参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、美容系ブログに使えるネイルをモチーフにしたトップページデザインのアイディアをご紹介します。
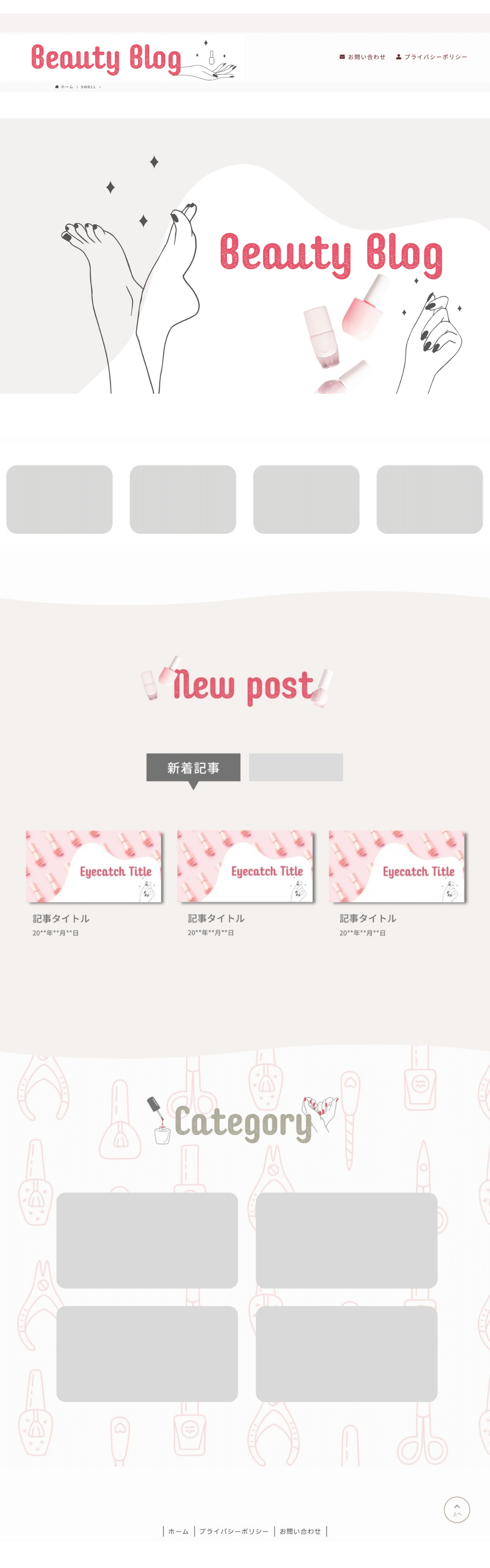
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

このデザインの作り方は本編の動画でくわしく解説しています。
\ ほかのデザインはこちらから探せます /

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。


メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
見出しタイトルはお好みで




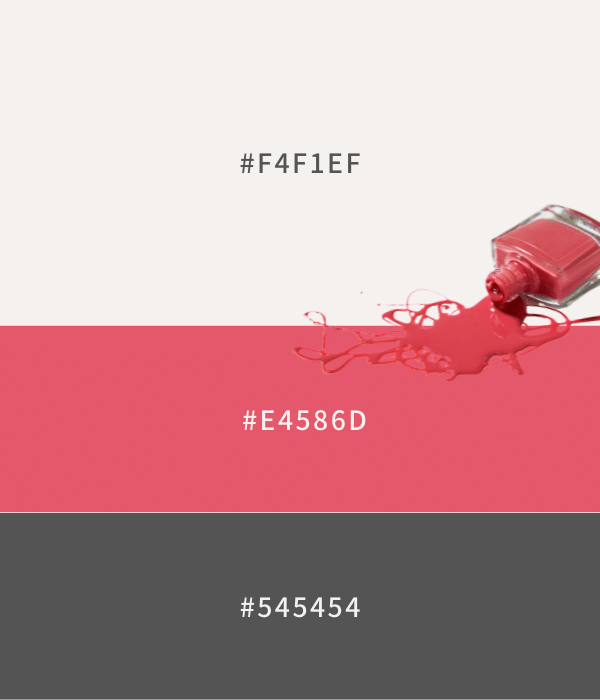
▼カラーコードのコピーはこちらをご利用ください。
・ベージュ #F4F1EF
・ピンク #E4586D
・グレー #545454

▼フォントのコピーはこちらをご利用ください。
Checkin Texture

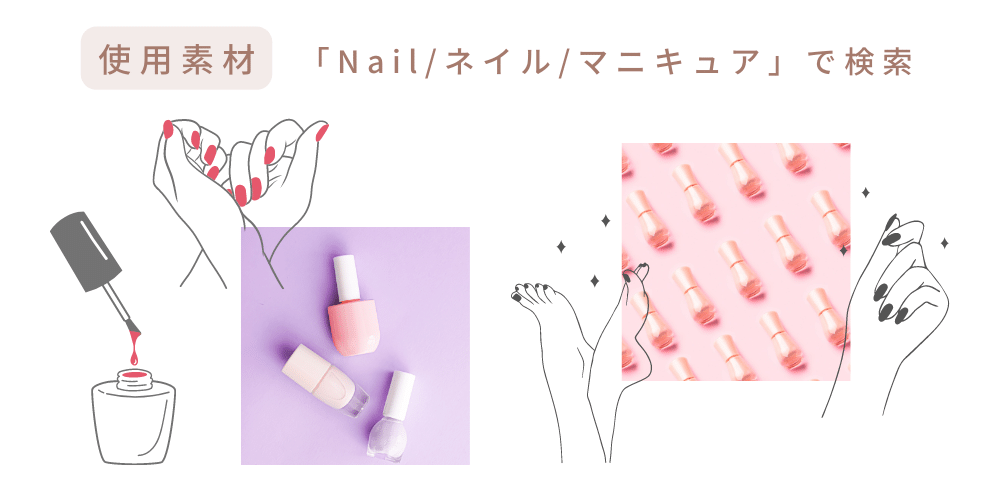
ネイル/マニキュアなどで検索すると素材がでてきます。
お好きな素材を使ってみてくださいね。

実際にCanvaでデザイン作成している画面を録画した手順動画です。(音声はありません)
画面が小さくて見づらい場合は、全画面+スマホを横画面にして見てみてください。
 もふこ
もふこわかりにくいところがあればコメントでご質問ください!
カラーコードやフォント名はこの記事内のテキスト部分をコピーして検索窓に入力してください。
マニキュアの素材は、Canva proの背景リムーバで背景を除去しています。
動画の冒頭では、Canva proのマジックリサイズ機能を使ってサイズ変更しています。
メインビジュアルからアイキャッチへのサイズ変更が一瞬でできる様子を撮ったので、どんな感じか見てみてくださいね。
 もふこ
もふこアイキャッチにはメインビジュアルのデザインをそのまま流用しているので、効率よく作れる上に統一感も出せます。
アイキャッチ・メインビジュアルのページを別のタブで開いておいて、ヘッダーロゴ作成画面にコピペすれば数十秒でできあがります。
セクション見出しのデザインは、ヘッダーロゴを流用して同じ要領で作れます。
当サイトでは、デザインをよりクオリティの高いものにするために、Canva pro版の素材や機能も一部使用しています。
もちろん無料版でも素敵な素材がたくさんありますが、おしゃれなブログを目指すならCanva pro版にするとクオリティが断然アップします。
当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「ネイル」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから