参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、レトロカラーを使用したかわいいトップページデザインのアイディアをご紹介します。
このデザインはすべてCanvaの無料素材・無料機能で作ることができます。
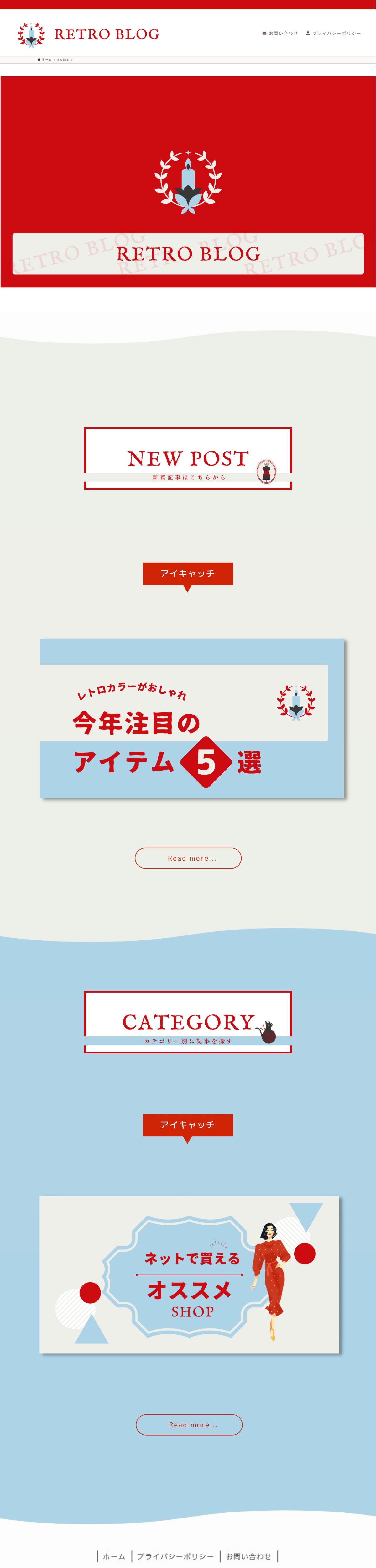
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

\ ほかのデザインはこちらから探せます /

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。

ヘッダーの背景色とロゴ画像の背景色を同じにすることで、背景透過保存(Canvapro版の機能)にしなくても背景の色が浮かずに使うことができます。
無料ユーザーの方はお試しください。

メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
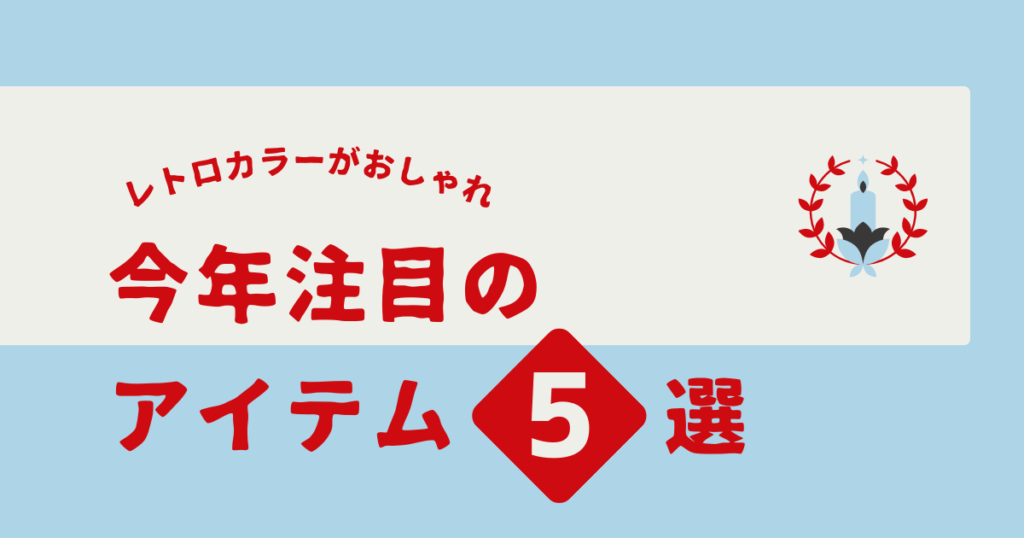
見出しタイトルはお好みで


英文フォント・・・IM Fell English SC
和文フォント・・・Kaisei Tokumin

「レトロカラーがおしゃれ」の部分は、エフェクト→湾曲させる→レベル20に設定しています。
他にもこんなデザイン

フォントは「オススメ」の部分のみNotoSansJP(太さはBlack)を使用しています。
カラーコード・・・#EFEFE9
上下の境界線・・・上下とも波/高さレベル5
カラーコード・・・#ADD4E7
上下の境界線・・・下のみ波/高さレベル5
この記事で使っているフォントや素材は、Canva内の検索窓に上記をコピーして入れると検索できます。
Canvaを使ったことがない方はまずこちらから
▼カラーコードのコピーはこちらをご利用ください。
・レッド #CD0B11
・水色 #ADD4E7
・ベージュ #EFEFE9
▼フォントのコピーはこちらをご利用ください。
鉄瓶ゴシック
Kaisei Tokumin
Noto Sans JP
IM Fell English SC

使用している四角形は、下図のように角に丸みをつけています。お好みで調整してやってみてください。角の丸みの調整はフォント選択の左隣、三本線のマークからできます。

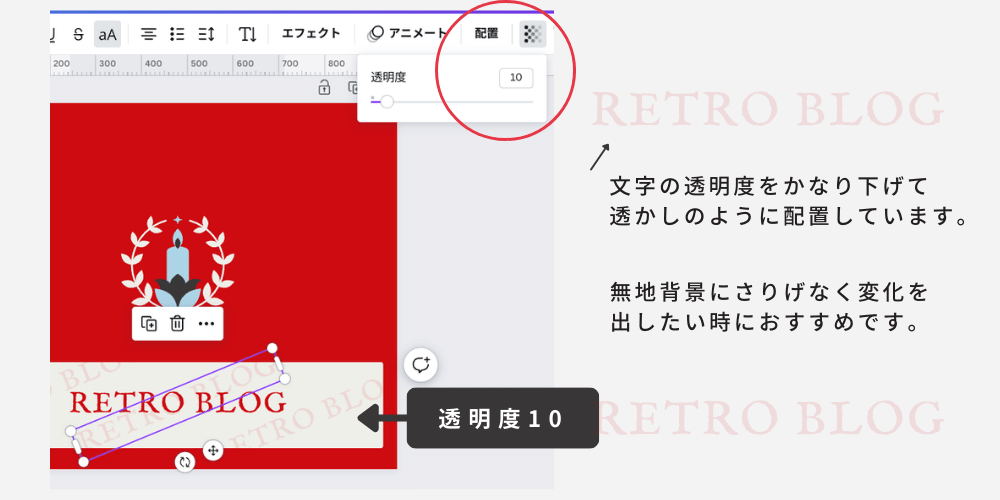
メインビジュアルの四角形の上には文字を透かしとして入れています。そんなに難しくなくおしゃれ見えするのでやってみてくださいね!

当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「レトロカラー」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから
コメント一覧 (2件)
こんにちは。
SWELLのブログサイトのカスタマイズしようと思って検索でたどりつきました。
最近SWELLを購入してサイトを構成しています。
記事上部の『このサイト mofu-designは』のリストと画像があると思うんですけど、画像はどうやって出るようにしてますか?
ブロックのキャプションブロックのなかにリストと画像と思ったんですけど違うみたいです。
もしよろしければ教えてもらいたいです。
あきらさん
こんにちは。コメントありがとうございます。
ご質問の箇所は、Useful blocksという有料プラグインを使っています。
このプラグインは無料版もありますが、無料だとアイコン画像が入れられないなどの制限があります。
そんなに高くないので、ご興味あれば公式サイトを貼っておきますので見てみてください。このプラグインでできることやダウンロード方法なども詳しく載っています。
https://ponhiro.com/useful-blocks/