参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、植物/ボタニカル系ブログに使えるシンプルなトップページデザインのアイディアをご紹介します。
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

このデザインの作り方は、本編の動画でくわしく解説しています。
\ ほかのデザインはこちらから探せます /

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。


メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
見出しタイトルはお好みで



他にもこんなデザイン

カラーコード・・・#ECF0EC
上下の境界線・・・上下ともジグザグ/高さレベル2.3
この記事で使っているフォントや素材は、Canva内の検索窓に上記をコピーして入れると検索できます。
Canvaを使ったことがない方はまずこちらから!

▼カラーコードのコピーはこちらをご利用ください。
・ペールグリーン(薄) #ECF0EC
・カーキ #A2AB90
・モスグリーン(濃) #566C66


▼フォントのコピーはこちらをご利用ください。
Source Han Serif JP Regular
Eyesome Script

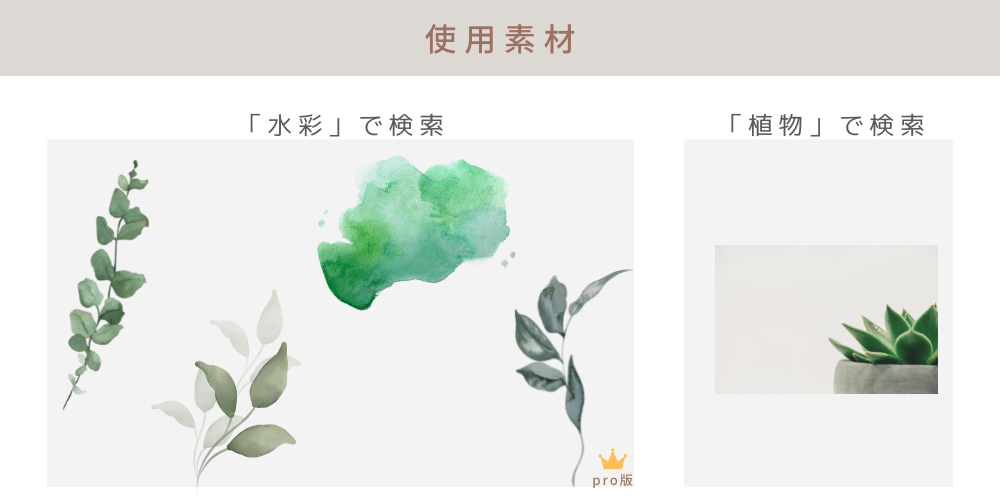
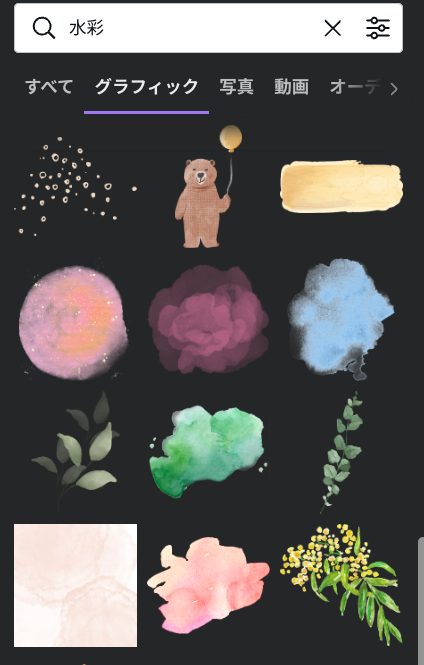
「植物」「水彩」で検索すると素材がでてきます。
お好きな素材を使ってみてくださいね。

当サイトでは、デザインをよりクオリティの高いものにするために、Canva pro版の素材や機能も一部使用しています。
もちろん無料版でも素敵な素材がたくさんありますが、おしゃれなブログを目指すならCanva pro版にするとクオリティが断然アップします。
ここからは、Canvaでのデザイン作成の手順動画と工程を解説します。(動画の音声はありません)
画面が小さくて見づらい場合は、全画面+スマホを横画面にして見てみてください。
 もふこ
もふこわかりにくいところがあればコメントでご質問ください!
工程は以下の通りです。この手順の流れを動画で行っています。
カラーコードはこの記事内のテキスト部分をコピーして検索窓に入力してください。
素材から「植物」「水彩」と検索し、好きな素材をクリックして配置します。
配置したらサイズ・透明度・向きを調整します。
テキストを追加し、フォント・文字の色を変えます。
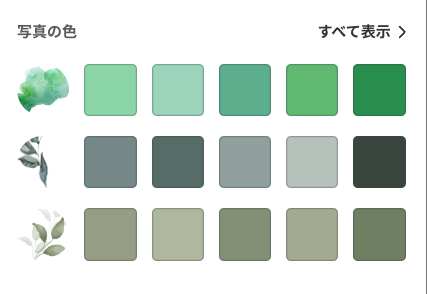
文字の色選びに迷ったら、カラーパレット内の「写真の色」から選ぶと統一感が出て浮きにくいのでおすすめです。
(動画内ではこの方法ではなくわかりやすいようにカラーコードを入力しています。)

文字の間隔や行の間隔も調整すると見やすくなります。(英字筆記体はそのままでOK)
 もふこ
もふこ以上の工程をこの動画で実際にやっているので見てみてくださいね。
当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「植物/ボタニカル」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから