参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、SWELLのカラムブロックとリッチカラムブロックについて解説します。
 もふこ
もふこそもそもカラムブロックとはなんぞや?
というところから説明していきますので、今はよくわからない方も安心してくださいね。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!

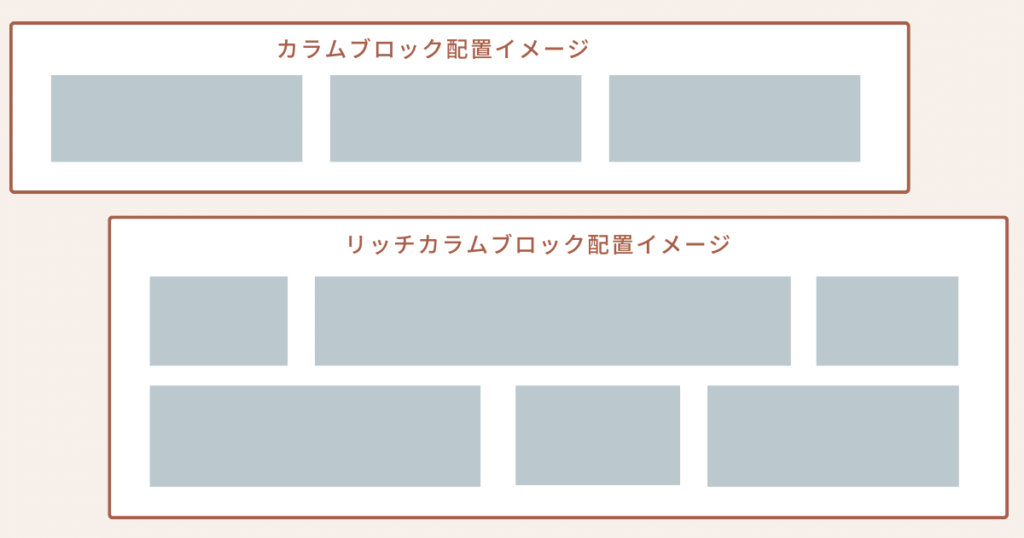
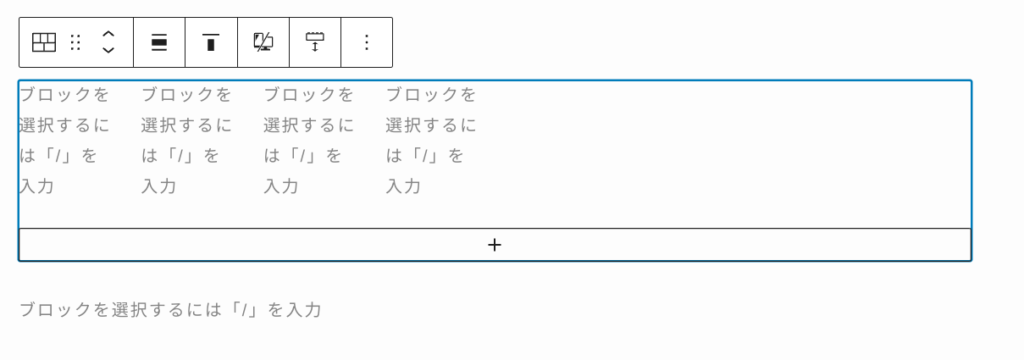
まず前提として「カラムブロック」とは、複数のブロックを横並びに配置できるWordPress標準装備のブロックです。

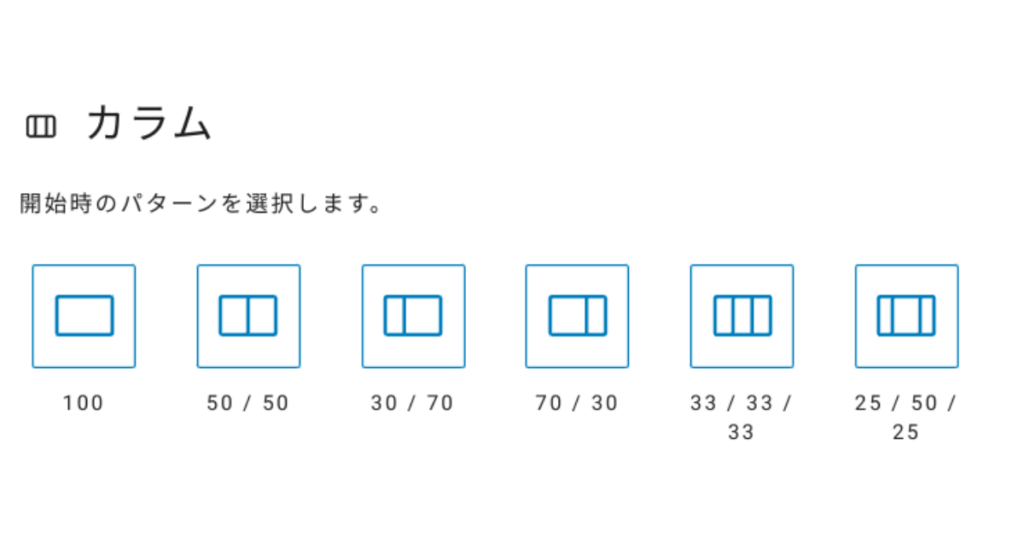
上記の画像のように、ブロックの表示サイズ割合を選び、横並びで表示したいコンテンツをそれぞれ入れていきます。
この記事の内容は2024年9月時点の情報です。
[SWELLバージョン: 2.12]
最新情報についてはSWELL公式サイトをご確認ください。
こちらは、カラムブロックを使って「33/33/33」の割合で画像を横並びにしてみました。



カラムの数は最大横6列まであとから増やしていくことができます。

このように、画像とテキストを横並びにすることも可能。
対して、こちらのリッチカラムブロックはどうでしょうか。

ここの画像は小さめに…

ここにも画像を増やそうかな!


余白はこのくらいでいいかな?

このように、配置や各ブロックの表示割合、余白などを自由に調整して柔軟にレイアウトできるのがリッチカラムのメリットです。
WordPress標準仕様で使えるカラムブロックを、SWELLがさらに使いやすく改善してくれた上位互換ブロックというイメージですね。
 もふこ
もふこ通常のブロックと同じように画像にリンクを付けることもできるので、トップページのカスタマイズにも活躍するブロックです!
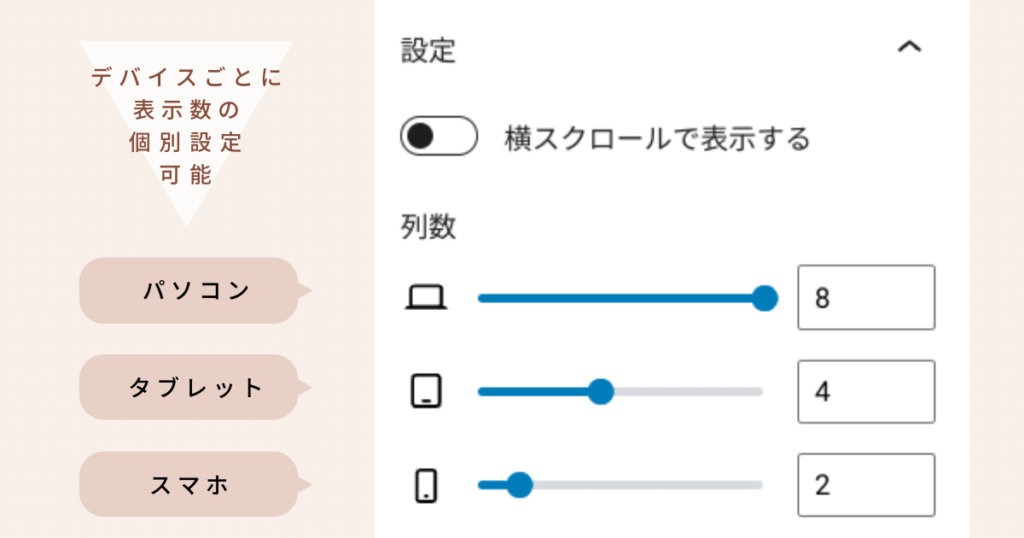
特に便利なのが、PCやスマホなどのデバイスごとに表示する列の数を個別に変えられる機能です。

このように、PCのみ表示を多くしてコンテンツのメニューをズラリと横並びにしたり、横スクロールをしたり、使い方は無限大です!
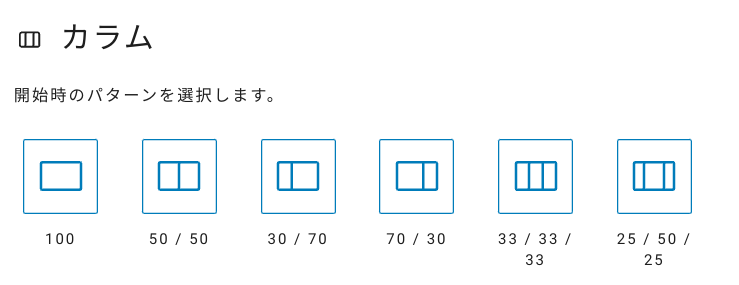
ここからは、カラムブロックの使い方を解説していきます。



ここまでできたら、個別のブロックに画像やテキストなどのコンテンツを入れていってください。
やり方は通常のブロックと同じ方法です。
リッチカラムブロックの使い方もかんたんです。




デバイスごとの列数を設定し、ブロックを追加したあとは、同じようにコンテンツを入れていきます。
ひとつのカラムごとに余白の設定も細かくできるので、希望があればやってみてくださいね。
リッチカラムはこのように横スクロールも簡単にできます




 もふこ
もふここちらは、トップページ見出しにデザイン画像を入れる方法を解説した記事の中でご紹介しているデザインの一部です。
カラムブロックとリッチカラムブロックの違いはわかりましたか?
カラムブロックでは対応できない「表示できる数を増やす」、「レイアウトを自由に調整する」という希望がある時にぴったりなのがリッチカラムブロックです。
いろいろなレイアウトで使ってみてくださいね。
最後までご覧いただきありがとうございました!
SWELLのサイト型カスタマイズまとめ記事はこちらから
個別記事はこちらから

この記事が気に入ったら
フォローしてね!