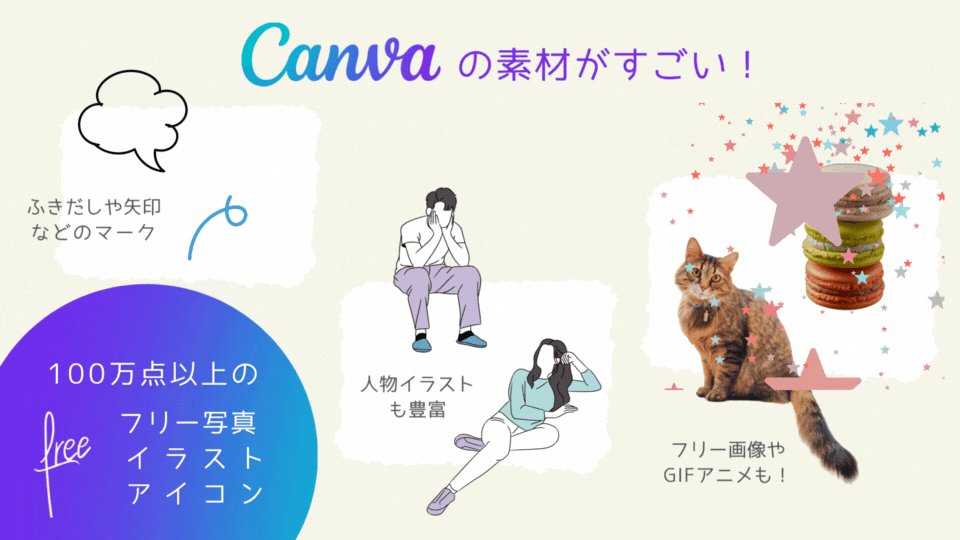
ちなみに、上の画像のようなアニメーションを取り入れたデザインも簡単に作成が可能です。
こちらは画像のダウンロード時にGIF形式で保存するとこのようなアニメーションになります。
 もふこ
もふここの画像はちょっと遊んでみましたが、ブログの読み込み速度が遅くなる場合もあるのでアニメーションの多用には注意です!
動画編集ソフト並みとはいきませんが、Canvaでは簡単な動画の編集もすることができます。
動画の素材も豊富なので、ブログだけでなくYou Tubeやインスタグラムのリール動画などにもぴったり!色々な活用方法がありますね。
そして前述のGIFアニメですが、これは動画とは違いアニメーション付きの画像です。
なのでブログ内の画像挿入機能から簡単に表示することができますよ。(使用する際は適切な画像の圧縮を行ってください。)
Canvaは、さまざまなデバイスで同時に使うことができます。
例えば、自宅のPCで作業後、外出先ですきま時間にスマホからデザイン編集の続きを行うこともできちゃいます。
Canvaの編集画面は一つひとつの操作の都度自動で保存されるので、スマホでCanvaを開いただけでPCでの途中画面から編集が始められます。
 もふこ
もふこスマホはアプリもあるので操作もサクサクできて便利です。ただPCに慣れると少し使い勝手は劣る気がします。

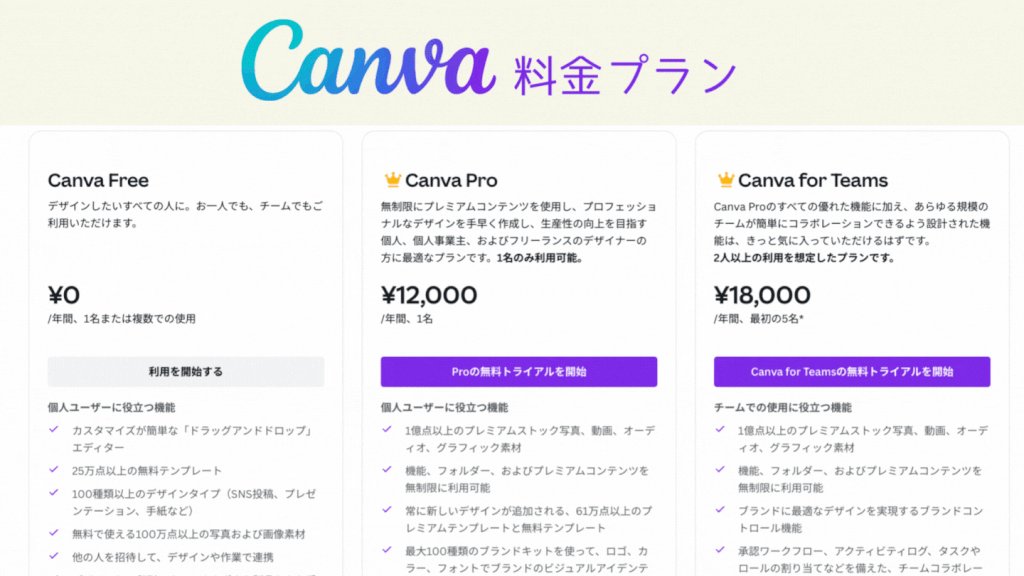
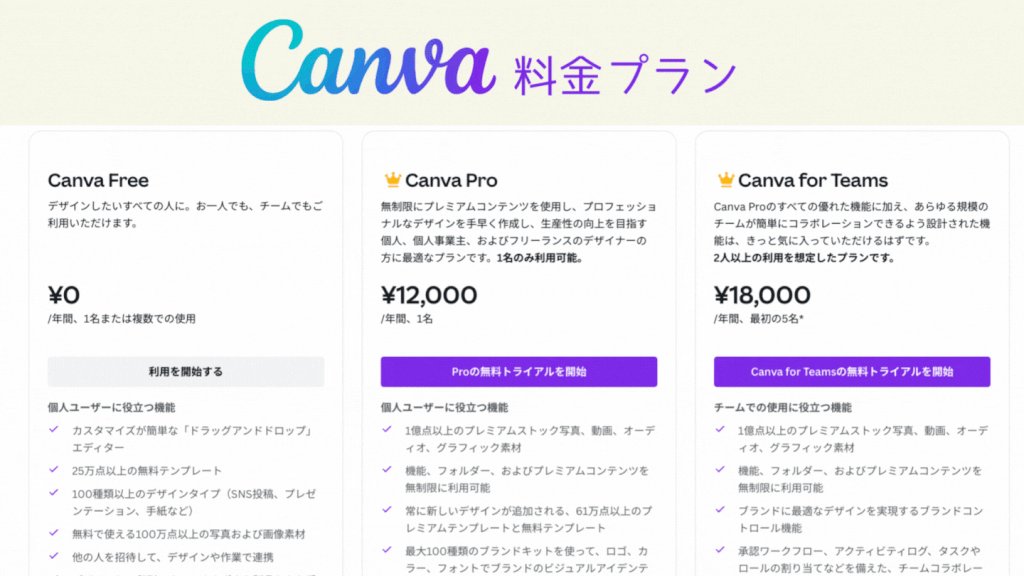
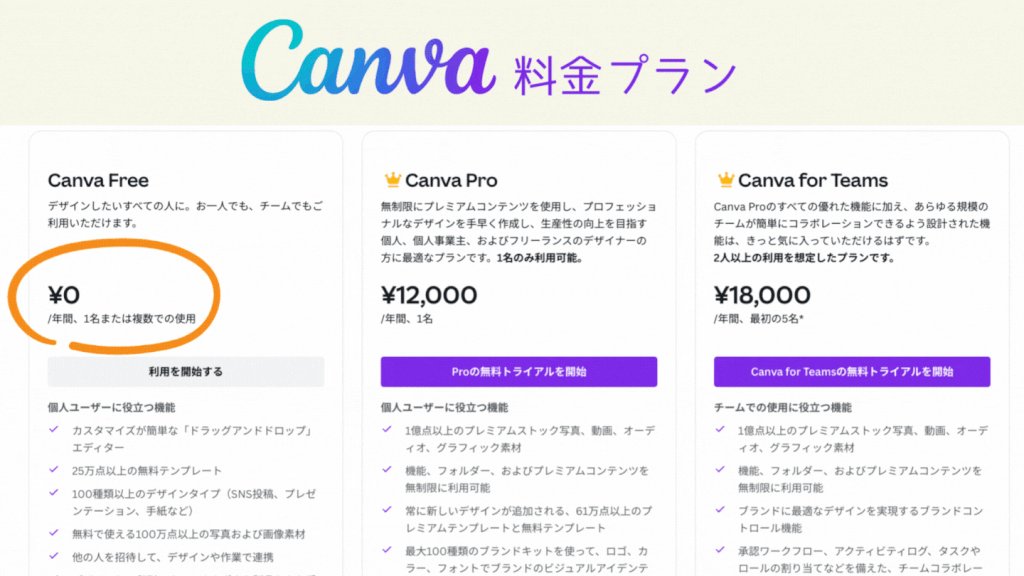
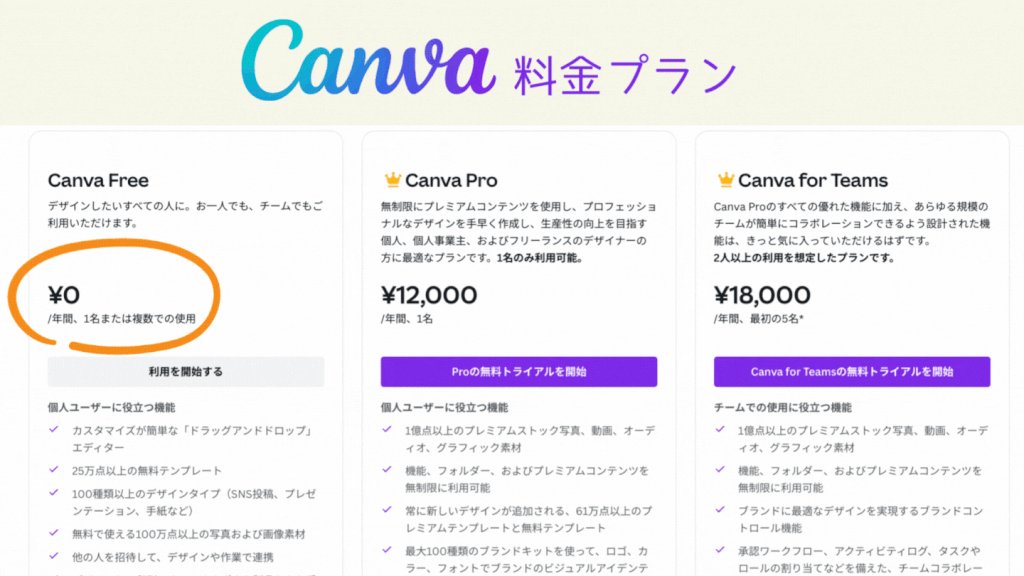
Canvaは、無料会員でも100万点以上の素材やフリー画像、25万点以上のテンプレートが利用可能。
ブログ用の画像作成のためであれば、無料会員でも十分におしゃれなデザインが作れます。
他にも、1億点以上の素材や便利な機能が使い放題の有料プランCanvaProや、5人以上のグループで割って共同で使える Canva for Teams というプランも用意されています。

Canvaを利用するにはまず、簡単なアカウント登録が必要になります。
画像付きで登録方法を6つのステップで解説しますので、ぜひ一緒にやってみてくださいね。わずらわしい手続きは一切ないのでサクッと登録できます。
ちなみにこの解説画像はスマホ用画面になっていますが、PC・タブレットでもほぼ同じ操作になります。

まずはこちらからCanvaにアクセスしてください。
※Canvaコース選択画面へ移ります
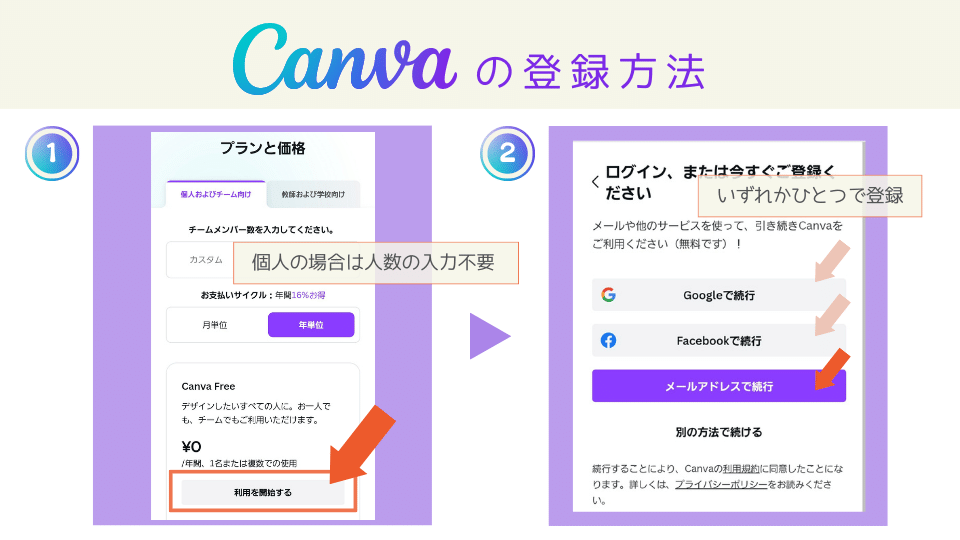
アクセスすると冒頭の画像の①の画面が出てくるのでコースを選び【利用を開始する】から進みましょう。
GoogleまたはFacebookアカウント、もしくはメールアドレスでの登録方法が選べます。
Googleアカウントがある方はGoogleにログインすれば簡単に登録できます。
今回は説明のため、少し手順の多いメールアドレスでの登録方法を画像で解説します。

登録するメールアドレスを入力します。
名前(ニックネームでOK)と任意のパスワードを入力します。
パスワードは文字・数字・記号を組み合わせて8文字以上で入力してください。

登録したメールアドレスに、Canvaから確認メールが届きます。
メール内に書いてある数字のコードを控えて本人確認画面で入力してください。
利用目的を選択します。
ブログやSNSのための利用であれば【個人】を選べばOKです。
このあとの画面で、Canvapro素材が使い放題のお試し体験や、お知らせメールの確認が出てくるので任意で選択します。
ここまで終われば会員登録が完了です。
この時点でデザイン編集の画面が出てきますので、さっそく次のステップに進みましょう。

Canvaでデザインを作る時は、ホーム画面からデザインのサイズを選択して毎回この画面から始まります。
特に難しいこともなく直感的に操作できるので、一度やってみるとすぐにコツがつかめるかと思います。
次のステップでは、この編集画面でできる基本操作の方法をくわしく解説します。
ここからは、Canvaでデザイン作成を始める上で欠かせない基本の操作方法を解説していきます。
直感的な操作でできるツールなので解説を見るまでもないかもしれませんが、わかりにくいところがあれば参考にしてくださいね。
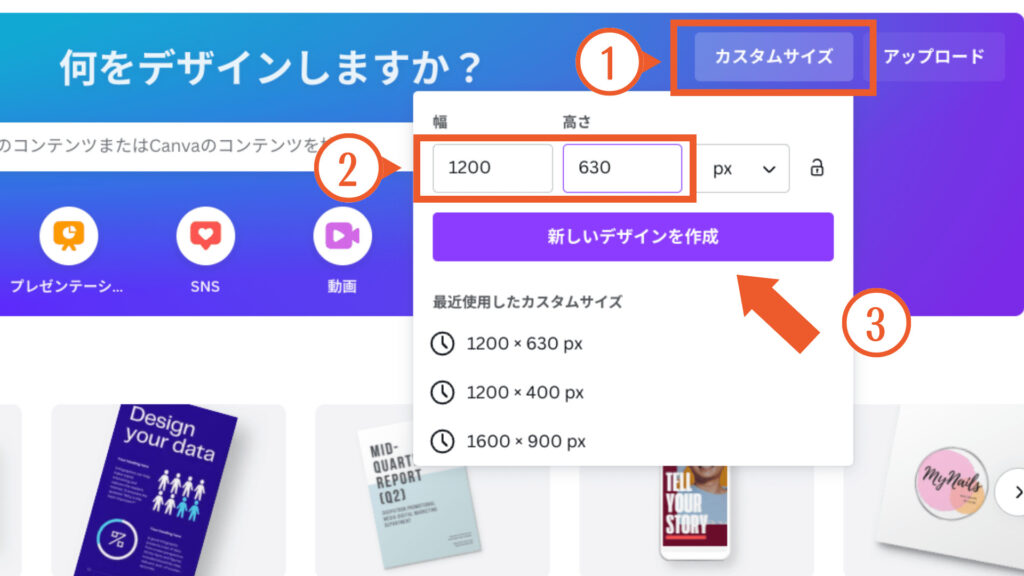
まず初めに、前述の編集画面へ飛ぶ前にホームから作成する画像のサイズを選ぶ必要があります。
今回はアイキャッチ画像の推奨サイズ【 幅 1200 px 高さ 630px 】で作成してみましょう。
ステップは2つです。

まずはホーム画面の右上にある ①【カスタムサイズ】をクリック。
幅に ②【 1200 】 高さに【 630 】と入力し ③【新しいデザインを作成】をクリックします。

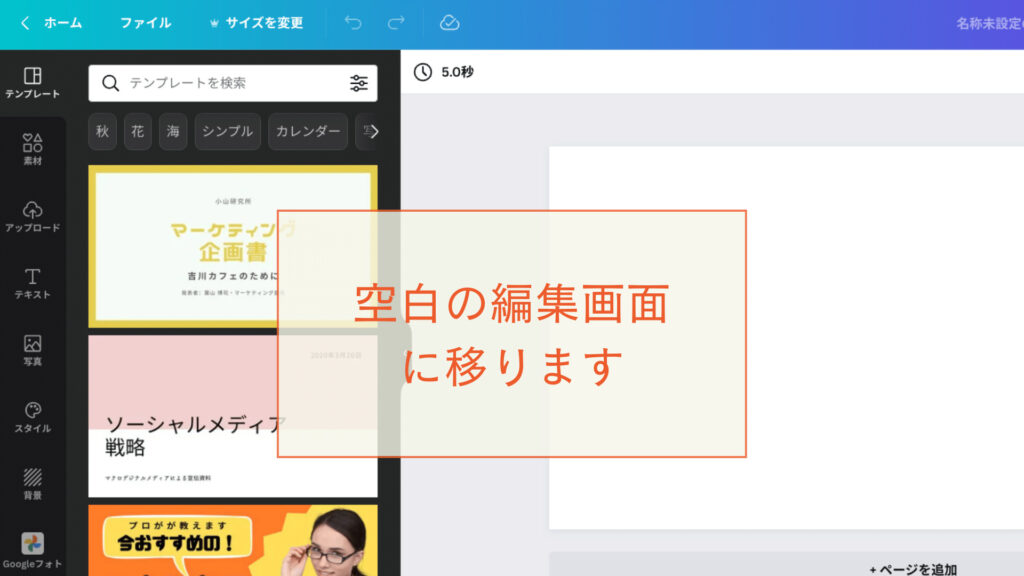
STEP1の操作でこの空白の編集画面に移ることができました。
この操作は毎回必要になります。

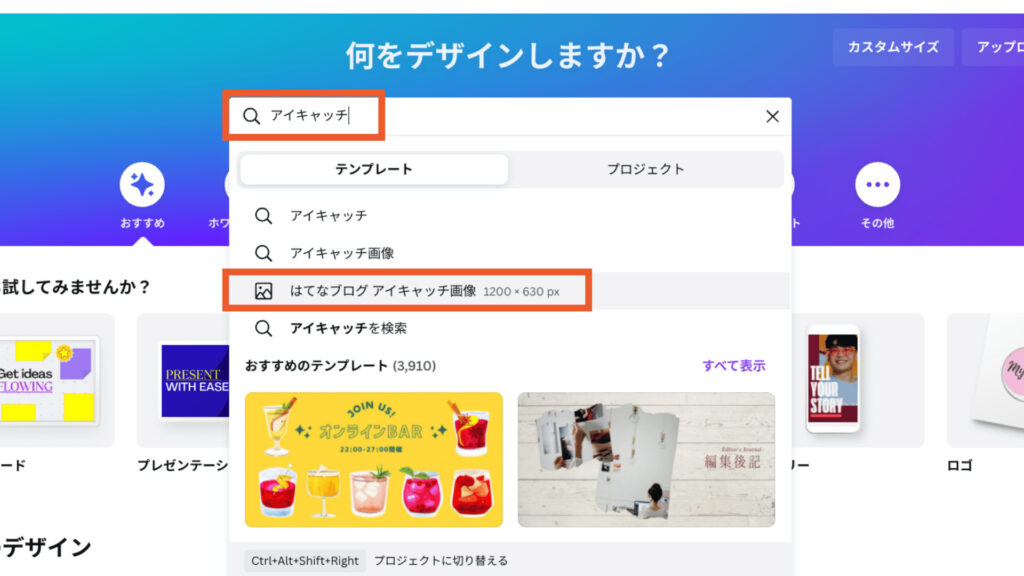
もしくは、ホーム画面の検索窓に【アイキャッチ】と入力すると【はてなブログ アイキャッチ画像】と出てきます。
これもサイズが【1200 × 630 px 】なのでこちらを選択しても同じサイズで作成することができます。
編集画面が出てきたらさっそくデザインの基本操作からやっていきましょう。
初めは、文字を入れる方法です。

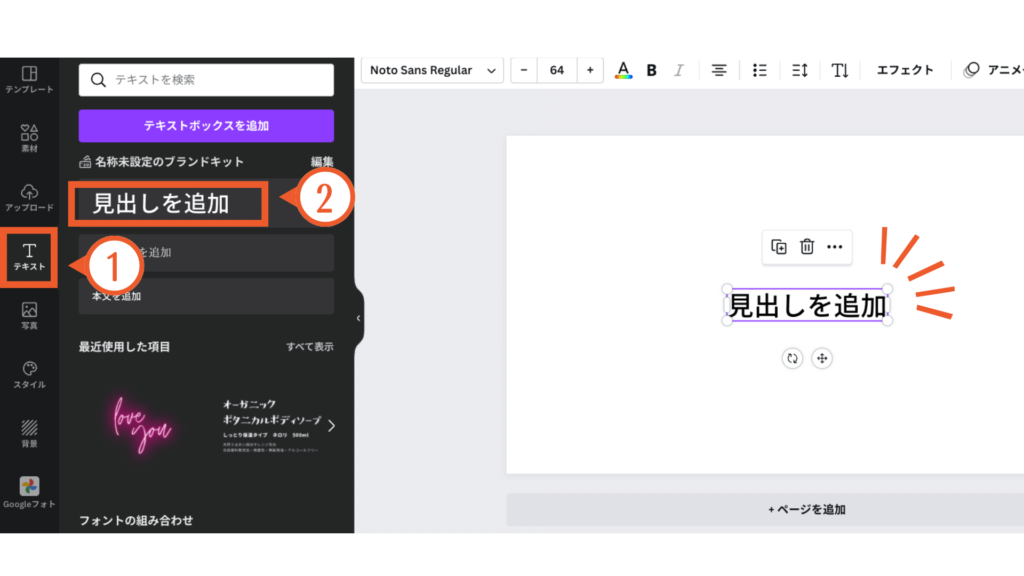
画面左側メニューから ①【テキスト】をクリック。
【見出しを追加】【小見出しを追加】【本文を追加】というのが3つのサイズ別に出てきます。
基本的にアイキャッチ画像の場合だと文字は大きめになると思うので、ここでは一番上の【見出しを追加】を選択。( ② )サイズはあとから自由に変えられます。
編集画面のキャンバス内に文字が現れました。

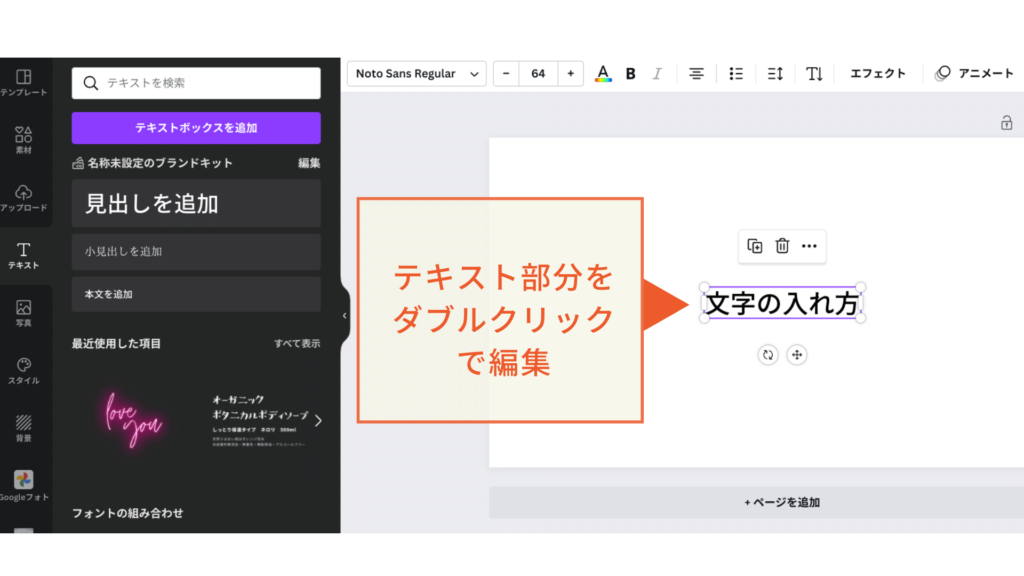
テキスト部分をダブルクリックすると任意の文字が入力できます。
次は、入力した文字のフォント・色・サイズを変えて加工してみましょう。

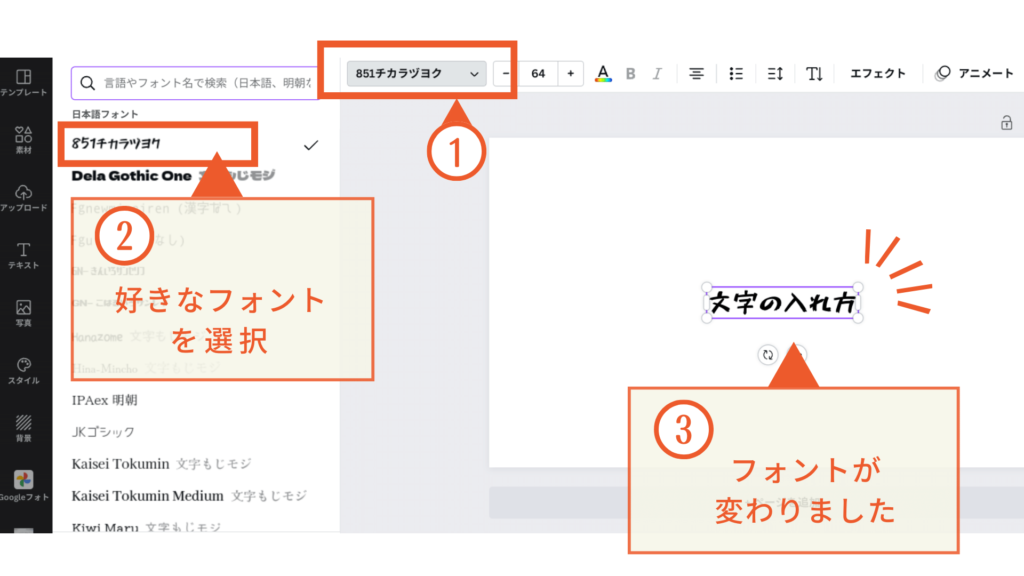
① 画面中央上にあるフォントの種類欄をクリック。
② フォントの選択肢がたくさん出てくるので、好きなフォントを選択しクリック。
③ これでフォントの変更ができました。

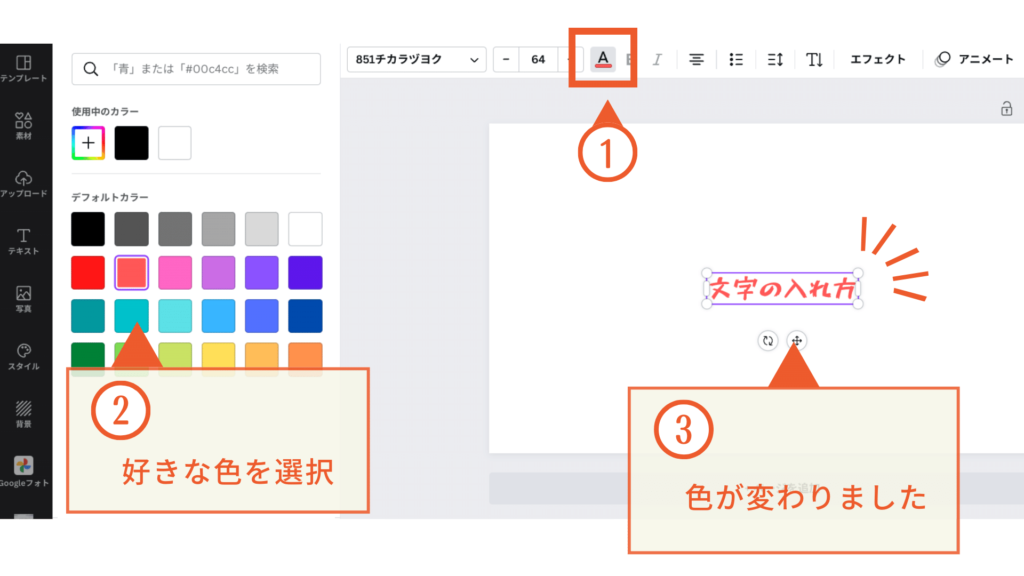
① 画面中央上の文字の色選択欄をクリック。
② カラーパレットから好きな色を選択。
③ これで文字の色の変更ができました。

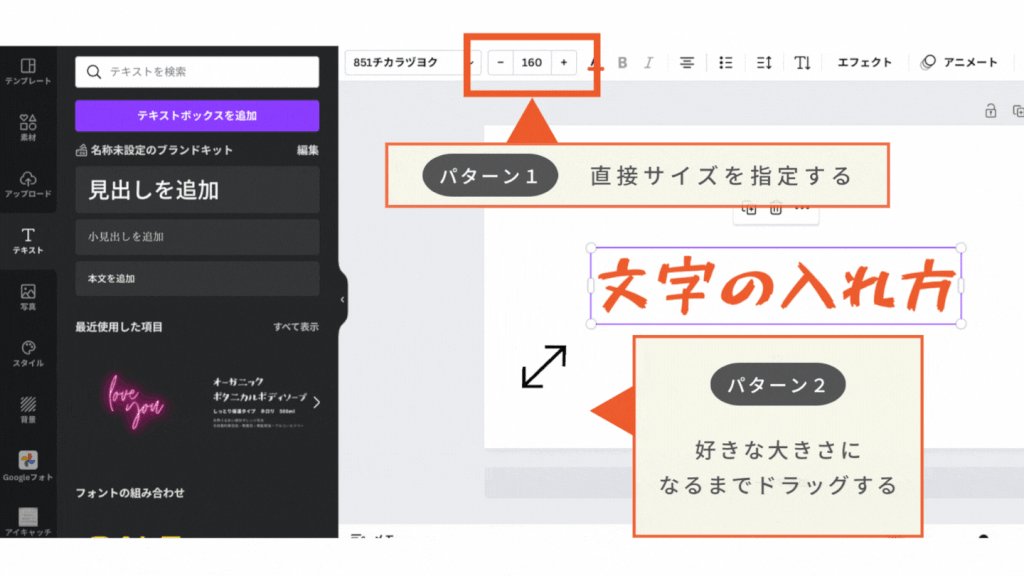
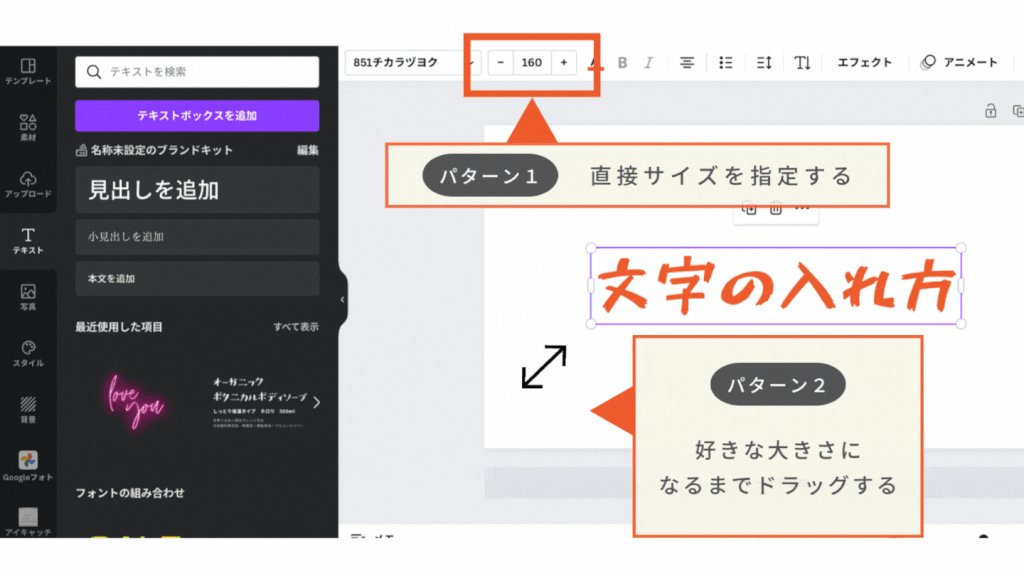
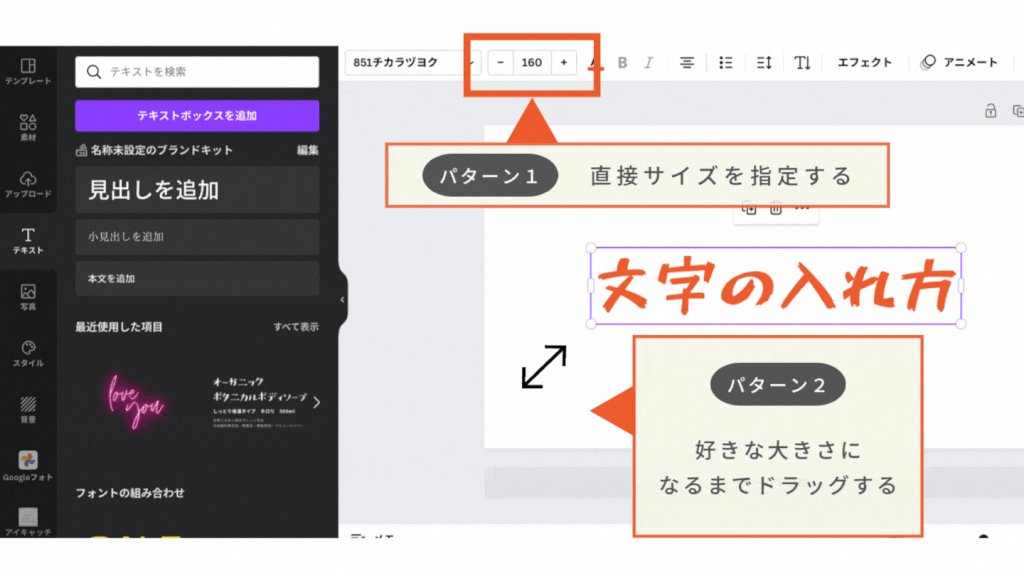
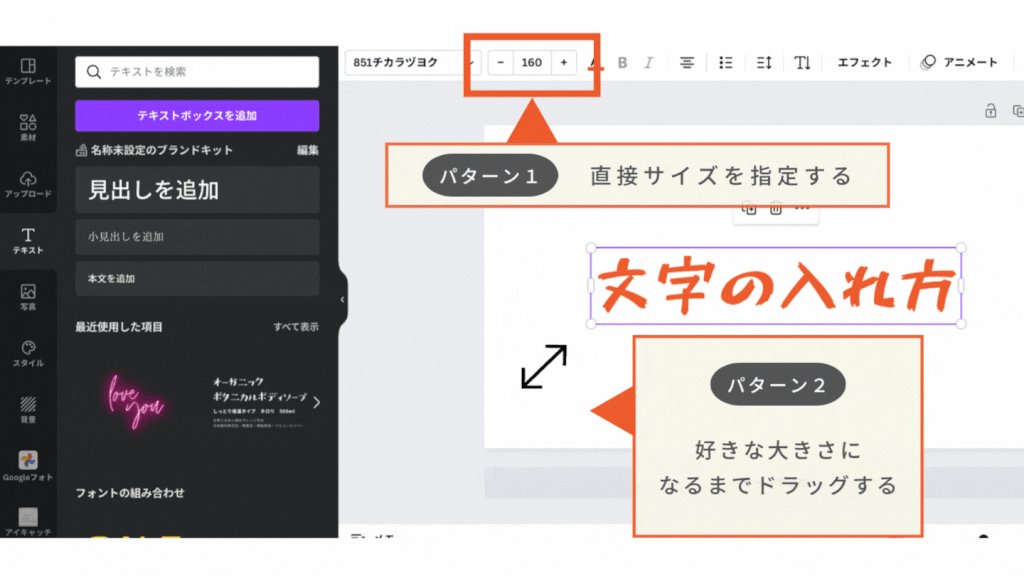
文字のサイズ変更方法は2パターンあります。
パターン① 画面中央上の文字サイズ欄に直接数字を入力するか【 + ー 】 (プラスマイナス)で変更する。
パターン② テキスト部分の紫色の枠の角をドラッグして自由に大きさを変える。
次は、イラスト素材を挿入してみましょう。
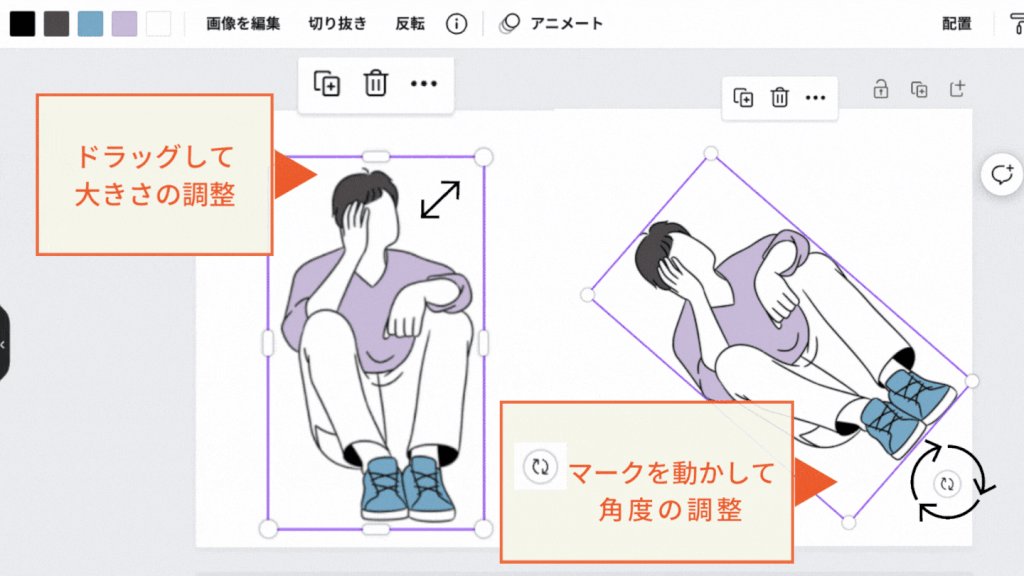
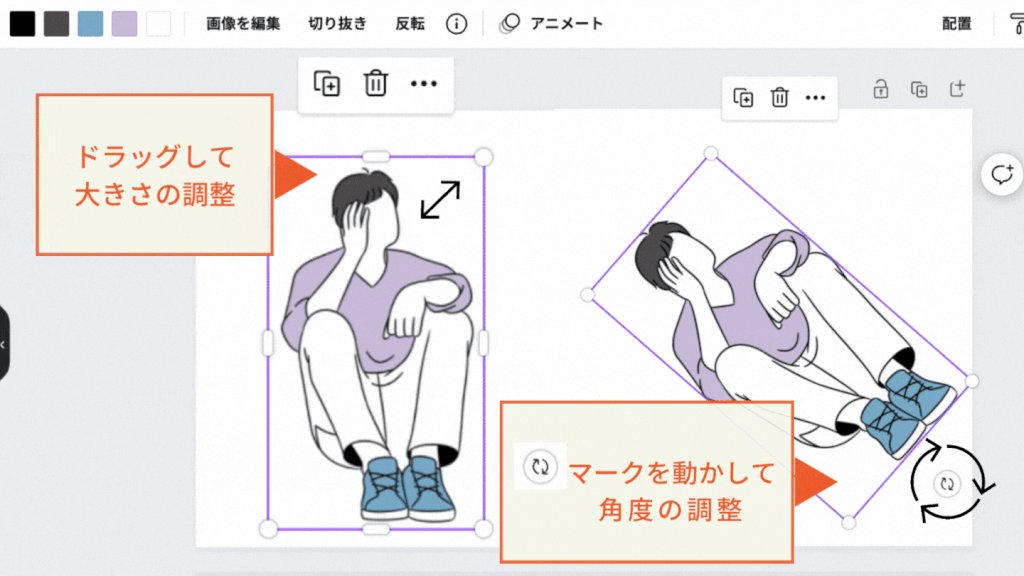
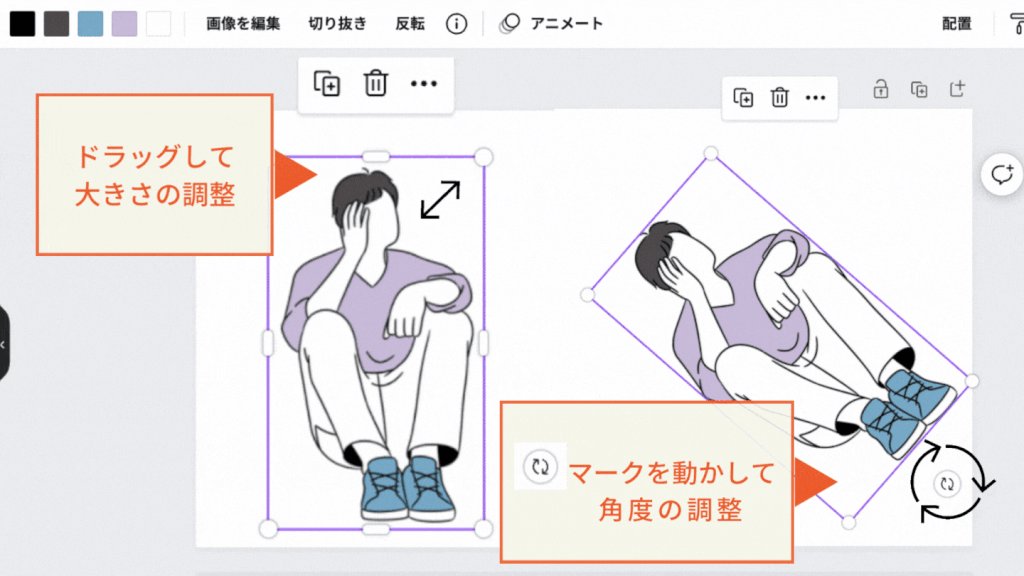
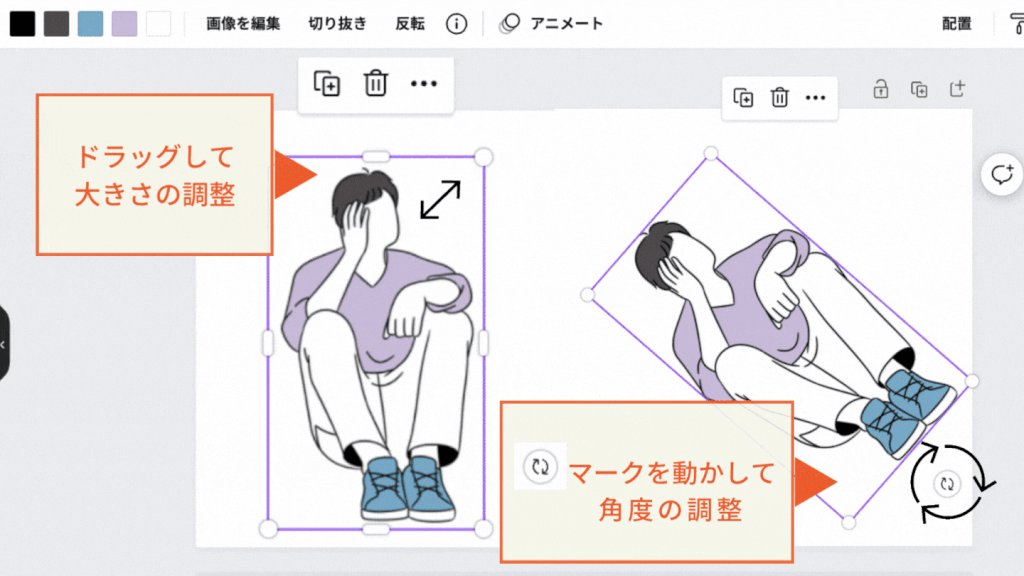
素材のサイズや角度、色も変更ができます。

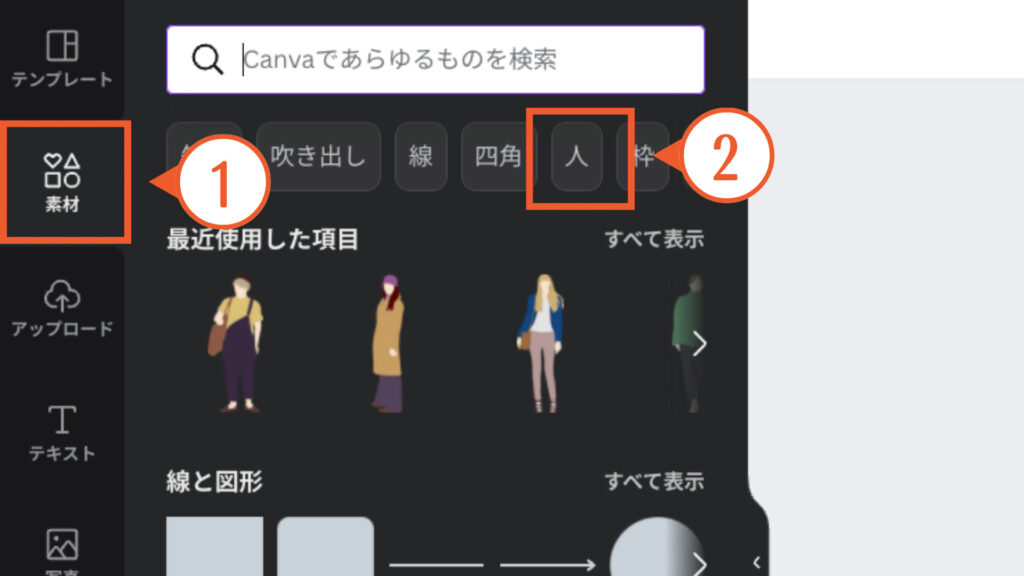
画面左側メニューから ① 【素材】をクリック。
素材の選択肢や項目が出てくるので、今回は ② 【人】をクリックして素材を探してみます。

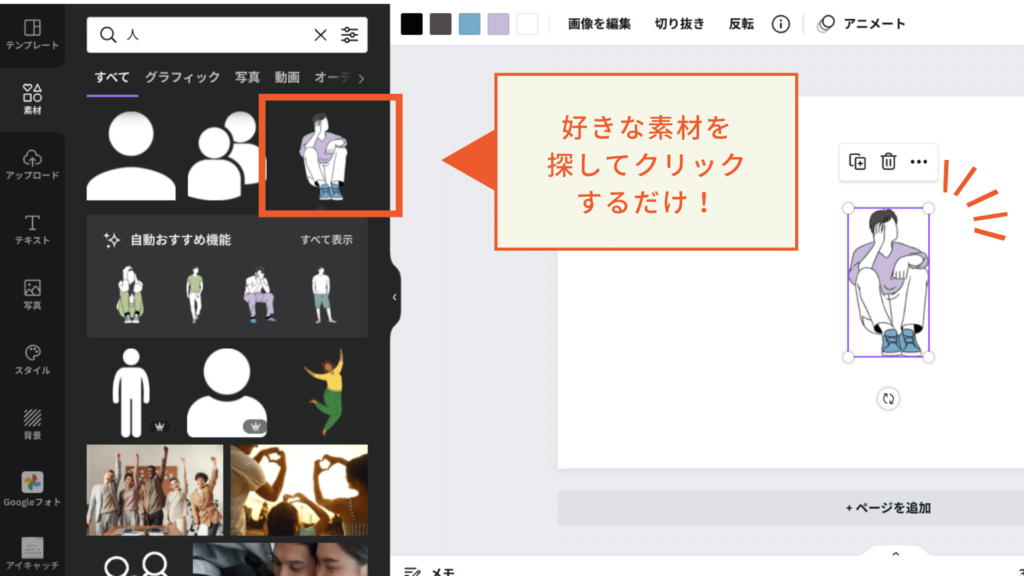
素材の一覧から見つけたお好きなイラストをクリックするだけで、キャンバス内に挿入できます。
また、素材一覧からドラッグ&ドロップでも同じように挿入可能です。

紫色の枠の角をドラッグすると、素材のサイズを大きくしたり小さくしたりと自在に変えられます。
また、角度の調整は枠外の![]() このマークを動かすと、360°自由に角度の変更が可能です。
このマークを動かすと、360°自由に角度の変更が可能です。

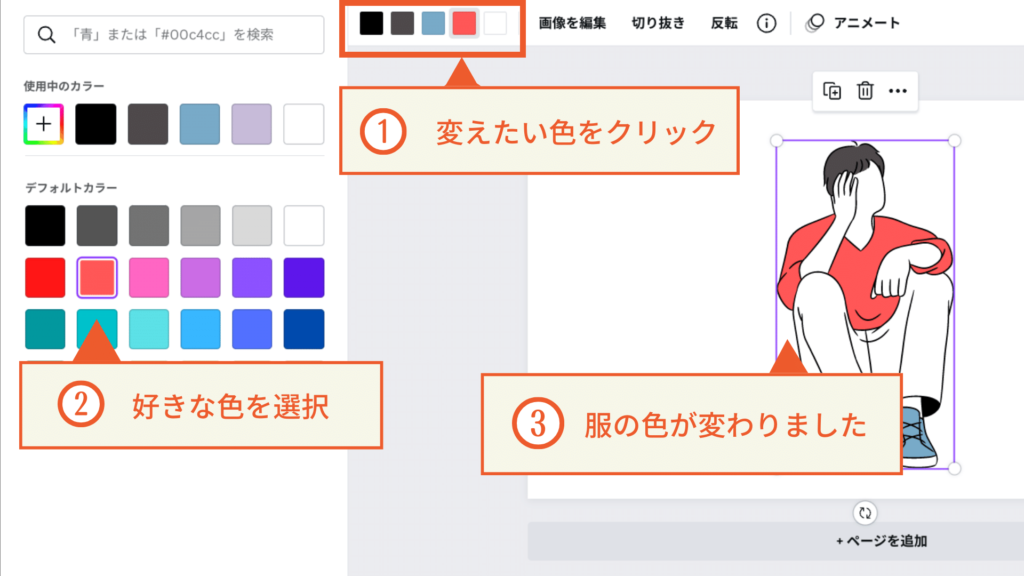
素材の色を変更することもできます。
今回は例として紫色の服から赤い服に色を変えてみます。
① キャンバス内の素材をクリックすると、画面中央上に現在使われているカラーが表示されます。
② 変えたい部分の色をクリックし、カラーパターンから色を選択すると素材の色変更ができます。
※ 実写タイプなどの一部の素材は色の変更ができないものもあります。

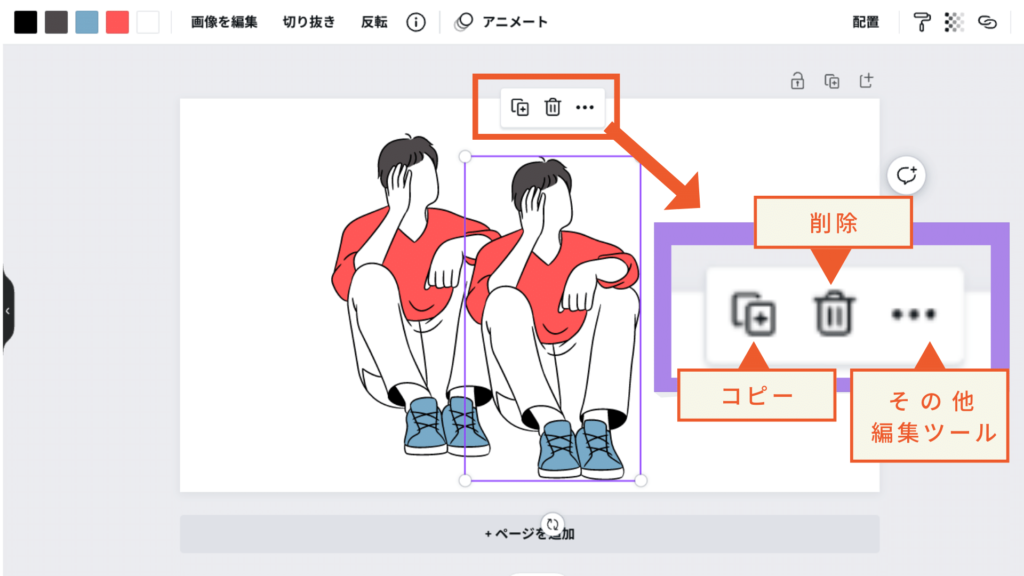
素材が紫色の枠で囲われている状態で出てくるマークをクリックすると便利な編集ができます。
コピーや削除はワンクリックでOK。前面・背面などの配置の変更やその他の編集機能は … このマークをクリックして行えます。
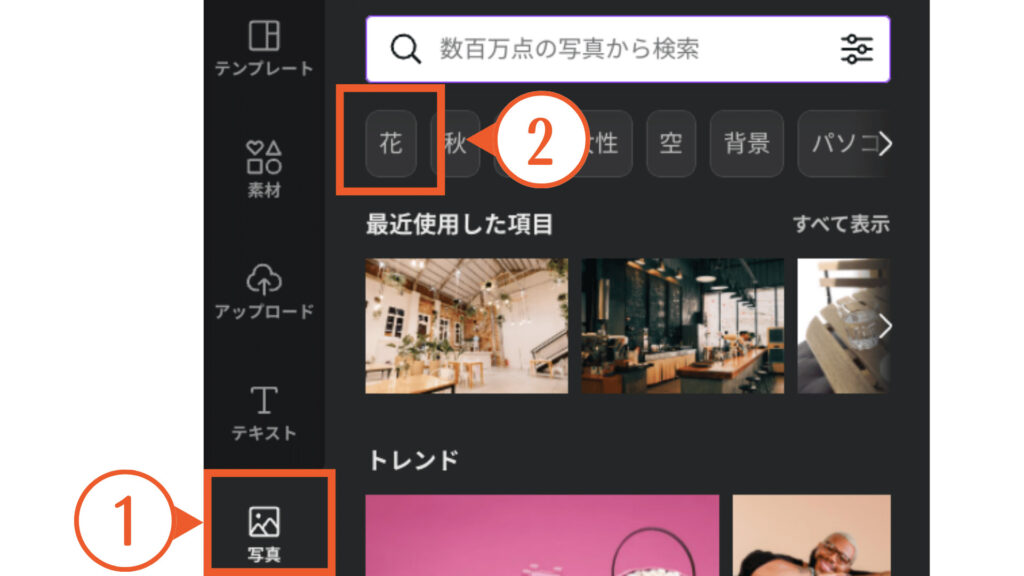
今度はフリー素材の写真を挿入してみましょう。

画面左側メニューから ① 【写真】をクリック。
写真の選択肢や項目が出てくるので、今回は ② 【花】をクリックして写真を探してみます。

操作はイラスト素材のときと同じです。
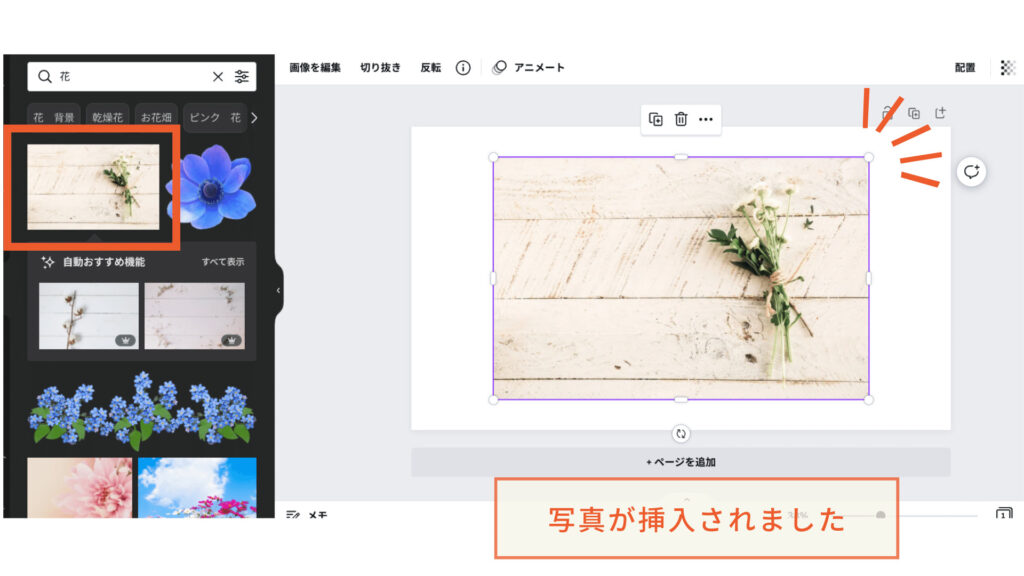
写真の一覧から見つけたお好きな画像をクリックするだけで、キャンバス内に挿入できます。
また、画像一覧からドラッグ&ドロップでも同じように挿入可能です。
挿入した画像はイラスト素材と同様にドラッグでサイズ・角度の調整が可能です。
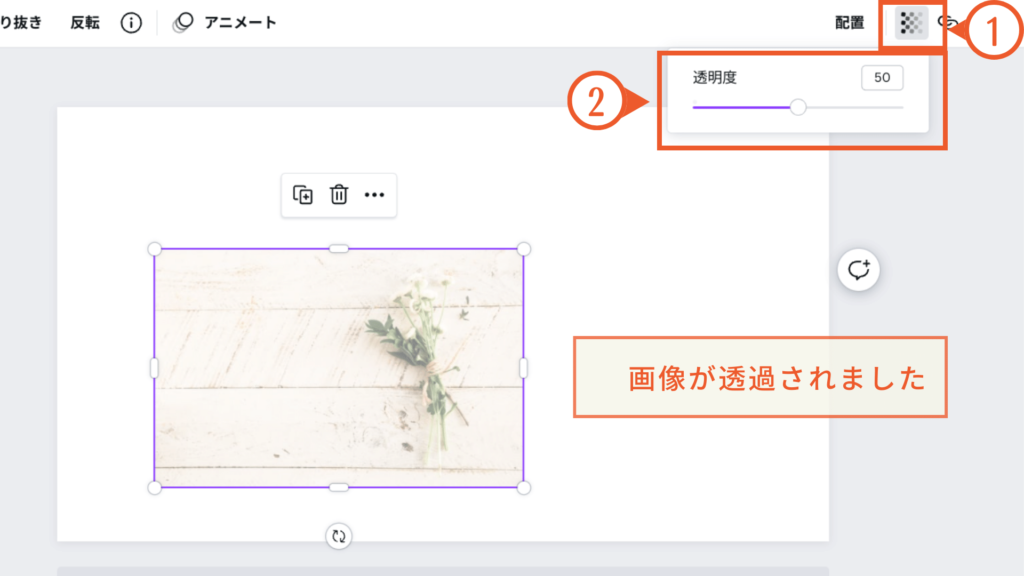
このステップでは、画像の透明度の変更を解説します。

① 画面右上部にある透明度のマークをクリック。
② 写真素材の透明度を確認しながら、ドラッグして透明度レベルを調節します。
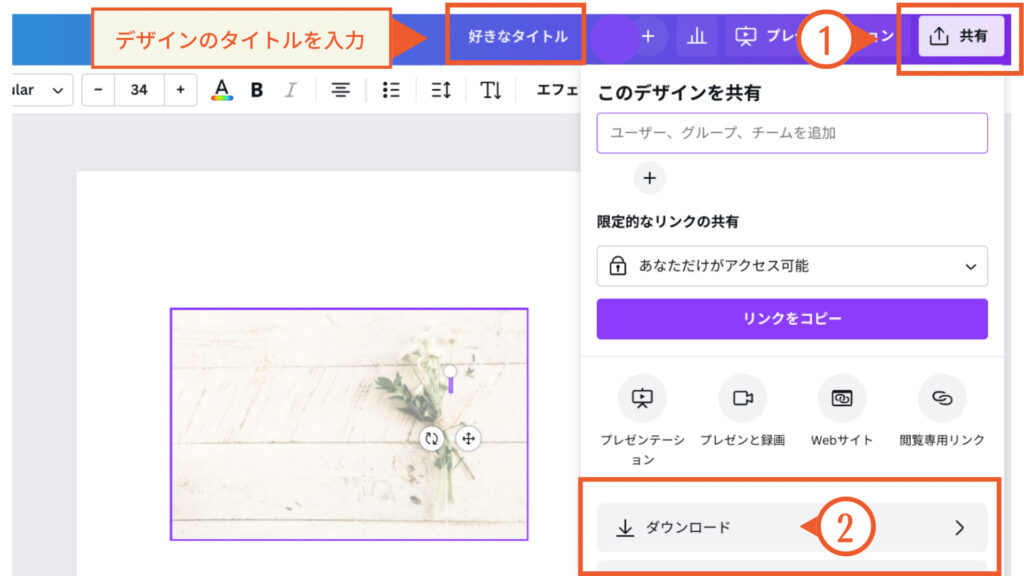
デザインが完成したら、作った画像をダウンロードしてあなたのPCやスマホに取り込みましょう。
ダウンロード後にWord Pressにアップロードすればブログ内で画像を使うことができます。

① 画面右上の共有ボタンをクリック。
② 続けて、ダウンロードをクリック。
デザインのタイトルには任意の文字を入れてください。(入れなくても保存はできますが、ここでタイトルを入力しておけば Word Pressにアップロードする際に入力の手間が省けます。)

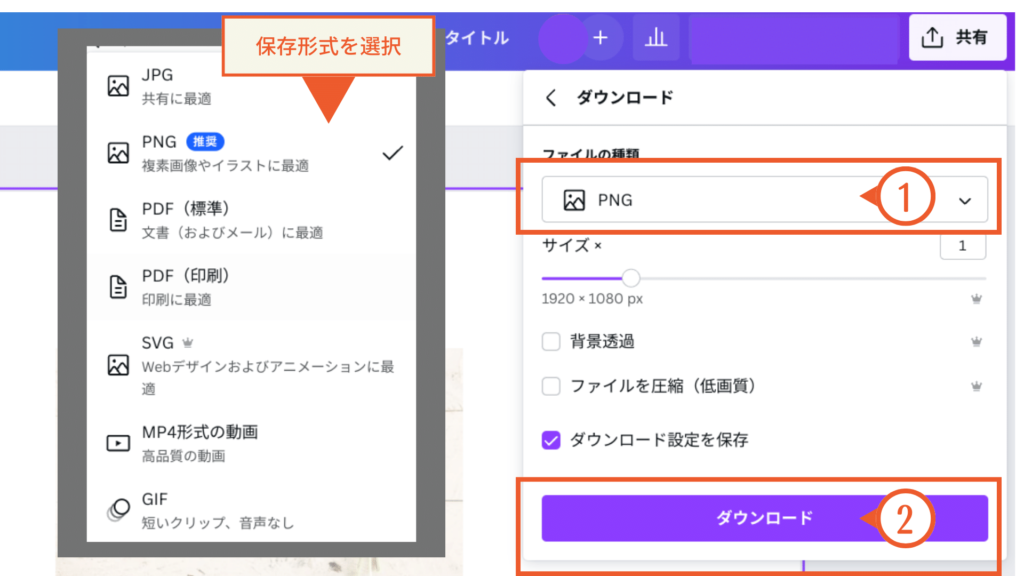
ダウンロードの際は保存形式(拡張子)の種類が選べます。
アイキャッチ画像でイラストや写真中心の場合は【PNG】が推奨されているので、私はいつも【PNG】にしています。
冒頭でもお伝えしましたが、Canvaで作成したデザインは商用利用が可能です。
ただ、してはいけないこともあるので最後に注意点をお伝えします。
Canvaのテンプレートや素材は、その作成者が著作権を所有しています。そのため、無加工で素材そのものを販売したり、デザインの商標登録をした場合は著作権侵害となります。
また、Canvaの素材は誰もが使えるため、たとえデザインを編集・加工したとしてもオリジナル性は低く商標登録はできません。
もし商標登録をしたいデザインやロゴなどがあれば、Canvaの素材はあくまでも参考に留め完全オリジナルのデザインの作成をしましょう。
詳しくは、公式サイトのCanvaの商用利用についてをご覧ください。
Canvaの登録方法や使い方はわかりましたか?
とても簡単にデザイン作成ができるので、初めてCanvaを知った方は驚くのではないでしょうか。
本記事の解説で、Canvaの魅力が伝わると嬉しいです。
次回は、Canvaを使ってさらにデザイン力をあげる「応用編」を解説しますのでまた見てくださいね。
最後までご覧いただきありがとうございました!
応用編はこちらから
当サイトのテーマはSWELLを使用しています


この記事が気に入ったら
フォローしてね!