参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

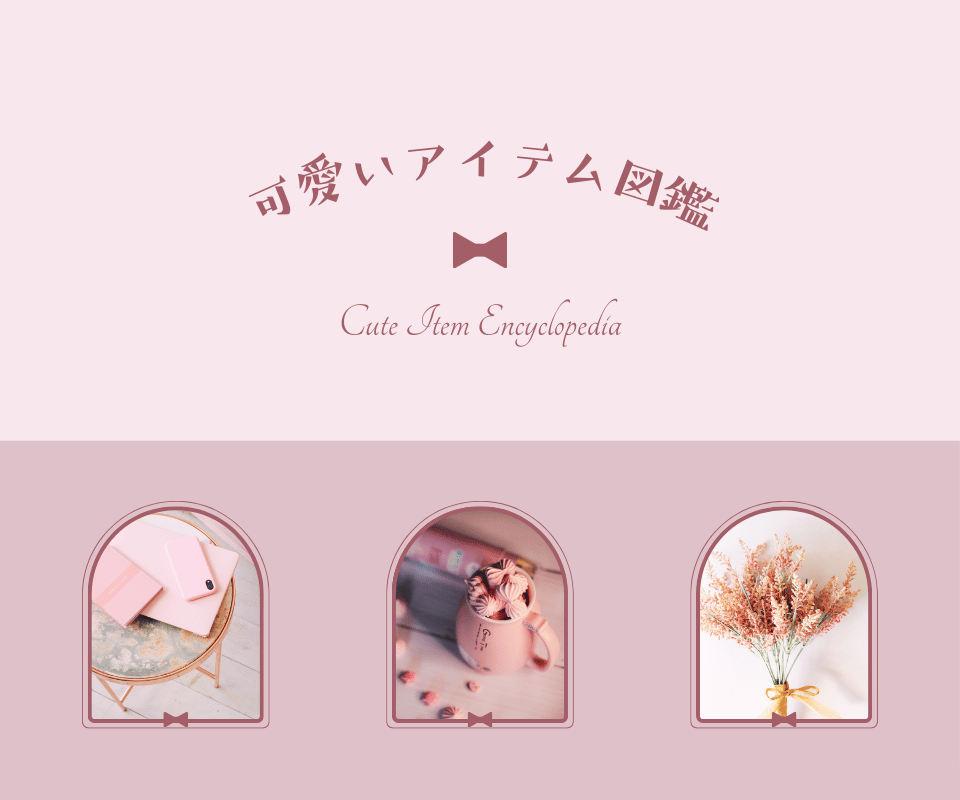
この記事では、女性向けの可愛いアイテム紹介系ブログに使えるトップページデザインのアイディアをご紹介します。(ブログ名は筆者の考えた架空のものです)
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

このデザインはすべてCanvaの無料素材で作ることができます。
一部、Canvapro版の背景透過機能が必要ですが無料ユーザーの方は一般の背景除去アプリ等を使用して背景除去も可能です。
\ ほかのデザインはこちらから探せます /

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。

ヘッダーの背景色とロゴ画像の背景色を同じにすることで、背景透過保存(Canvapro版の機能)にしなくても背景の色が浮かずに使うことができます。無料ユーザーの方はお試しください。
可能であればCanvaproの背景透過や、一般の背景除去アプリ等を使用するとさらに自然にきれいに作ることができます。
 もふこ
もふこCanvaproは30日間無料トライアルもあるので気軽に試してみてくださいね。
快適さがケタ違いでデザイン作成がとても楽しくなりますよ。


メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
見出しタイトルはお好みで




カラーコード・・・#f1eff0
上下の境界線・・・上下とも波 (高さ5)
カラーコード・・・#fff9fa
上下の境界線・・・上 境界線なし(0) 下のみ波 (高さ5)
この記事で使っているフォントや素材は、Canva内の検索窓に上記をコピーして入れると検索できます。
Canvaを使ったことがない方はまずこちらから
▼カラーコードのコピーはこちらをご利用ください。
・ワインレッド #A35E68
・くすみピンク(濃) #DFC1C9
・パステルピンク(薄) #F8E7EC
▼フォントのコピーはこちらをご利用ください。
Tangerine
つばめ
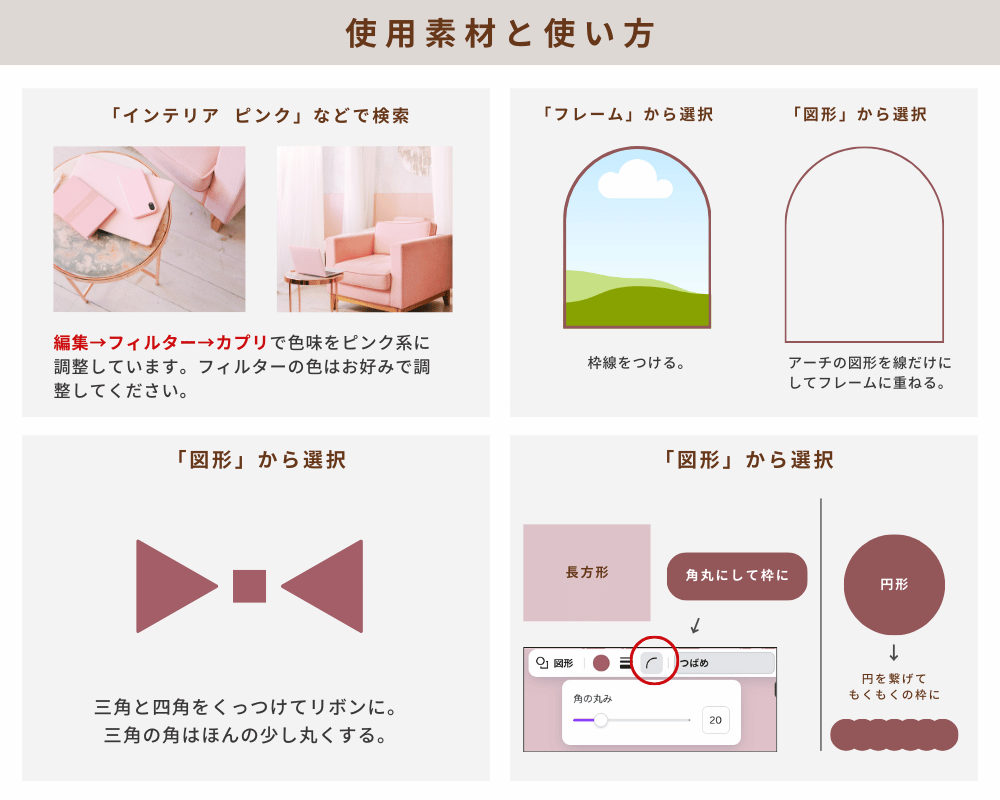
使用素材と素材のアレンジ方法は下記の画像を参考にしてください。

当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「可愛いアイテム図鑑」のデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから