参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

 もふこ
もふここんにちは!Canva公式クリエイターのもふこです。
Canva上でテキストを簡単にアレンジできる「エフェクト機能」使ったことありますか?
ワンクリックで簡単に変化を出せる機能で、よく使っているよ!という方も多いのではないでしょうか。

この記事では、そんなエフェクト機能をさらに駆使したエフェクトの上級アレンジ方法を3つご紹介します。
有料機能や外部アプリを使わないCanvaの基本機能のみを使用した方法ですので、Canvaをまだ使いこなしていない方にも安心してお読みいただけます。
「もう少し凝ったデザインを作ってみたい」「文字にインパクトを出したい!」と感じている方には特におすすめです。
 もふこ
もふこ今回ご紹介する内容は、デザイン力向上というよりも
「面白そう!」「Canvaでこんなことできるんだ」「やってみたい!」
というワクワクした気持ちへのきっかけ作りになれたら嬉しいです。
Canva公式クリエイター有志が、毎日CanvaのTipsを紹介していく「2024クリスマスアドベントカレンダー」企画を開催しています。
本記事も企画に連動した記事となっております。Canvaのプロたちが結集して毎日記事を更新しているので、他のクリエイターさんの記事もぜひ覗いてみてください。SNSでのシェアも大歓迎です!
\ 詳しくはこちらから /
12月に入ったぞー!ということでCanva公式クリエイターによるCanvaアドベントカレンダーが始まりました🎄
— 島田 あや🎨イラスト │ Canva公式クリエイター (@shimatune) December 1, 2024
トップバッターは谷かえさん(@YOAKEDESIGN_Kae )🫶
CanvaならCanvaから離脱せずにQRコードが作れちゃう話。これほんと便利なのでチェックしてね!#Canvaアドカレ2024https://t.co/NcIaxdNIVL


まずは初級編の簡単なアレンジ方法から!
エフェクトの「スプライス」を使ってツヤのあるぷっくりとした文字にアレンジする方法をご紹介します。ちょっと立体的に見えるところも可愛いですね。

まずは、テキストを通常通り打ち込みましょう。
【PC版】
2通りの方法がありますがどちらでも大丈夫です。
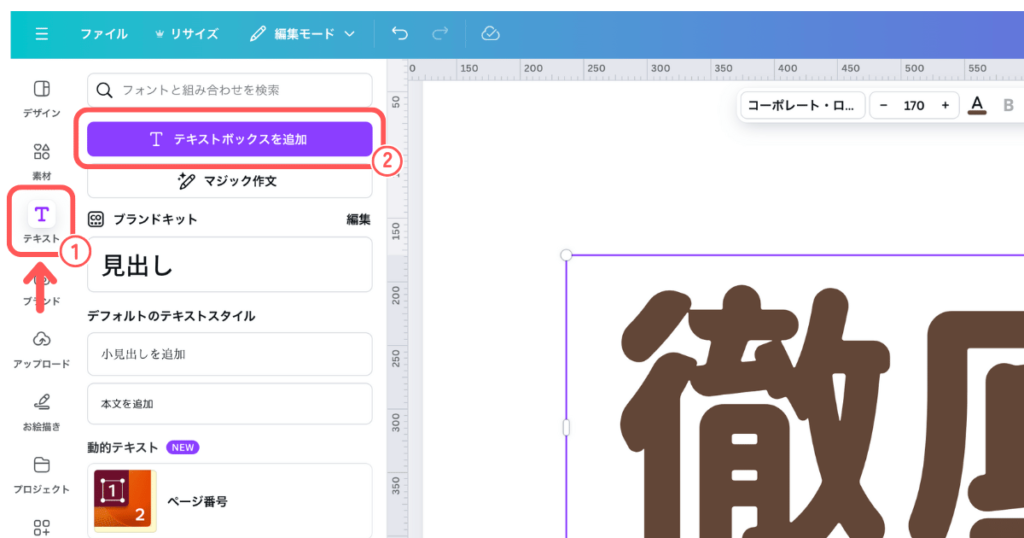
①・・メニューバーから
Canvaの左メニューの「テキスト」から「テキストボックスを追加」をクリックしてテキストを編集します。

②・・ショートカットキーを使う方法
キャンバス内を何も選択していない状態でアルファベットの「T」を押すとテキストボックスが現れます。
【スマホ版】
下のメニュー一覧の「テキスト」から「テキストボックスを追加」をタップしてテキストを編集します。

フォントや文字の色を変更します。ちなみにこちらのフォントは「コーポレート・ロゴ丸」です。
ぷっくり文字は丸っこいフォントがよく合います。

文字を選択し、エフェクトからスプライスを付けます。
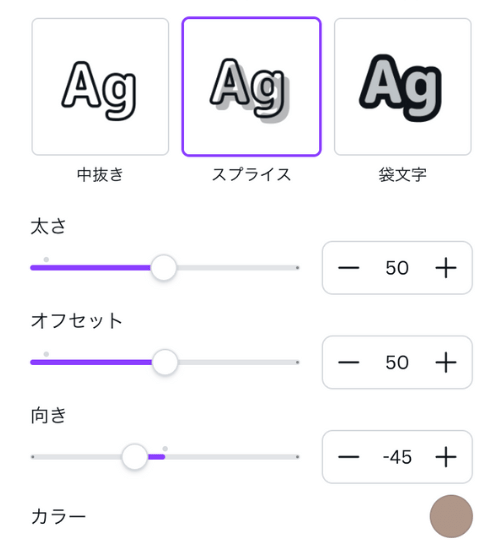
この時点では、スプライスのデフォルト設定のまま。画像の例ではこのような数値になっています。

多くの方はこのまま使っていると思いますが、ここからさらに一工夫していきましょう!
【PC版】
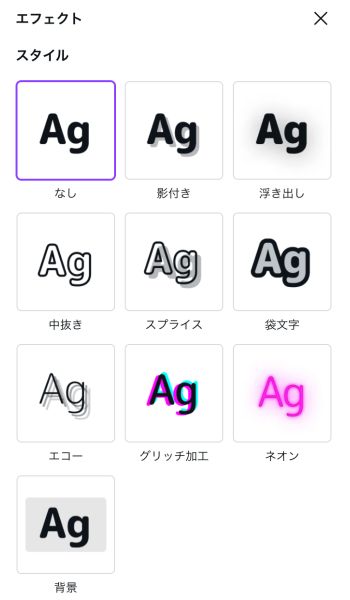
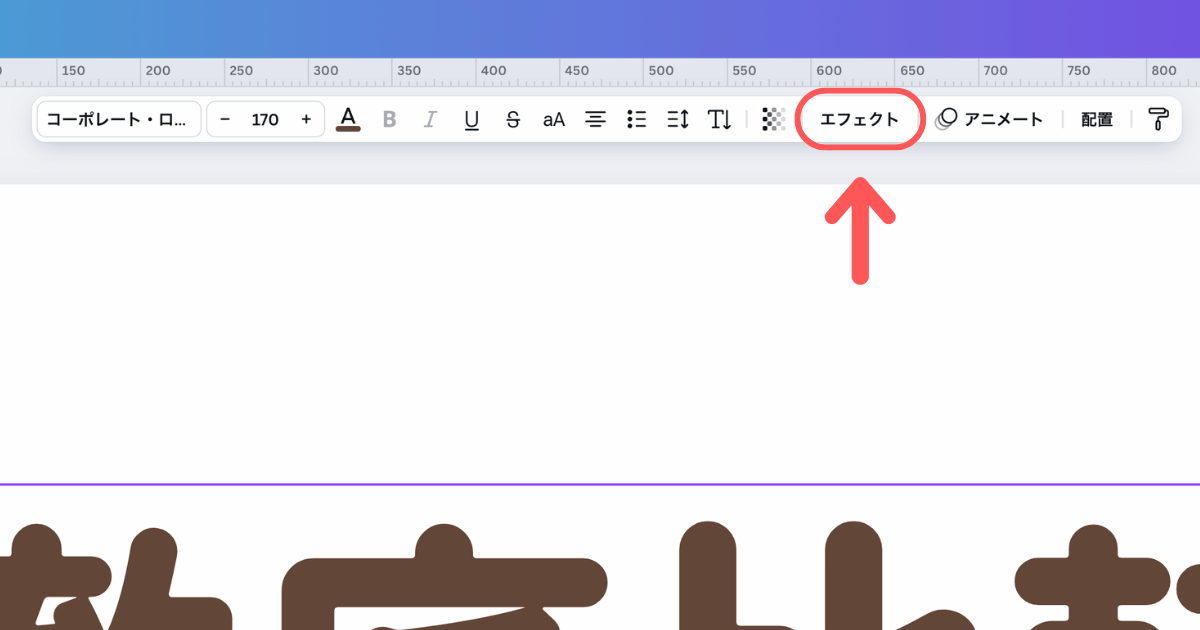
テキストボックスを選択した状態で、上に出てくるメニューバーからエフェクトを選択します。

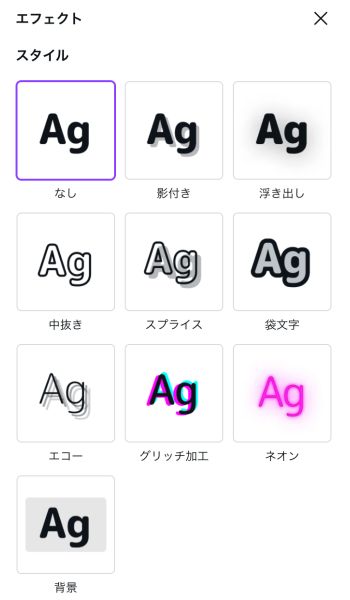
エフェクトをクリックすると、この下のような画面が出てくるので、ここからさまざまなスタイルを選ぶことができます。文章で説明するよりも体感した方が早いと思うので、ぜひ色々といじってみてください。

【スマホ版】
下のメニュー一覧を少し右にスクロールすると、PC版と同様に「エフェクト」のボタンが出てきます。

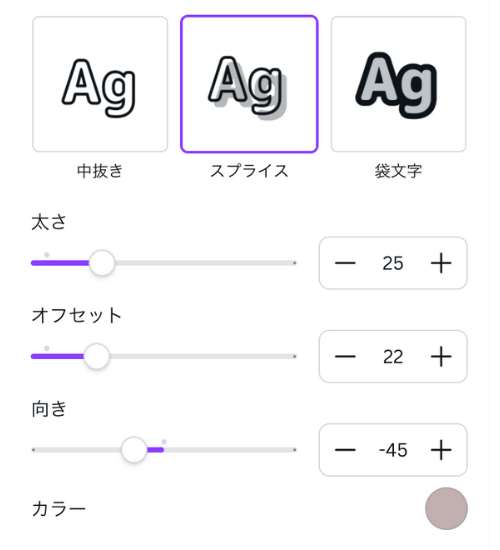
文字を見ながら太さ・オフセットの数値を調整していきます。向きは今回変更していません。
太さやオフセットの数値バーをそれぞれ少しずつ左側に動かしてみてください。端に少しだけ白い隙間が残ることでツヤ感が表現できます。色もお好みで調整しましょう。
ちなみに今回は、
太さ:25
オフセット:22
向き:-45
の数値にしました。

これで完成です!
フォントや好みによっても変わるので、色々試してみてくださいね。

「スプライス」で外側の線と中の色を同じにすると、よりツヤっぽく見えます。
このデザインでは、ツヤツヤ感がチョコレートっぽいなと思ったので、とろけるチョコのイラストをくっつけてみました。
色はお好みですが、文字の色は濃いめ・背景の色は薄めがおすすめです。
ご紹介したアレンジ方法はテンプレートからカスタマイズしていただくと簡単です。
 もふこ
もふこ難しそう…と思ったアレンジ方法でも、すでに出来上がっているテンプレートから気軽にカスタマイズできるのがCanvaテンプレのいいところですね。
タップするとCanvaのテンプレート画面に飛びます。

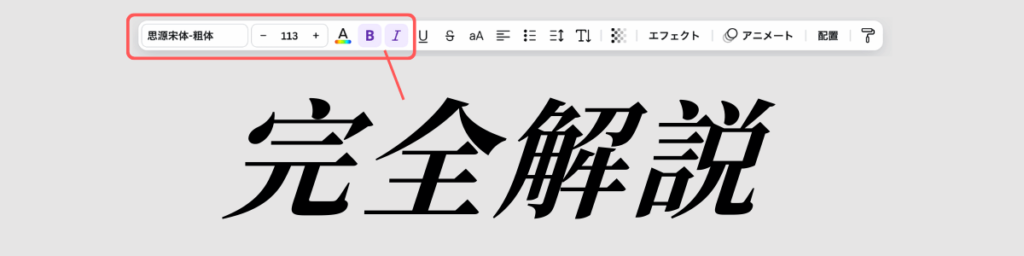
続いては、この画像の「完全解説」のように文字のふち取りを二重にする方法(黒と白のふち部分)です。
一重のふちをつけるには「袋文字」のエフェクトを使えば一発でできますが、二重以上にする方法は今のところ基本機能にはありません。
巷では「背景除去」機能を使って多重縁取りをつける裏ワザもありますが、今回はそのような複雑な技を使わないごく簡単な方法を解説します。

まずは、初級編と同じようにテキストを打ち込んでいきます。

続いて、フォントや文字の太さなどを好きなものに変えましょう。
こちらで使用しているのは「思源宋体」というフォント。
漢字を斜体にできるのでCanvaでは貴重な存在です。
(ただし、中国語フォントなのでたまに漢字に中国感が出るためご注意を)

文字に色をつけました。その後エフェクトから【袋文字】をつけます。
この例では太さを「35」にしました。
袋文字は太くしすぎると謎のツノが出てしまうことがあるので、太さの調整やフォントの変更で対応してください。丸っこい字の方がツノが出にくいです。

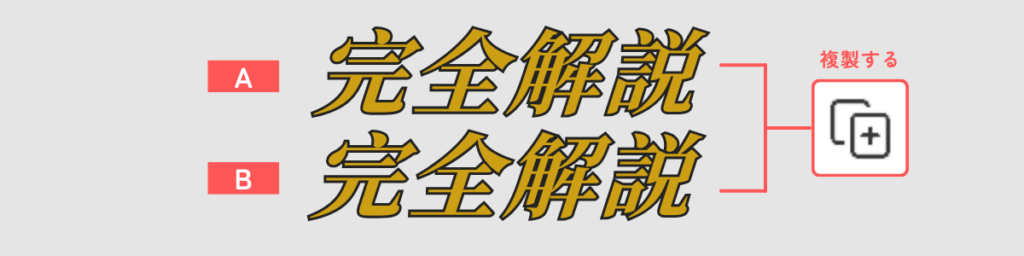
編集したテキストをコピーして2つ同じものを並べます。
テキストボックスを選択すると、画像のような「+」マークのボタンが現れます。ここをクリックすると簡単に複製できます。

今度はコピーした方の【B】の袋文字の太さを変更しましょう。
【A】よりも太めになるように設定します。この例では太さを「85」にしました。
ふちの色もここで変えてください。

【A】と【B】の2つを重ねたら、あっという間に二重ふち取りの完成です!
重ねるときは、2つのテキストを同時にドラッグして、「配置」から縦横ともに中央揃えにすれば一発でぴったり重なります。
スマホの方はドラッグできないので、「複数選択」ボタンを使ってください。
YouTubeのサムネイルなど、より文字を際立たせたいデザインにぴったりのアレンジ方法です。
同じ文字を2つ使うだけで意外と簡単なのでぜひやってみてくださいね。

最後は上級編です!
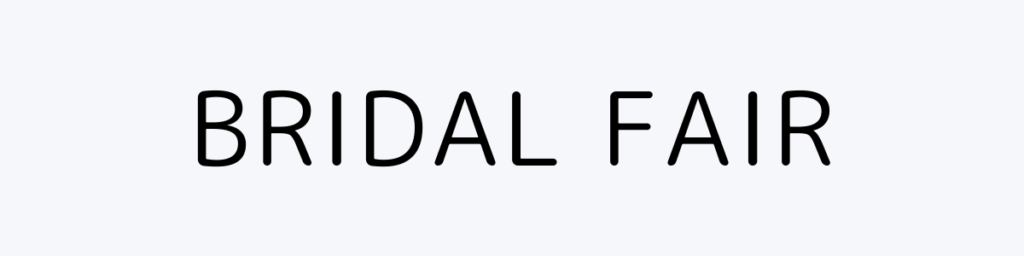
このチラシ、よく見ると「BRIDAL」の部分が一部だけ透明になっているのわかりますか?
初めて見た時は、どうなってるの?と驚くかもしれませんが意外と簡単にできるんです。さっそくやってみましょう!

まずは、通常通り文字を入力しましょう。

続いて文字色やフォントをお好みで変更してください。
この例では「Helvetica」という有料フォントを使っています。文字はピンクにしました。

中級編と同じように、文字を複製して2つ並べます。

【A】のテキストをエフェクトから【中抜き】にします。線の太さはお好みで調整してください。
この例では「25」にしました。

ここからが、このアレンジ方法の最重要ポイント!
2つの文字の間に、挟みたい画像を用意しましょう。画像はフレームやグリッドに入れ込むとサイズ調整しやすいです。
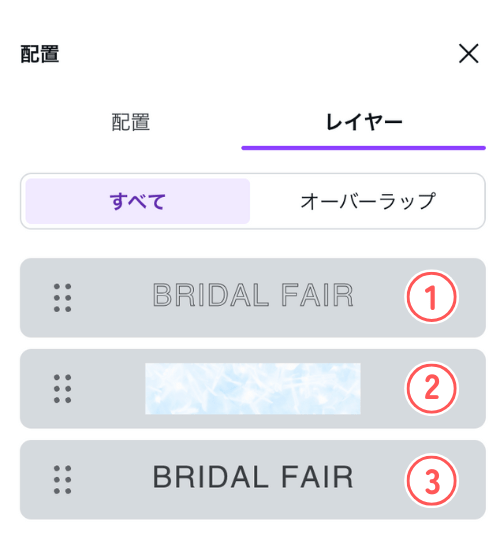
この時、画像を挟む順序がポイントです。
最前面から、下記の①→②→③の順番で配置の順序を並べていきます。中抜き文字が一番前に来るように順序を変更してください。
順序は「配置」からレイヤーを開き、前面にしたいものをどんどん上にドラッグしていくことで簡単に変えることができます。

順序の変更は「配置」から「最前面」「背面」などを選択する方法と、Ctrl(command)+[ などのショートカットキーで変更する方法があります。

このように、文字と文字をぴったり重ねて、間に画像を挟むことで一部が透明のように見えるんです。画像をどのくらい見せるのかはお好みで位置を調整してくださいね。
これで完成!色々なデザインに応用できるので「面白そう〜!」と思った方はぜひ挑戦してみてください♪

写真と一緒に和柄のイラスト素材を挟んでみました。文字に柄が付いているように見えますよね。
人物の画像と柄素材を縦半分ずつで挟んでいるんですが、柄素材の一部を背景と同じ色にすることで自然な仕上がりになりました。
言葉で説明しても伝わりにくいので、気になる方は画像から無料テンプレートを自由にいじってみてください。
\ 動画にするとさらに面白い /
新年の挨拶に、このような目を引く動画でSNS投稿をしてみるのはいかがでしょうか?
色々試して自由にアレンジしてみてくださいね♪
以上、エフェクト機能のアレンジ方法を3つご紹介させていただきました。
CanvaにはたくさんのアプリやAI機能がありますが、実は公式クリエイターがテンプレートを作る時には基本機能のみを使わなくてはいけないことがほとんど。
Canvaをはじめて触るユーザーさんや、スマホでCanvaを使う方、そして学校の授業で使ってくれている小中学生にも、誰もがカスタマイズしやすいテンプレートを作ることが理想です。
そんなテンプレート作成の裏側で、なるべく基本機能のみでデザインのバリエーションを出せるようにクリエイターは様々な工夫をしています。
好みのデザインが見つかったらクリエイターのフォローもできるので、ぜひたくさんのお気に入りクリエイターさんを見つけてみてください♪
 もふこ
もふこCanvaはアイディア次第で無限の可能性を生み出せる楽しいデザインツール。ぜひ、色々と試して楽しくデザインを作ってみてくださいね。
この記事が参考になれば幸いです。最後までお読みいただきありがとうございました!
また、わかりにくい箇所があれば追記しますので、ページ最下部のコメント欄からお気軽にお知らせください。
アドベントカレンダーは2024年12月25日まで毎日更新されます!ぜひ明日からもチェックしてみてくださいね〜!


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから