参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

前回のCanva基本編では、Canvaの登録方法から基本的な操作までをご紹介しました。
今回は、知っているとさらに役立つCanvaの使い方や、ちょっとした時短テクニックを解説していきます!
普段からCanvaを使っている方も、そうでない方もよかったら見てみてくださいね。
 もふこ
もふここのサイトは、ブロガーさん向けにCanvaでつくるブログのデザインアイディアを発信しています!

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!

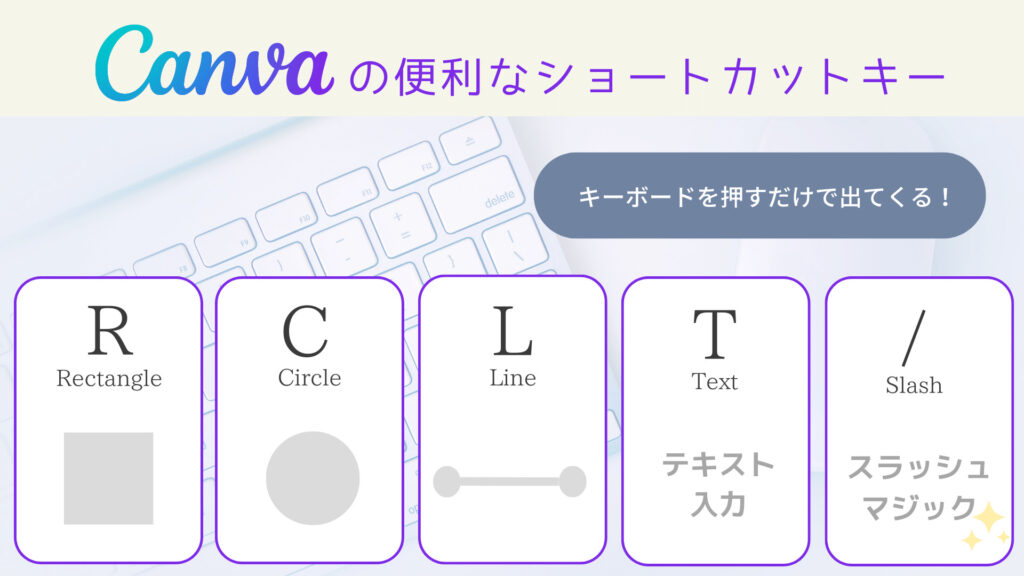
Canvaには、とても便利なショートカット機能があるのをご存知ですか?
基本的な図形やテキス卜の挿入は、画面上でキーボードをひとつ押すだけでできます。
 もふこ
もふこメニューから探す手間が省けてとても便利ですよ!
Canvaのショートカットキーは今現在31種類(2022年9月時点)もあるんですが、その中でも主要な5種類を紹介します。

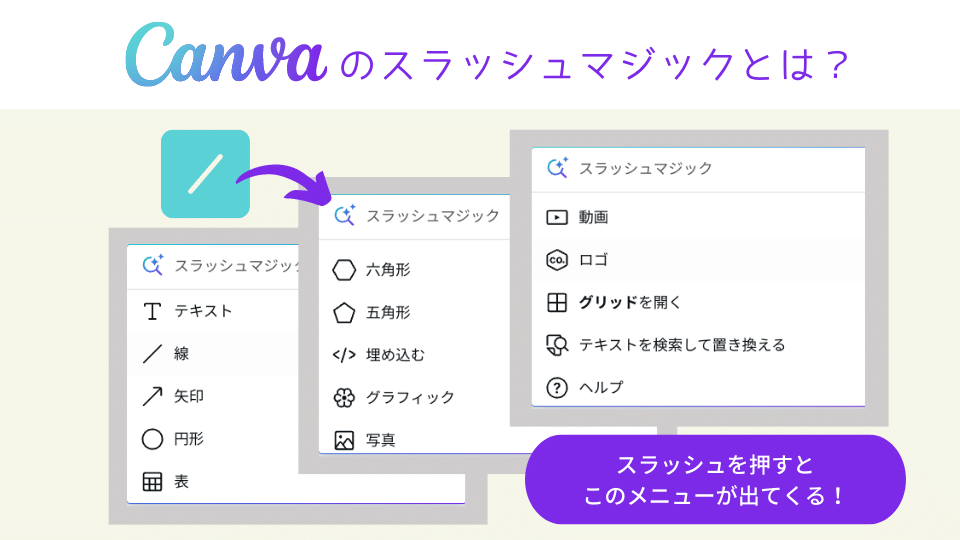
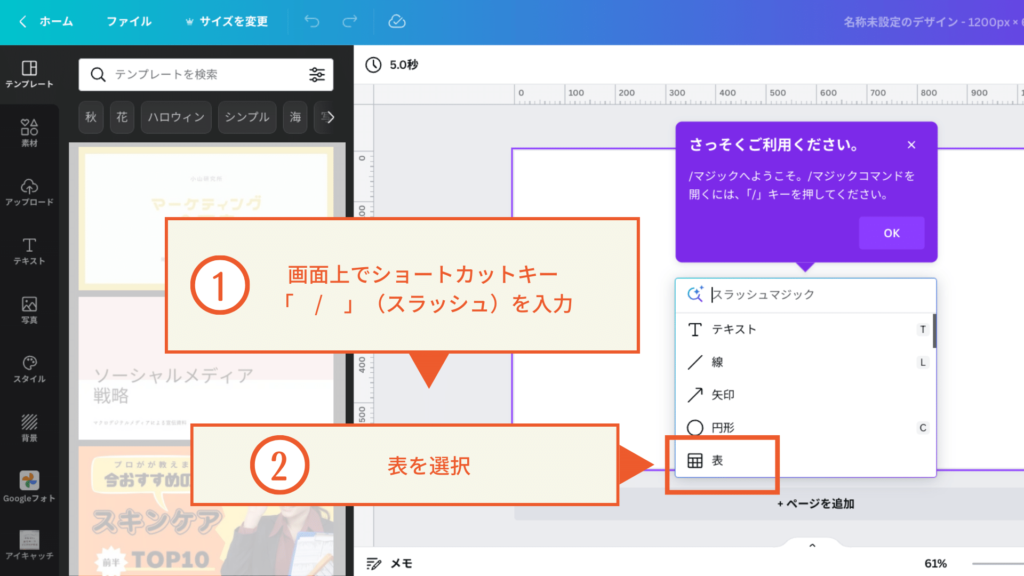
ショートカット機能の中でも、特に便利なのが「 / 」(スラッシュ)を押すだけでショートカットメニューが表示される「スラッシュマジック」です。
スラッシュは全角でも半角でもOK!
ほとんどのメニューがここから探せるので、覚えておくととても時短になりますよ!
ぜひ活用してみてくださいね。
 もふこ
もふこその他のショートカットキーが知りたい方は、Canva Japan公式のnoteをご覧ください!

Canvaには、便利な図形がたくさんあります。
種類も豊富で四角形や円形などの基本形やふきだし、矢印などの図解作成に役立つものまでさまざま!
色や枠線も自由に変えられるので、覚えておくと役に立ちますよ。
まずは、図形の挿入方法から解説します。
四角形と円形は冒頭のショートカットキーでも出せますが、ここではショートカットを使わない出し方をご紹介していきます。

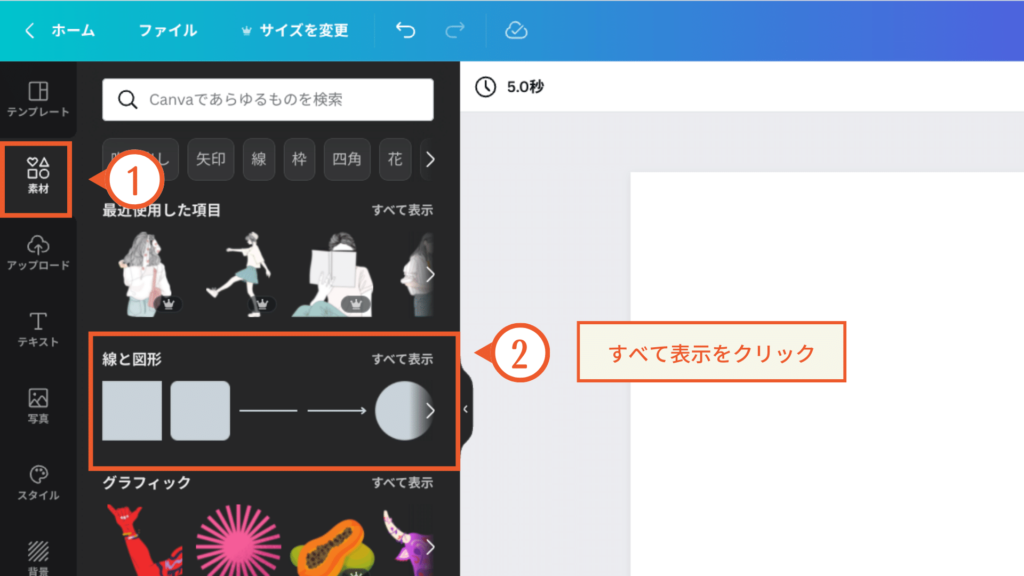
画面左側の【素材】から、【線と図形】の項目を表示します。

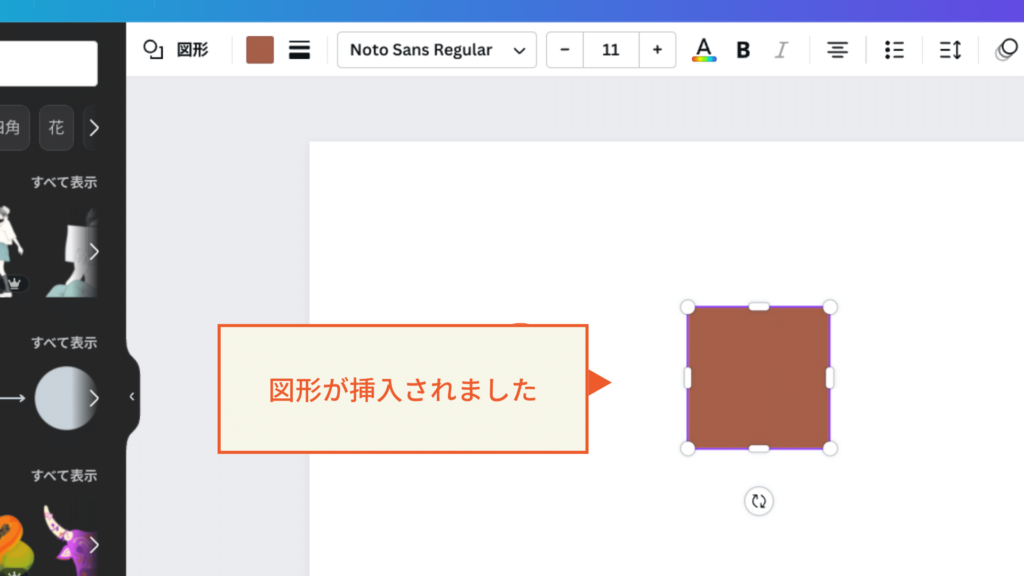
図形のパターン一覧が表示されるので好きな図形をクリックしてください。

これで図形が挿入されました。簡単ですね!
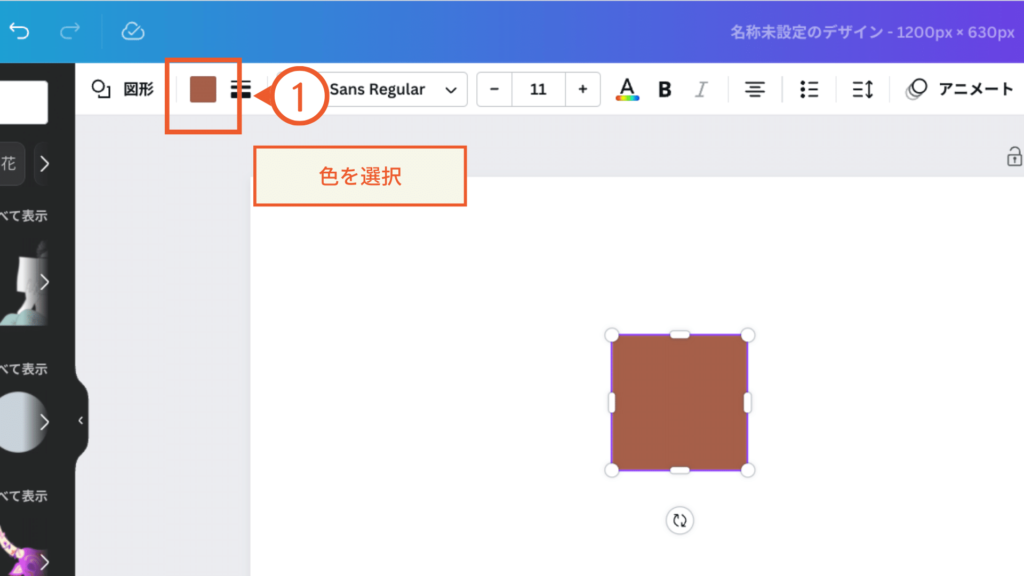
次は、挿入した図形の色を変えてみましょう。

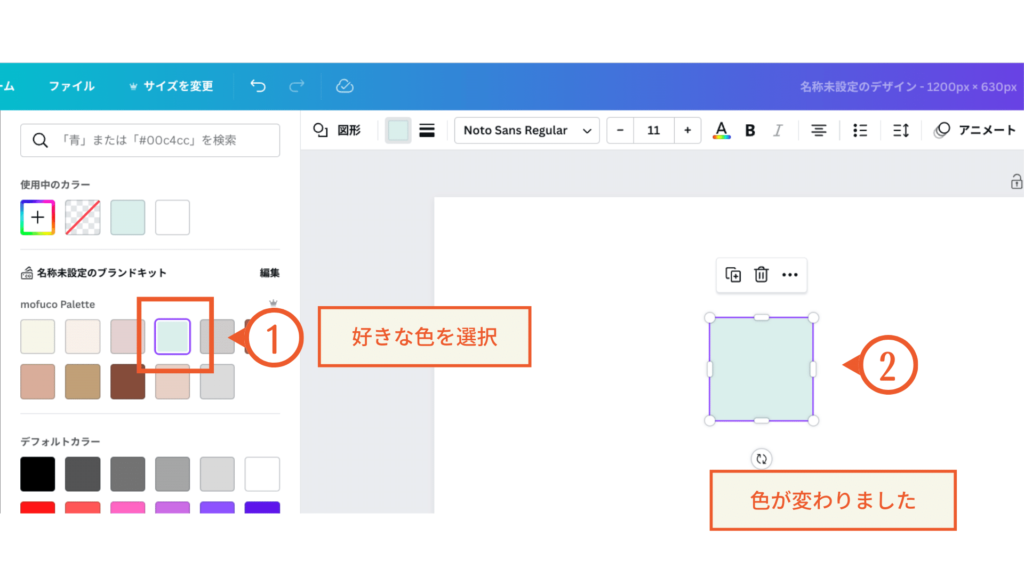
画面中央上にある色の変更ボタンをクリック。

選択した色に変わりました。これも簡単にできましたね。
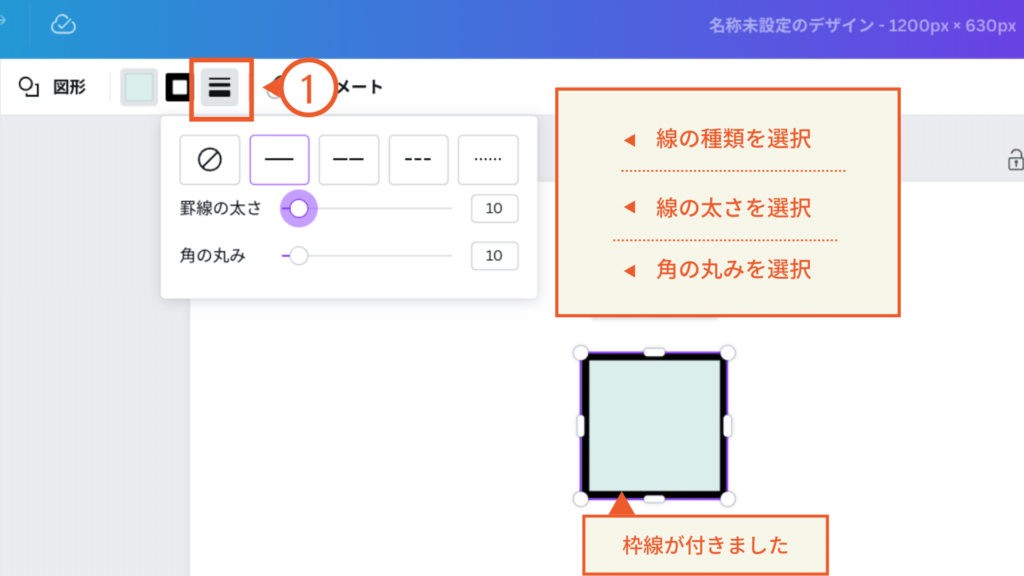
次は、挿入した図形に枠線を付けてみましょう。

画面の中央上にあるこの横線3本のアイコンが枠線ボタンです。
ここを押すと、線の見え方の細かい調節が可能です。
線の種類は、実線・破線・点線が選択可能。
他にも線の太さや角の丸みなども自由に選んで枠線を付けることができます。

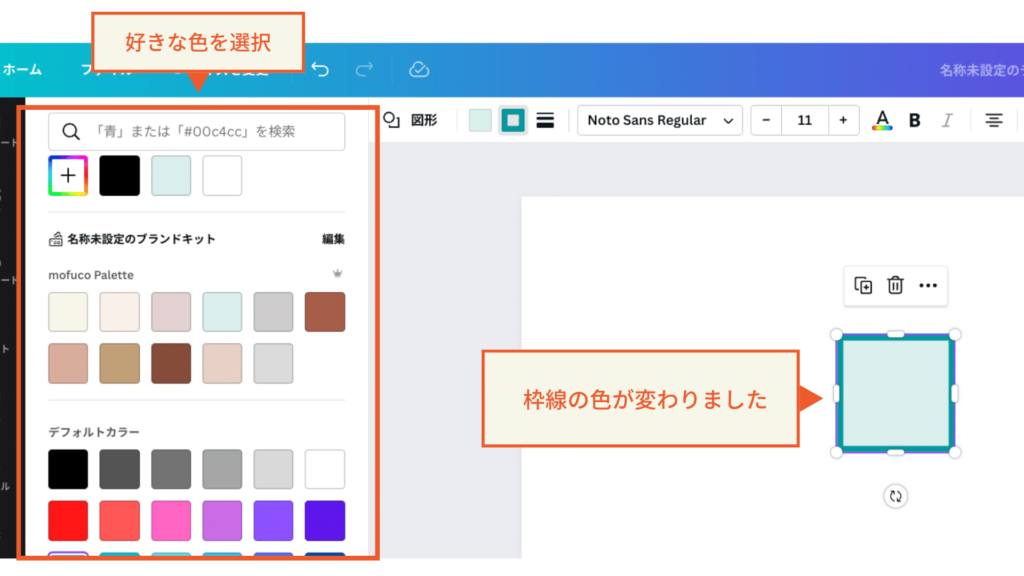
さきほどの枠線ボタンの左横にあるのが枠線の色変更ボタンです。
ここをクリックしてみましょう。

カラーパレットから好きな色をクリック。これで枠線の色が変わりました。
ちなみに、複数箇所に同じ色を使っているときに「この色を全部一気に変えたいなぁ」と思うことがあると思います。
そんな時に便利なのが「色の一括変更」です。
2つのステップで一瞬で変更できるのでやってみましょう。

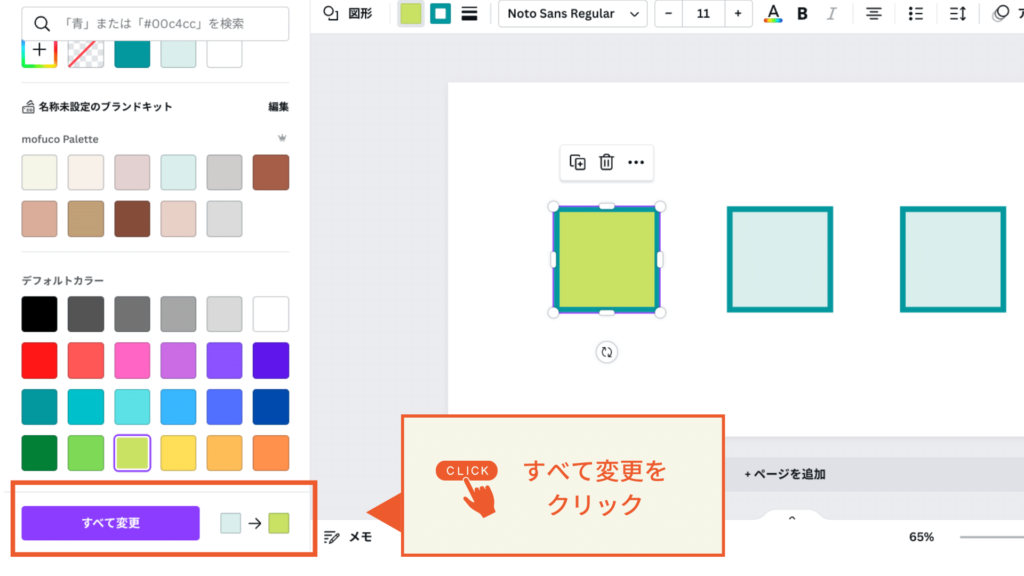
色を変えたい箇所のうちのひとつの色を変更します。
この時、同じ色を複数箇所で使っている場合は自動で「すべて変更」というボタンが表示されます。
このボタンを押してみましょう。

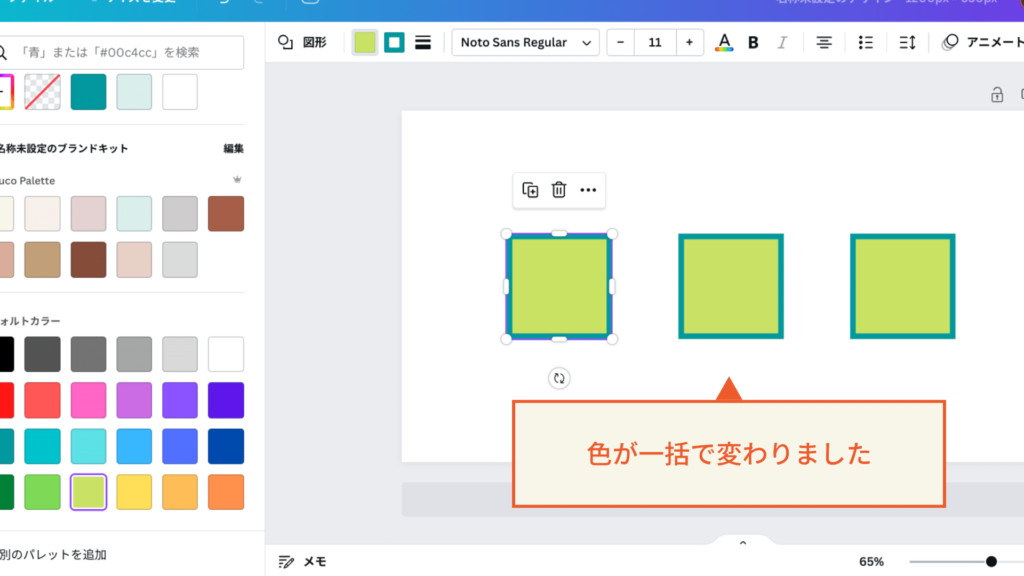
このボタンをひとつ押すだけで、すべての色が一瞬で変更されました。
素材や図形など、同じ色をたくさん使っている時にかなり便利な機能なので覚えておいてくださいね。
枠線の色を変更する時も同じように一括変更ができます。
ちなみに、似た機能で「フォントの一括変更」もあります。
こちらも、同じフォントを複数箇所で使っている場合に、一か所を変えるだけで一括変更ができます。
ここまで、図形の色や枠線の色、太さなどを順番にカスタマイズしてきました。
でも、「なんか形がしっくりこないから違う形に変えたいなぁ」という時に役立つのが次に紹介する方法です。

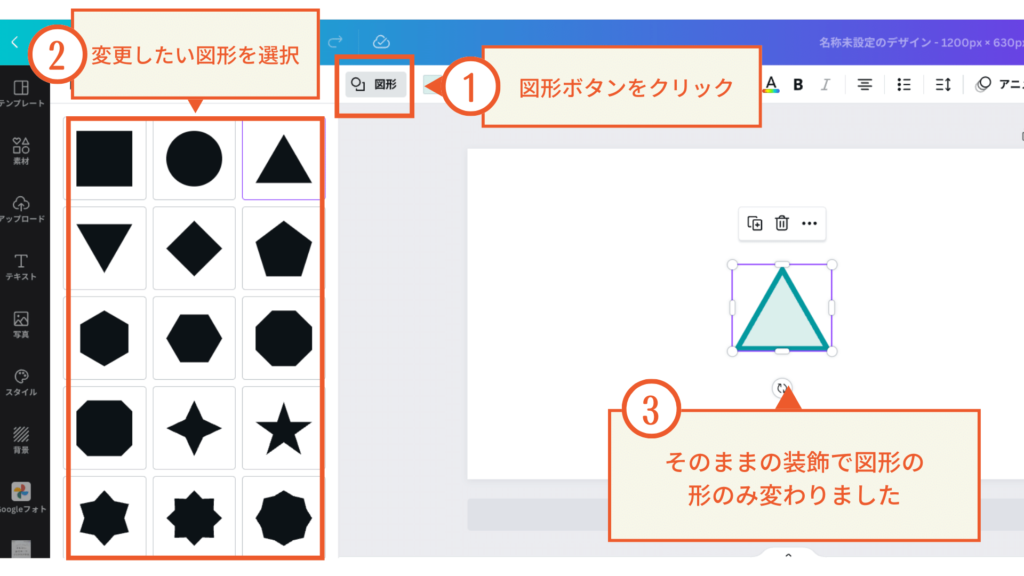
画面中央上の図形ボタンをクリックすると、図形の一覧がまた出てくるので変更したい形を選びます。
クリックすると色や枠線はそのままの状態で形のみ変更できました。
この方法を知っていれば、わざわざ削除して作り直すという手間がかからず時短になりますね!
Canvaでは、もともと動かない素材や図形にあとから動きを付け加えることが可能です。
選択した素材のみを動かす「素材のアニメーション」と、ページ全体の素材がすべて動き出す「ページのアニメーション」の2種類が使用できます。
実際にアニメーションの付け方を見ていきましょう。
まずは、動きを出したい素材だけにアニメーションを付ける方法です。

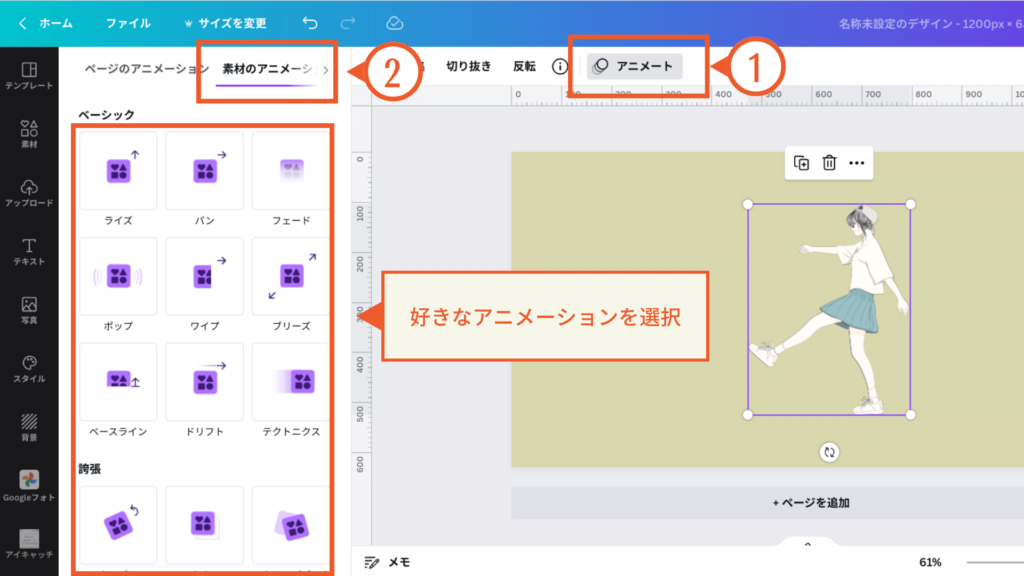
動きを出したい素材をクリックして、画面中央上にある【アニメート】をクリック。
アニメーションの種類はたくさんあるので選ぶのも楽しいです。
ここでは、スクラップブックというアニメーションにしてみました。
実際に保存した画像がこちらです。GIF形式で保存するとアニメーションになります。

次は、ページ全体にアニメーションを付けてみましょう。

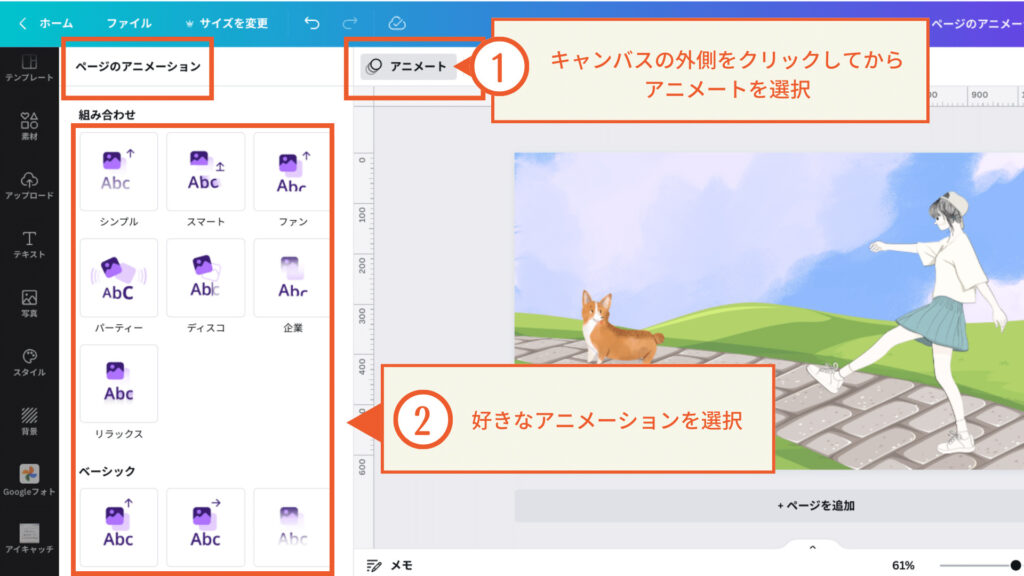
ページ全体にアニメーションを付ける場合は、キャンバス外側のグレーの背景部分をクリックしてからアニメートを選択します。
さきほどと同様に好きなアニメーションを選びましょう。
 もふこ
もふこページ全体の動きがわかりやすいように背景イラストや犬を足してみました。

こちらも同じスクラップブックのアニメーションを付けました。
ページ全体の素材が順番に動き出していきます。
 もふこ
もふこ動きを出したい時はアニメーション機能をぜひ使ってみてくださいね!

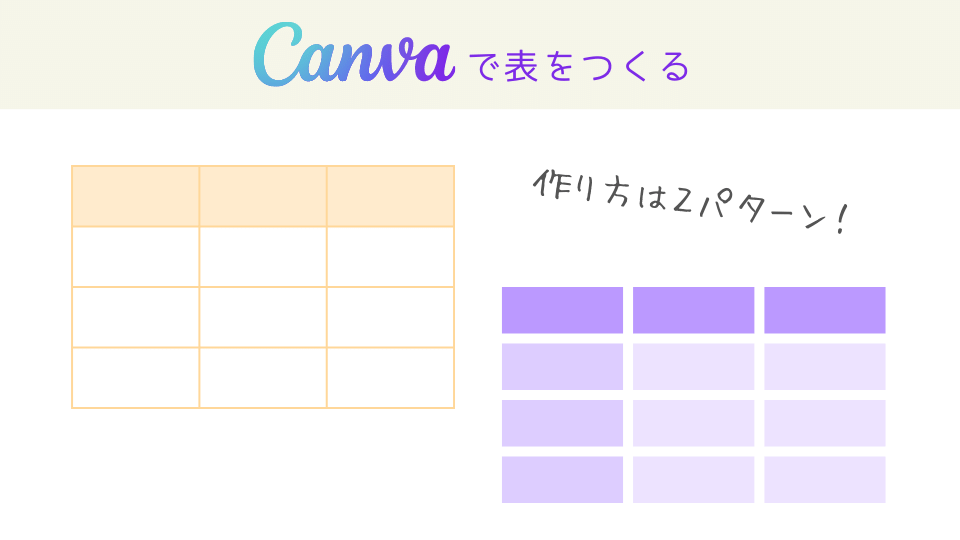
Canvaでは、表をかんたんにつくることもできます。
Excelの表とまではいきませんが、ちょっとした表を入れたい時には慣れると便利に使えるようになりますよ。
作り方は2パターンあるのでひとつずつ紹介します。
まずは、スラッシュマジックを使う方法から!

冒頭でお伝えしたスラッシュマジックを使う方法です。
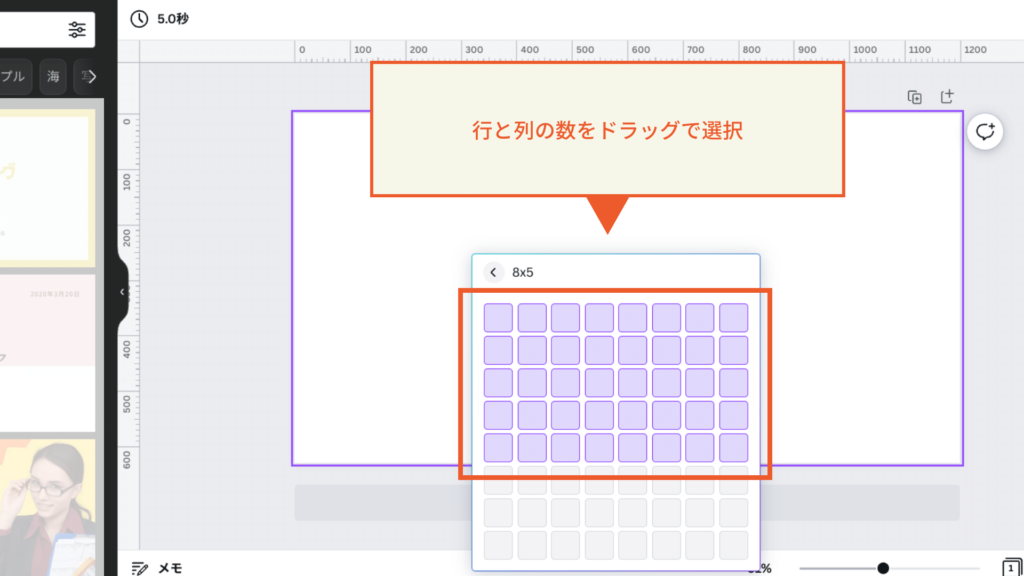
スラッシュを押して、メニューから【表】を選択します。

作りたい表の行と列の数をドラッグしながら選択します。

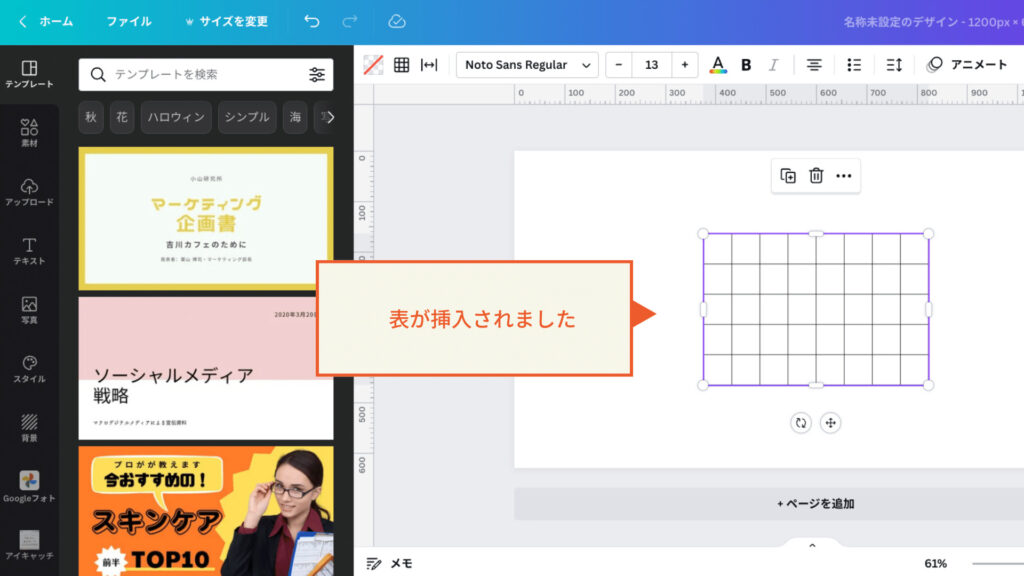
これで表が挿入されました!
でも、このままだと見づらいので加工してみましょう。

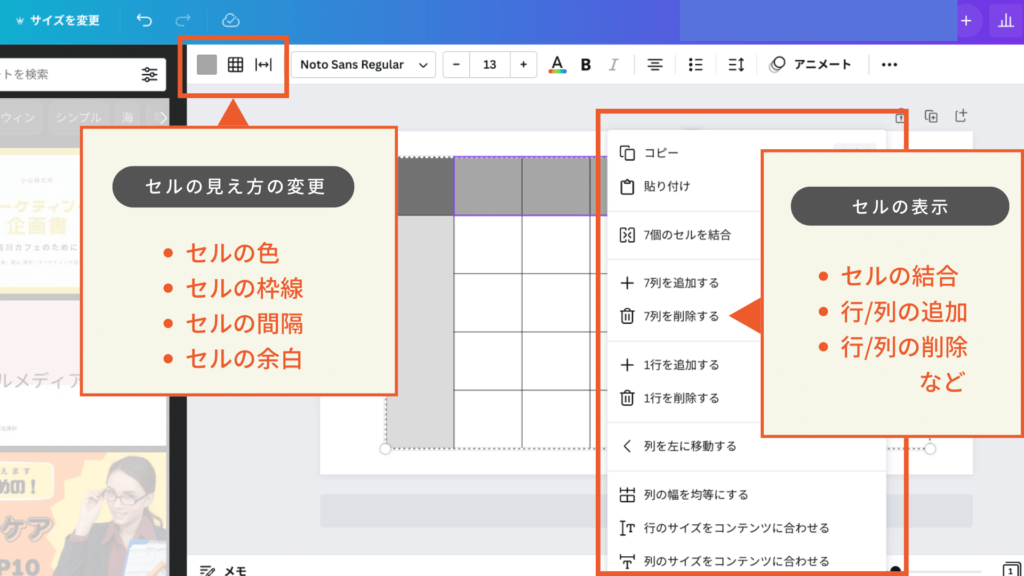
表の色や枠線の変更などは画面中央上のボタンから。
セルの結合等は該当のセルを選択して右クリックです。
shiftキーを押しながら結合したいセルをすべて選択してくださいね。

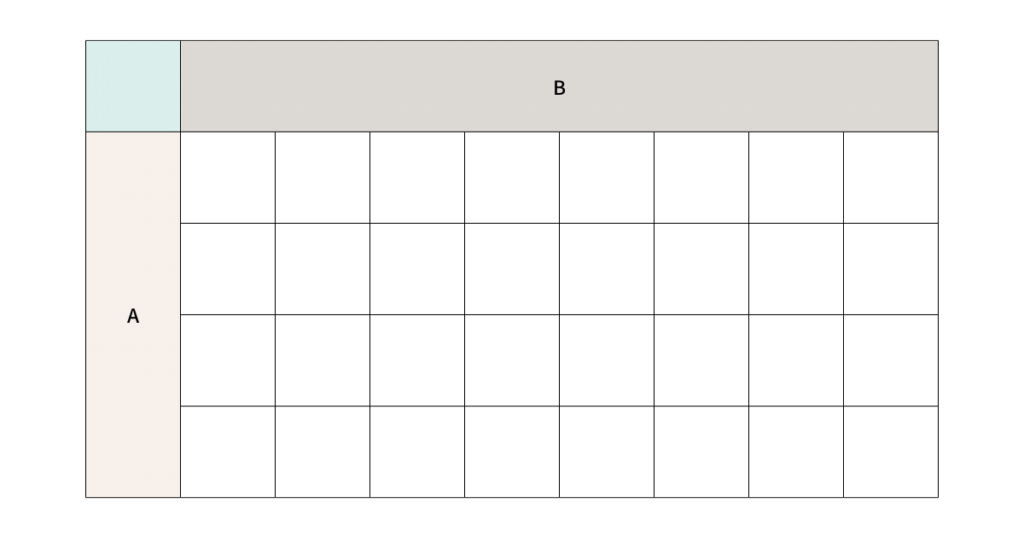
これで表が完成です。
シンプルなので好みでカスタマイズして色々な用途で使えそうですね。
次は、先ほどよりもう少しかんたんな方法です

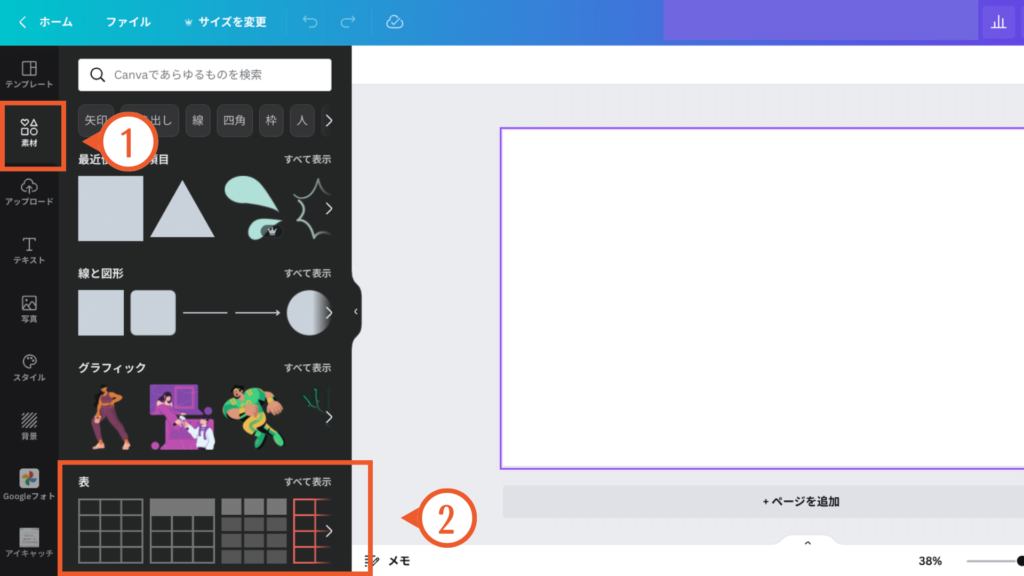
画面左側の【素材】から【表】のすべて表示を選択。

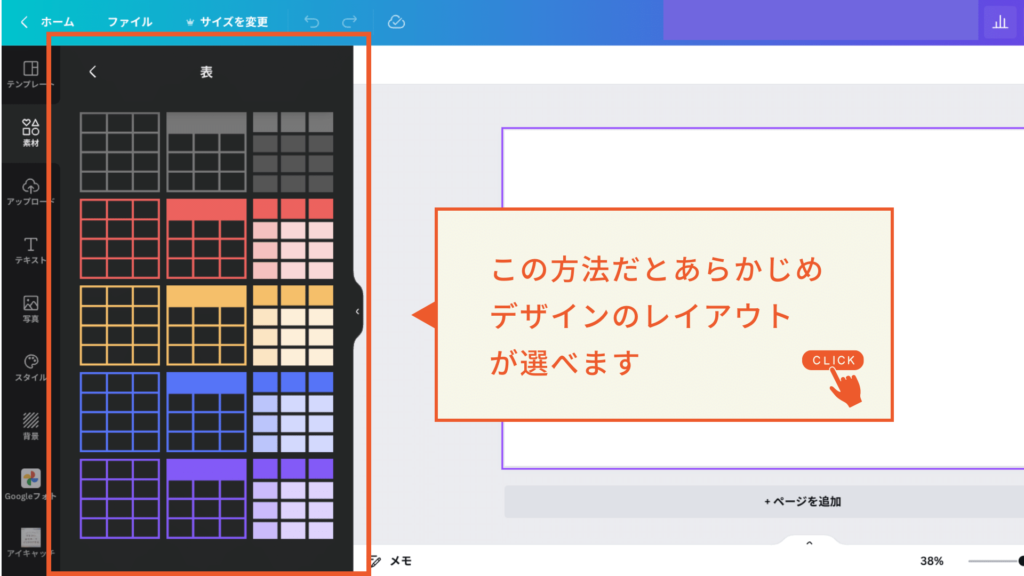
あらかじめデザインが施された表の一覧がでてくるので、好きなスタイルの表を選んでクリックします。

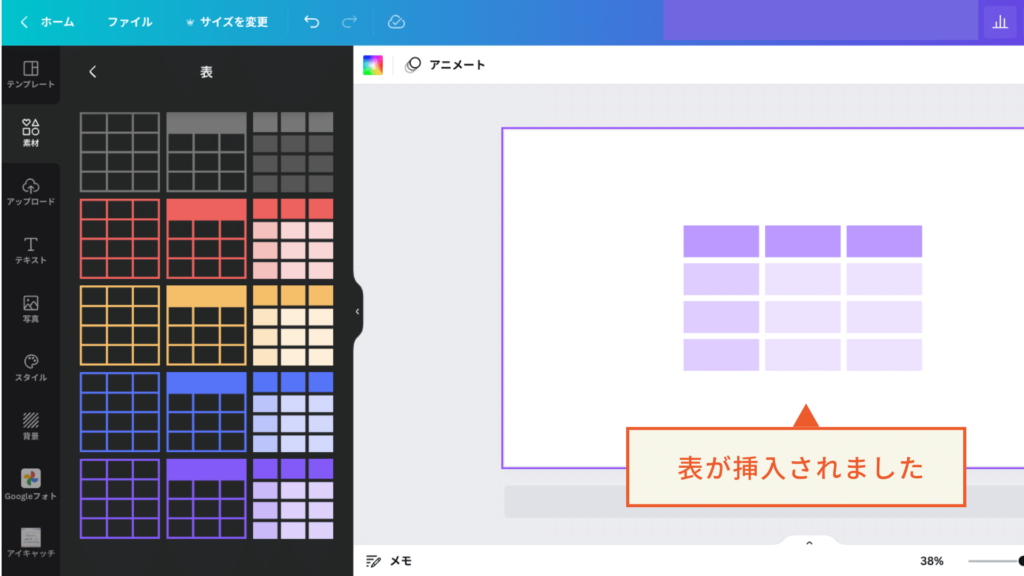
これだけでかんたんに表を挿入することができました。

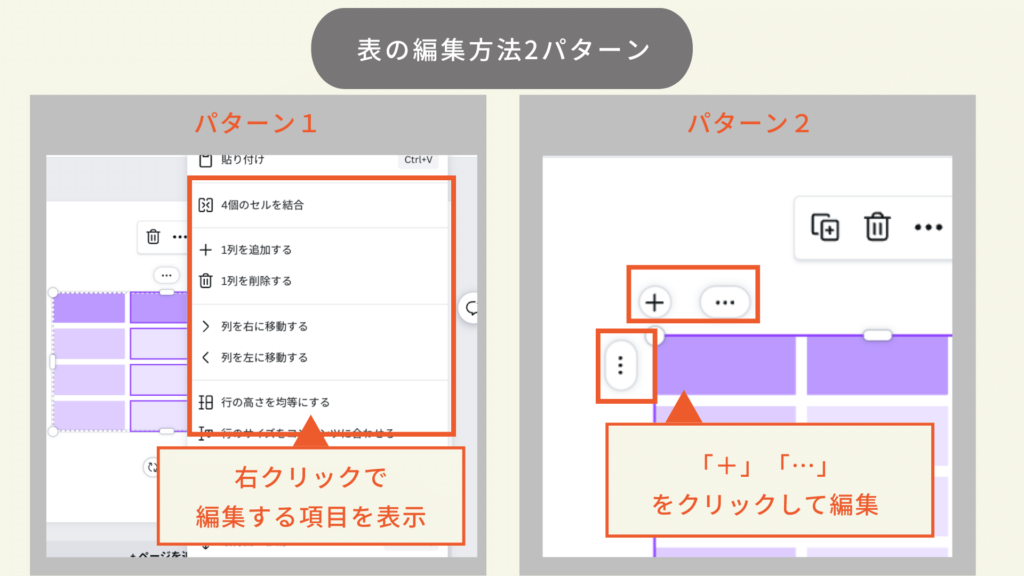
セルの追加や編集は、右クリックで出てくる項目から選択するか、表の周りに出ている「+」マークや「…」マークをクリックして編集できます。
表内の枠線の位置はドラッグして調整するんですが、正直ちょっとやりにくいです。
そこで便利なのが定規とガイドを表示する方法です。
ちょっとややこしいですが、1度やってみたらやり方はすぐわかるかと思います!

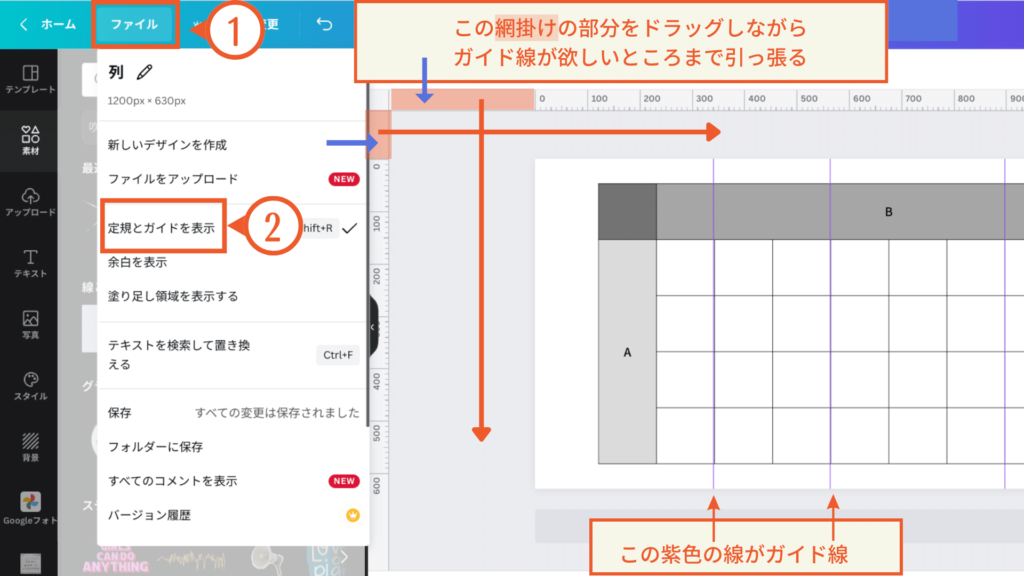
画面左上の【ファイル】から、【定規とガイドを表示】をクリックするとグレーの背景部分に定規が表示されます。
ガイド線を表示させたい場合は、図のオレンジの網掛けで囲った部分をドラッグしながら引っ張ると紫色のガイド線が表示されます。
この線に合わせて表の枠線の位置を調整すると少しやりやすくなるかと思います!

実はCanvaでは、画像内にGoogle Mapの地図を入れることができます。
とてもかんたんなのでやってみましょう!

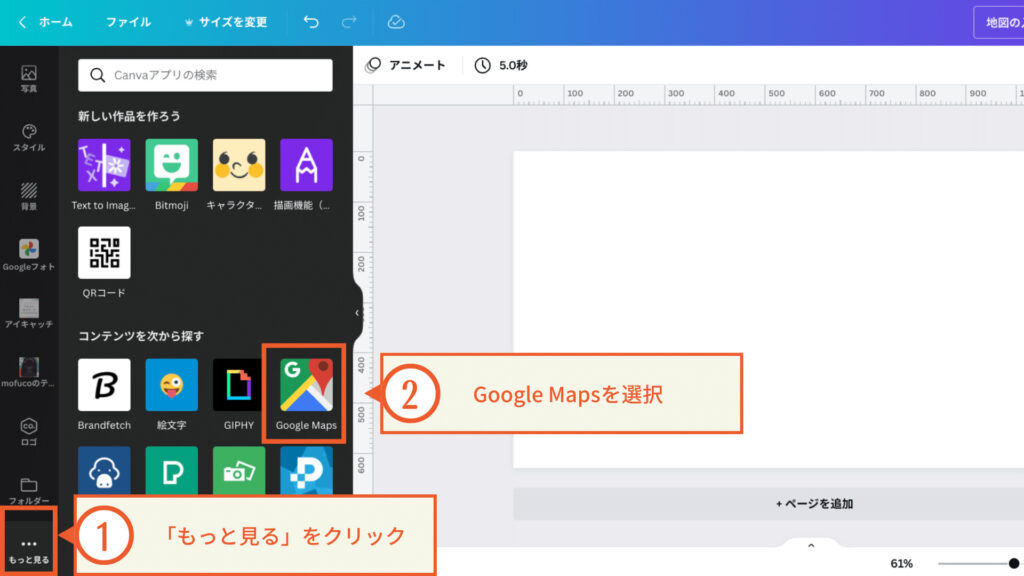
画面左側のメニューバーを下にスクロールしていくと、「…もっと見る」というボタンがあります。
そこをクリックするとGoogle Mapのアイコンが表示されるので選択。

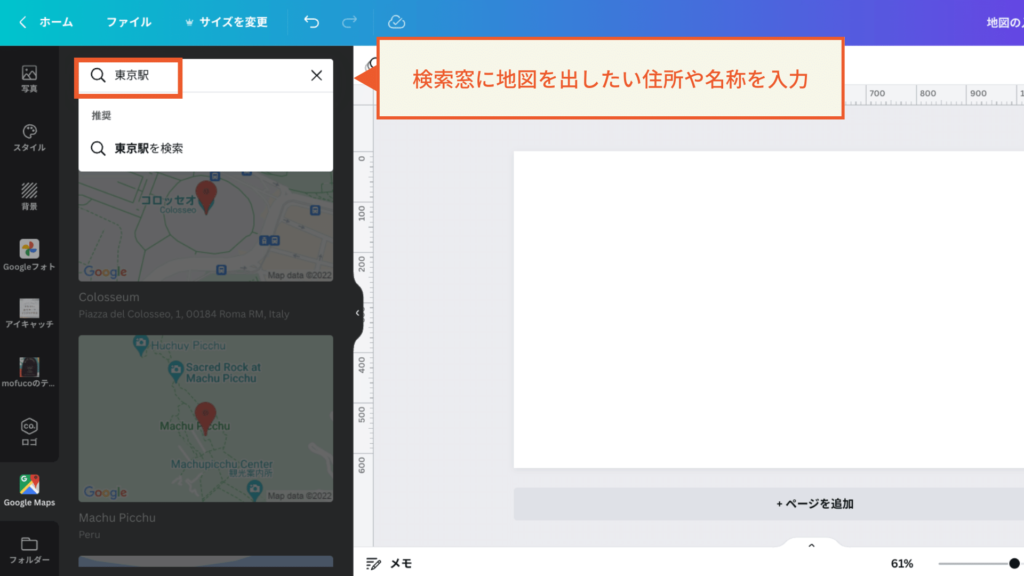
検索窓が出てくるので、そこに地図を出したい住所や名称などを入力します。
ここでは例として東京駅で検索してみます。

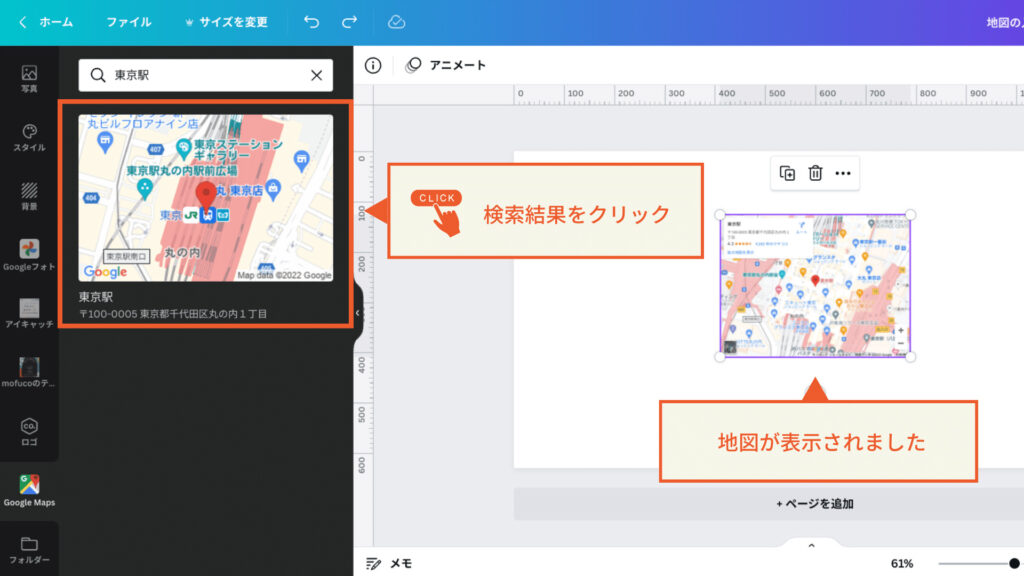
東京駅の地図が検索結果に出てきました。
検索結果の地図をクリックすると画像内へ地図が挿入されます。
挿入後は適宜サイズの変更をして調整してください。
地図をダブルクリックすると、広域表示や詳細表示ができますよ。
旅行ブログやグルメ記事などの画像のワンポイントに使うと、目を引くかもしれませんね。
 もふこ
もふこ気になる方はよかったら使ってみてくださいね!
今回は、Canvaの便利な使い方【応用編】をご紹介しました!
普段何気なくCanvaを使っている方も、これは知らなかった〜!という機能もあったのではないでしょうか。
 もふこ
もふこ便利な機能がたくさんあるCanva、可能性は無限大ですね!
この記事が参考になれば嬉しいです!最後までお読みいただきありがとうございました。
\ Canvaの使い方解説はYouTubeから /

ブロガーさん必見!アイキャッチのNGデザインやってませんか?


\ ブログデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
リンクが設定されていないワードは今後更新予定です。
当サイトのテーマはSWELLを使用しています

この記事が気に入ったら
フォローしてね!