参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

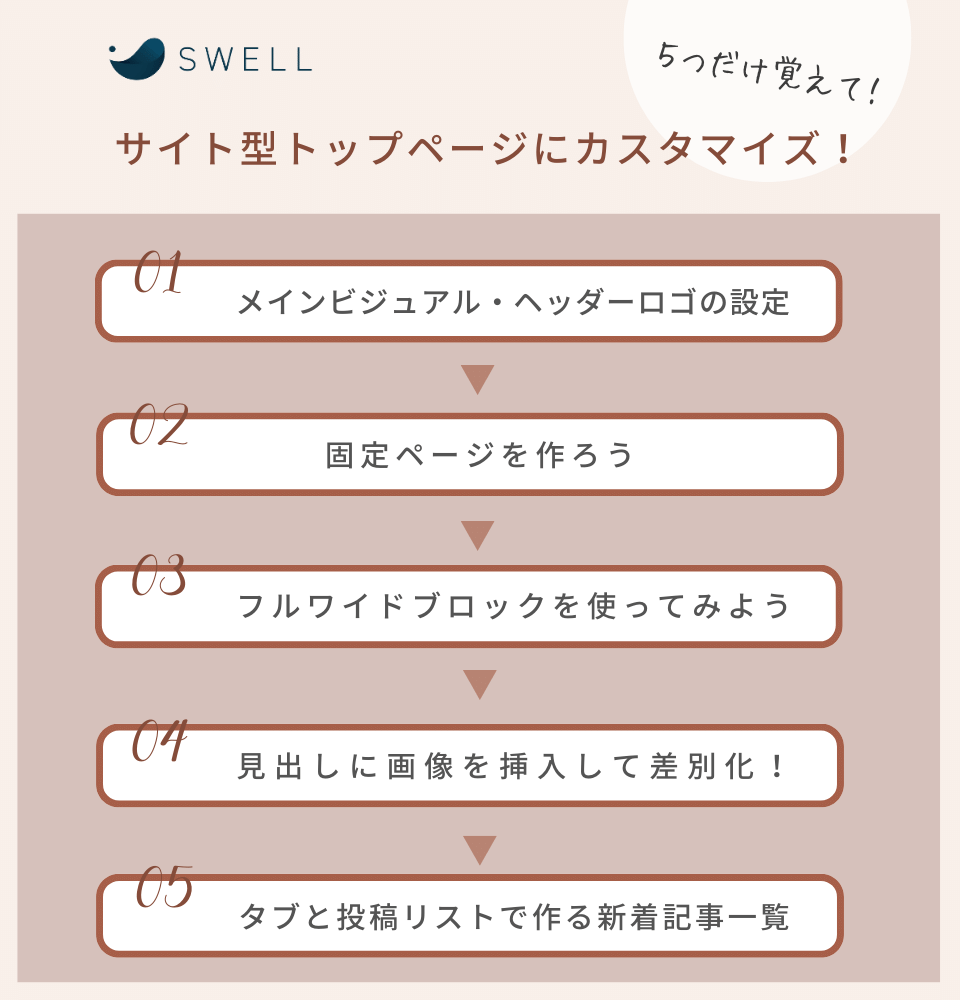
この記事は、WordPressテーマSWELLを使用したブログを、サイト型トップページにカスタマイズする方法の流れをまとめた記事です。

そもそもサイト型って??
サイト型とは、トップページに見やすく記事やコンテンツを配置した形式をいいます。ひと目でどんな内容のサイトなのかをアピールできます。
対してブログ型は、サイトを立ち上げた時のデフォルトの状態で、新着順に記事が並んでいる形式をいいます。
本記事では、このような基本のサイト型レイアウトを作る流れを解説していきます。

この記事の内容は2024年9月時点の情報です。
[SWELLバージョン: 2.12]
最新情報についてはSWELL公式サイトをご確認ください。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!

さっそくカスタマイズ!といきたいところですが、その前に…
サイト型トップページに変える前に最低限やっておきたいことを2つお話します。
トップページのデザインがどんなにおしゃれで素敵でも、記事数が少なければ…
それは箱だけ立派で中身がスカスカなお菓子の詰め合わせのような状態です。
最低でも15記事〜20記事は書いてからトップページをいじると良いです。
それもただの数増やしの記事ではなく、キーワードを意識して記事を書きましょう。
以下はキーワード選定や競合サイトのチェックにおすすめのツールです。
話が逸れるのでここでは詳細を書きませんが、まだ使ったことがない方は検索してみてください。
 もふこ
もふこ私の1サイト目はトップページのデザインばかりにはまって、記事の質が伴わず見られるのも恥ずかしいくらいでした…(汗)
私の例を反面教師にして、デザインの前に記事を充実させるようにしてみてくださいね。

サイトの導線設計とは、サイトに訪れたユーザーを導く経路を考えることです。
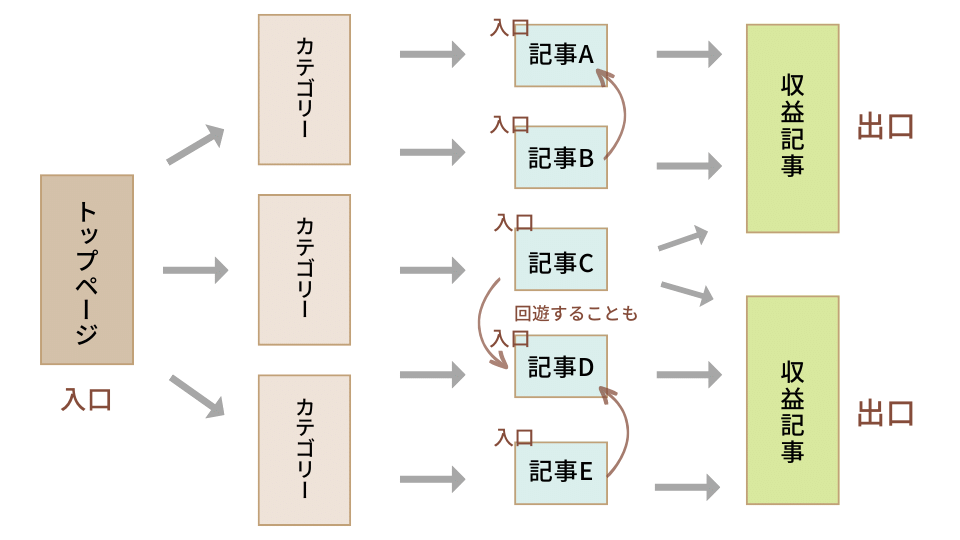
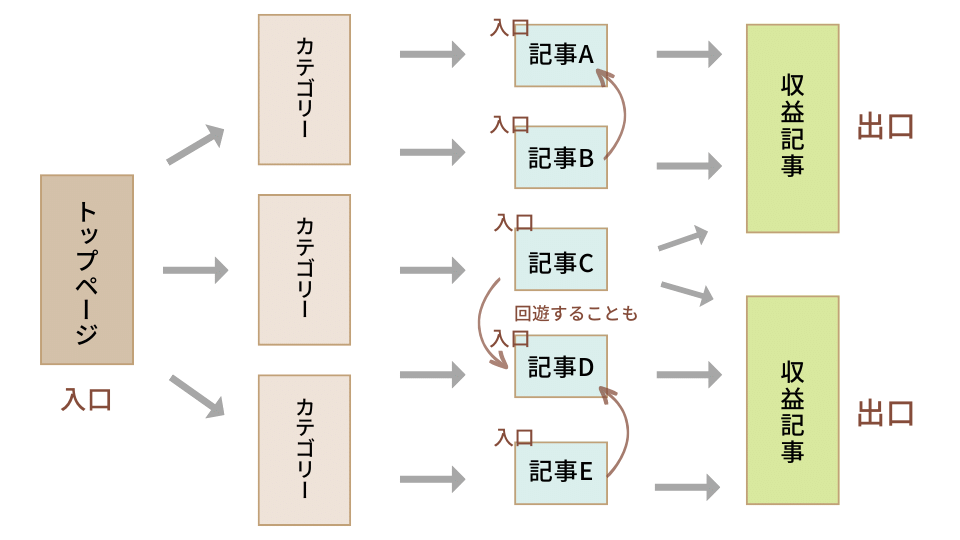
入口(検索流入で読まれた記事やトップページ)から出口(収益記事の最後にある購入ボタンや資料請求など)に導くことが目的です。
導線設計をしっかりすることで、読者(ユーザー)にも運営者にもメリットがあります。
ユーザーのメリット
目的の記事や関連記事を見つけやすくなり、利便性や満足度が向上。
運営者のメリット
見て欲しい記事を目立たせたり、記事内に内部リンクを効果的に貼ることによって狙った経路で収益記事まで導くことが可能。
導線の正解は初めからわかるものではなく、検証しながら変えていくものだと言われています。
ですがせっかくこれからトップページを作るなら、骨組みを考えてから行うと効果的ですよね!
 もふこ
もふこ私はノートにこのような図を書きながら導線を考えました。
手書きでもExcel等でもいいのでやってみてくださいね。

ちなみに記事から入ってきた場合、トップページまで見られることはそう多くありません。
トップページを見て欲しければ、記事下などにトップページへのボタンリンクを配置すると効果的です。

前置きが長くなりましたが、ここからカスタマイズの解説に入ります。
カスタマイズの方法はあげればキリがないのですが、この記事では最低限これだけ覚えればできるという5つのステップで完成する手順を解説していきます。
もちろんCSSなどのコードや難しい知識は全く使わず、SWELLのブロックとCanvaのデザイン作成だけで完結するので安心してついてきてくださいね。
メインビジュアル等はもう終わってるから読み飛ばしたいよという方は、右下↘️の目次から該当の項目まで飛んでください。
この記事は、各ステップの詳細記事の概要をまとめたものです。
ひとつの記事ですべて説明するとかなり長くなるので、「もっと細かく知りたい!」という方は関連記事から詳細が読むことができます。
 もふこ
もふこそれでは、最初のステップからいってみましょう〜!

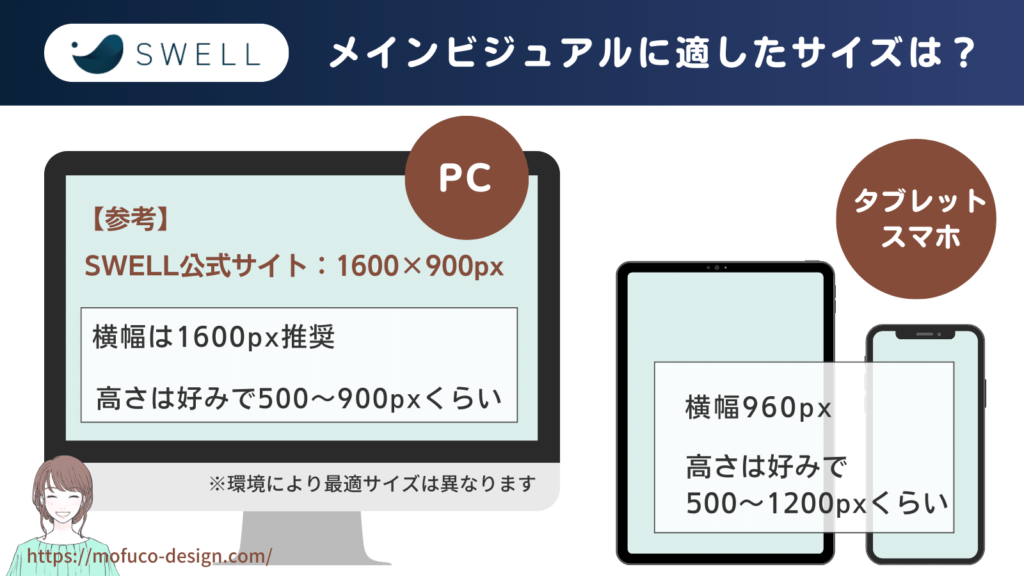
まずは、サイトの顔であるメインビジュアルの設定方法から解説していきます。画像の推奨サイズについては上記の図を参考にしてください。
メインビジュアルの設定の流れは以下のとおりです。

まずは、Canvaでメインビジュアルのデザインを作成します。
以下の推奨サイズを参考にお好みで作ってみてください。
各画像の推奨サイズ
PC
横幅【1600px】
高さは好みで【500〜900px】
スマホ・タブレット
横幅【960px】
高さは好みで【500〜1200px】
※機種や環境により見え方は多少異なります
デザインが思い浮かばない…センスがない!とお悩みの方へ
このサイトは、SWELLとCanvaでつくるサイト型トップページのデザインアイディアを公開しています。ジャンルやカラー・難易度別にデザインが探せるので参考にしてみてくださいね。
Canvaでのデザイン作製手順も動画で詳しく解説しています。
>> デザイン検索はトップページから
>>Canvaで編集できるSWELLサイト型トップページ用テンプレートもあります。

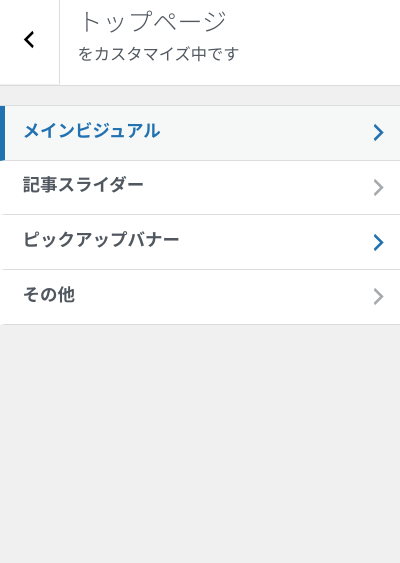
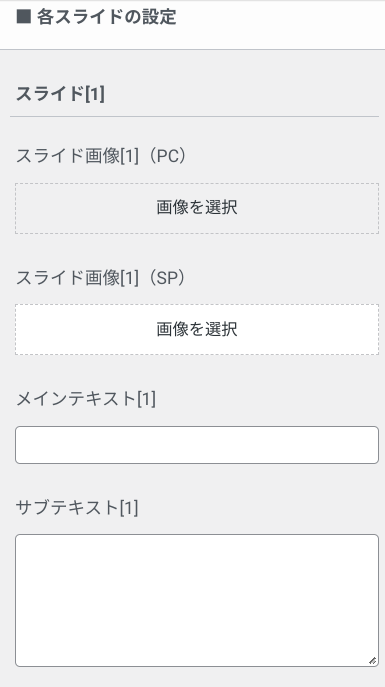
メインビジュアルの画像が完成したら、以下の手順でサイトに設定していきます。
【外観】→【カスタマイズ】→【トップページ】→【メインビジュアル】


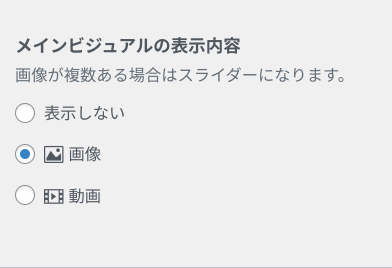
【画像を選択】→作った画像をアップロード
PC(パソコン)・SP(スマホ)それぞれ設定
初期設定ではメインテキストに「さあ、はじめよう」が入っています。適宜変更または削除してください。

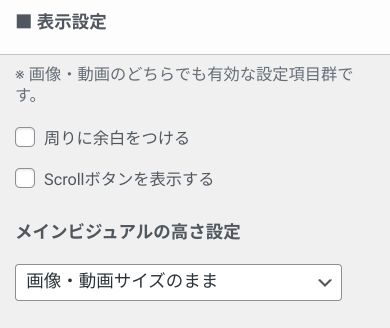
画像をアップロードしたら、細かい設定をしていきます。以下は希望があればチェックを入れてください。
メインビジュアルの高さ設定は、【画像・動画サイズのまま】が一番かんたんです。
もし見切れたり、サイズが合わないようなら数値を指定するか、Canvaでもう一度画像を調整してください。

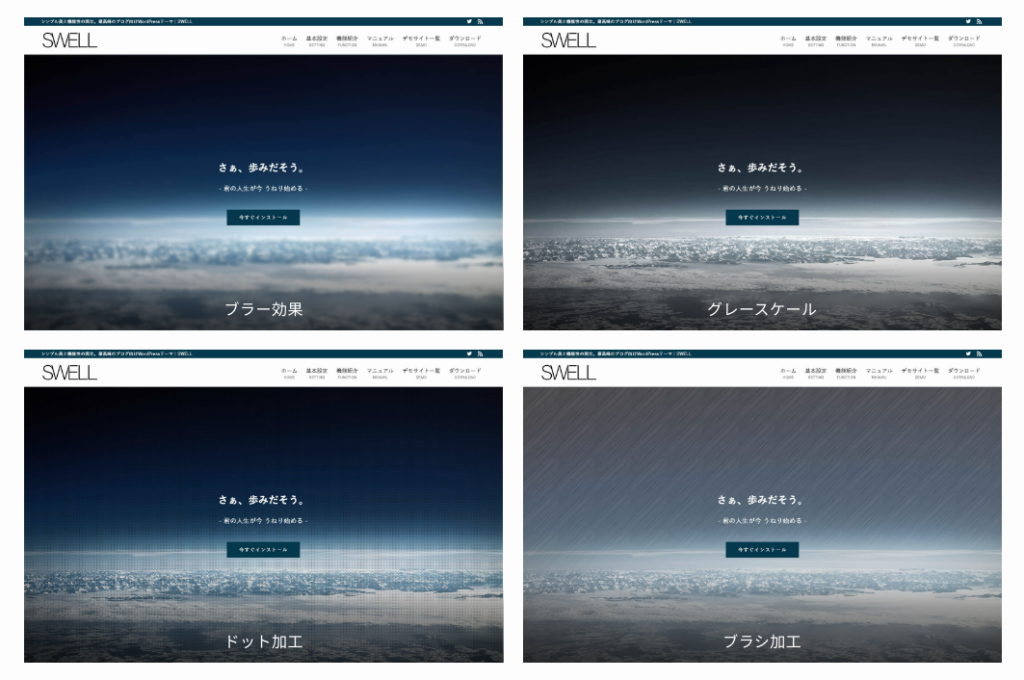
お好みによってフィルター処理を選択してください。
私はなしにしてますが、フィルターをかけると柔らかい印象になりますよ。

これでメインビジュアルの設定が完了です。次はヘッダーロゴの設定へ進みましょう。

ヘッダーロゴとはサイトの上に表示するロゴのこと。手順は以下のとおりです。

ヘッダーロゴの推奨サイズ
横幅【1600px】×高さ【360px】
ページ読み込み速度が気になる方はもう少し小さめサイズで作ってもいいですが、解像度が下がるのでデザイン重視なら個人的にこのサイズがおすすめです。

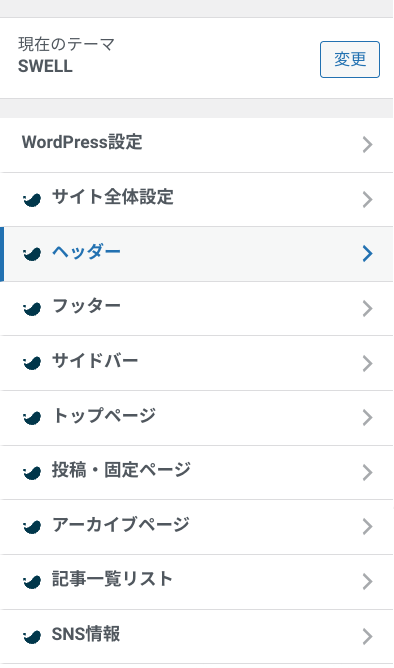
【外観】→【カスタマイズ】→【ヘッダー】

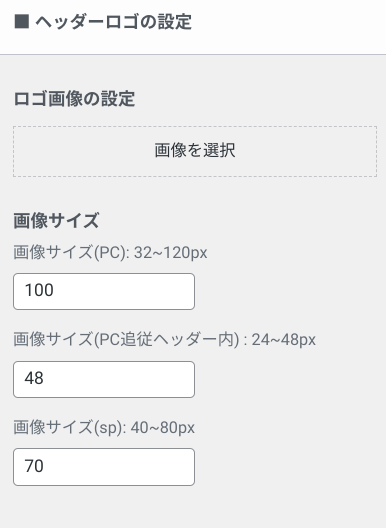
【画像を選択】から画像をアップロード
サイズはひとまずデフォルトのままで、気になるところがあれば数値を調整してください。
表示が小さいな?と思ったら【画像サイズ】の数値をいったん最大(例:PC:120px、スマホ:80pxなど)にしてバランスを見ながら数値の調整をしてみてください。

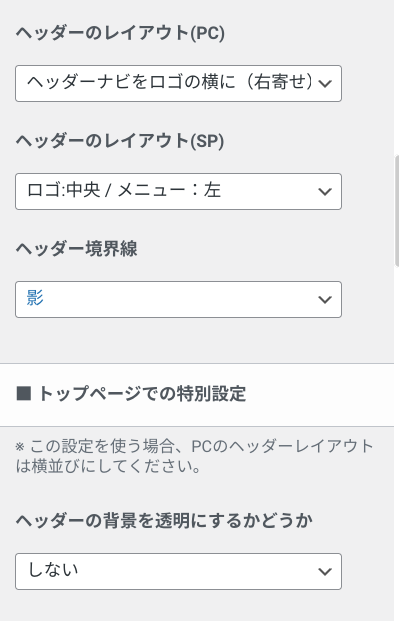
ヘッダーのレイアウトはプレビューを見ながらお好みで選択してください。
これでヘッダーロゴの設定も完了です!ここまではサイト型トップページでなくてもカスタマイズできる部分ですね。
もっと詳しい解説はこちらから
ファビコンの設定方法も掲載しています。

WordPressのブログトップページをブログ型からサイト型に変えるには、「固定ページ」を作ってそのページをカスタマイズしていく流れになります。
ここでは、トップページのデザインを決めるメインページと、新着記事一覧のリンク先となる新着記事ページの2つを作ります。
 もふこ
もふこ普段固定ページをあまり触っていない方は、いきなり固定ページと言われても「どういうこと?」と疑問に思いますよね。
私も最初は理解できずモヤモヤしていたので、ここでつまづかないように詳しく解説していきます!
※もうわかるよ!という方は読み飛ばしてください。👉次の項目へジャンプ
どのカテゴリーにも含まれない独立した単体のページです。
自由な目的やレイアウトでつくれる真っ白なページをイメージしてみてください。
固定ページの疑問をQ&Aでまとめました。
基本的な運営情報系ページを作るときに使います。
よく使う主要なページは以下の3つです。
・お問い合わせページ
・プロフィールページ
・プライバシーポリシーページ
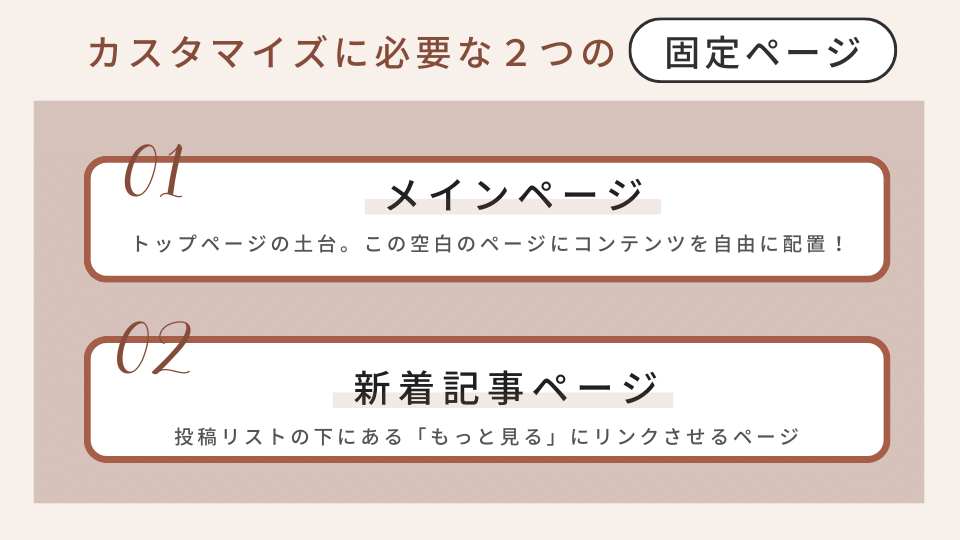
・サイト型にカスタマイズする時の土台となるページ
・記事一覧を自動で表示するためのリンク先ページ
このサイト型トップページに必要な2つのページは、すべて固定ページから新規作成します。
見出しは自由に入れることができますが、目次は基本的には表示されません。
記事ページのような形式ではなく、真っ白な状態で自由にコンテンツを入れて作れます。
(目次やアイキャッチ画像の表示も設定により可能です。)
固定ページを1つ作るとそのページのURLが生まれます。(記事作成の時と同様にパーマリンク設定をします)
そのURLをブログ内のリンクさせたい箇所に貼り付けることによりユーザーがアクセスできるようになります。
サイト型のメインに使う固定ページや、新着記事一覧のリンク先の固定ページは、表示/反映させるために個別の設定が必要です。
この設定は最後に詳しく解説するので、今はこんな設定がいるんだな〜と頭の片隅に置いておいてください。
 もふこ
もふこ固定ページの使いかたはわかりましたか?
それではさっそく、ここから固定ページを作っていきましょう。
まずはメインのページから

【固定ページ】→【新規追加】

【タイトルのみ入力】→【公開】
今回はタイトルを「メインページ」としましたが、このタイトルはどこにも表示されないのでわかりやすければ何でもいいです。
日本語のタイトルの場合は記事作成のときと同様にパーマリンクを英語に直しておきましょう。
初めからタイトルを「main」などにしておけば直す必要はありません。
 もふこ
もふこここで作った固定ページの本文に、このあと自由にコンテンツを入れていきます。
次は、新着記事用のリンク先ページを作ります

手順は以下のとおりです。

メインページと同様に【固定ページ】→【新規追加】

【タイトルのみ入力】→【公開】
このページのタイトルは、新着記事一覧ページで表示されるので、「Newpost」「新着記事」など読者からもわかりやすいタイトルにしてください。
今回はNewpostにしているのでパーマリンクはそのまま英語になっています。日本語のタイトルの場合は英語に直してください。

記事公開の際にURLをコピーしておきます。
後述の「5.投稿リストの使いかた」で投稿リストにこのURLを貼り付けるのですが、コピーしたURLが消えてしまってもドメイン名のあとに「newpost/」と入れるだけなのであまり気にしなくて大丈夫です。
これで空白の固定ページが2つ出来ました。
ここからは、メインページの本文の欄にコンテンツをどんどん入れていきましょう。
メインページの編集画面を開いてから次へ進みます。
まずはフルワイドブロックを入れてみましょう。
フルワイドブロックとは、このようにページの横幅すべてに背景を設定できるブロックです。


フルワイドブロックはSWELLのサイト型トップページには必ずと言っていいほど使われています。
背景を設定するだけで一瞬でおしゃれなサイトに見えますよね。
トップページはこのフルワイドブロックを土台にして、後述のデザイン見出しや、投稿リストなどを挿入していきサイトのコンテンツをつくっていきます。
フルワイドブロックのつくりかた

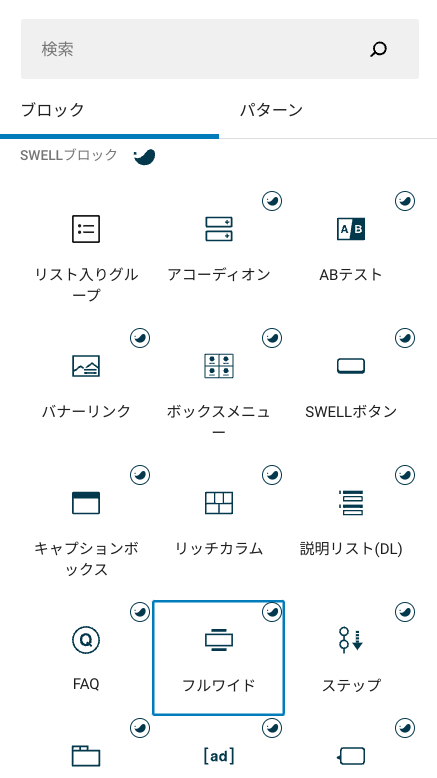
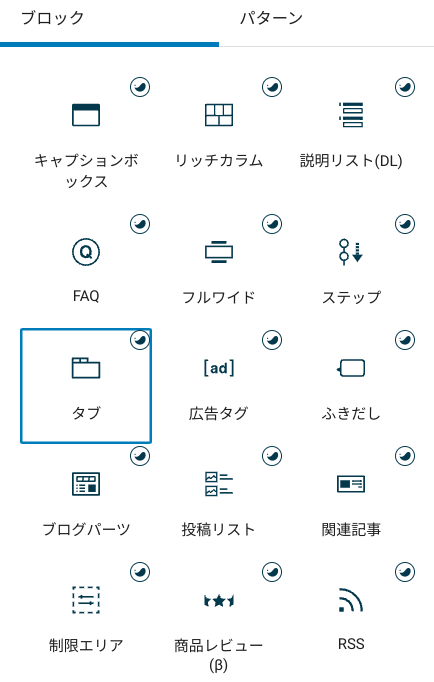
ブロックのメニューから【フルワイド】のボタンを探すか、検索窓に「フルワイド」と入れて探します。
「 / 」(スラッシュ)からでも出せます。見つけたらクリックしてください。

「フルワイド」をクリックするだけで、かんたんにフルワイドブロックが挿入されました。
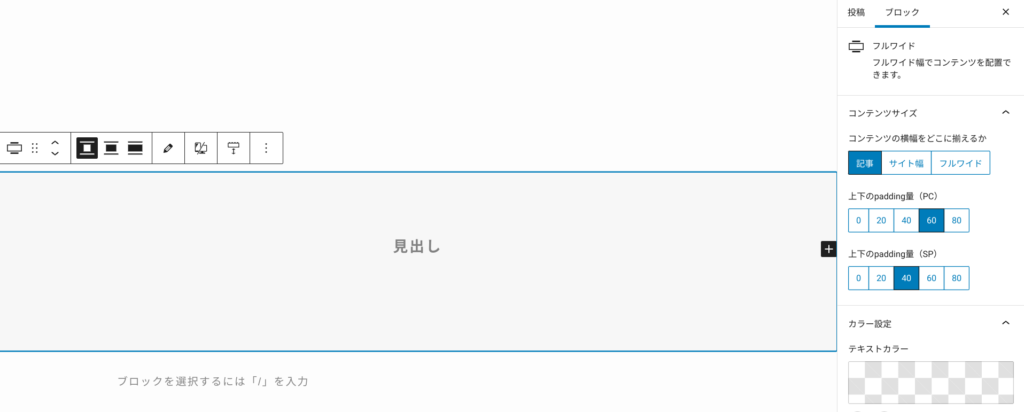
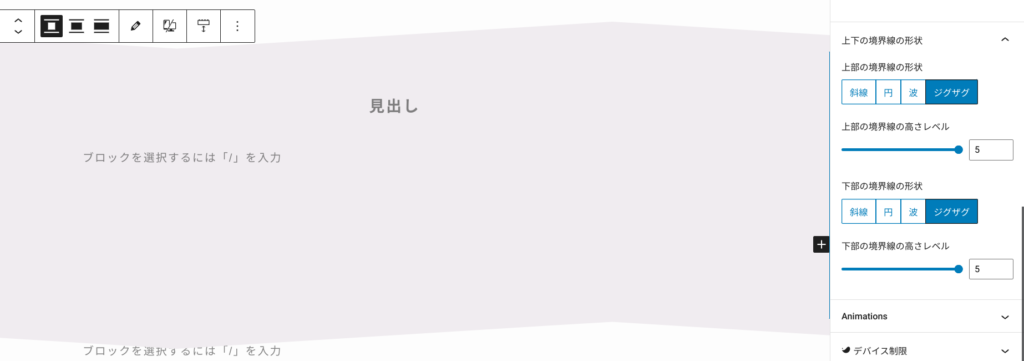
これは基本形なので、ここから自分の好みに色や形状を変えていきます。

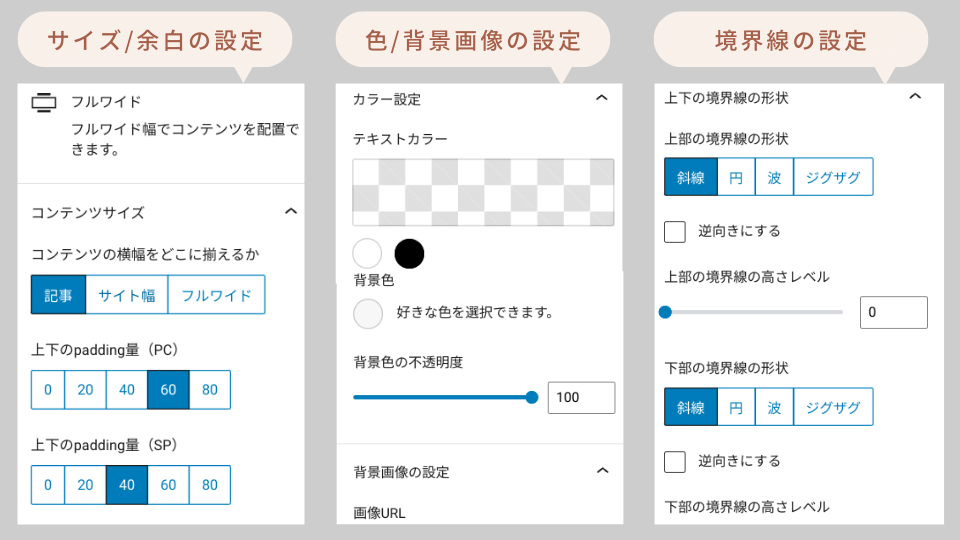
ここからは自分の好みで、フルワイドの背景色や画像の設定、境界線の形状などを選択します。
一番左の画像にあるコンテンツサイズは、【フルワイド】にすると表示が大きすぎて見づらいので【記事幅】がおすすめです。
詳しくは下の記事を参考にしてください。
フルワイドブロックの詳しい表示パターンはこちらから
フルワイドブロックを使用するときはサイドバーの表示をオフにしましょう。
サイドバーがあるとせっかくのフルワイドブロックがきれいに表示されません。
【外観】→【カスタマイズ】→【サイドバー】から適宜変更できます。

フルワイドブロックを挿入すると、自動で【セクション見出し】も挿入されます。
セクション見出しは通常の見出しと見た目が異なり、テキストや画像が設定できる見出しです。
完成したフルワイドブロックに見出しを入れていきましょう。
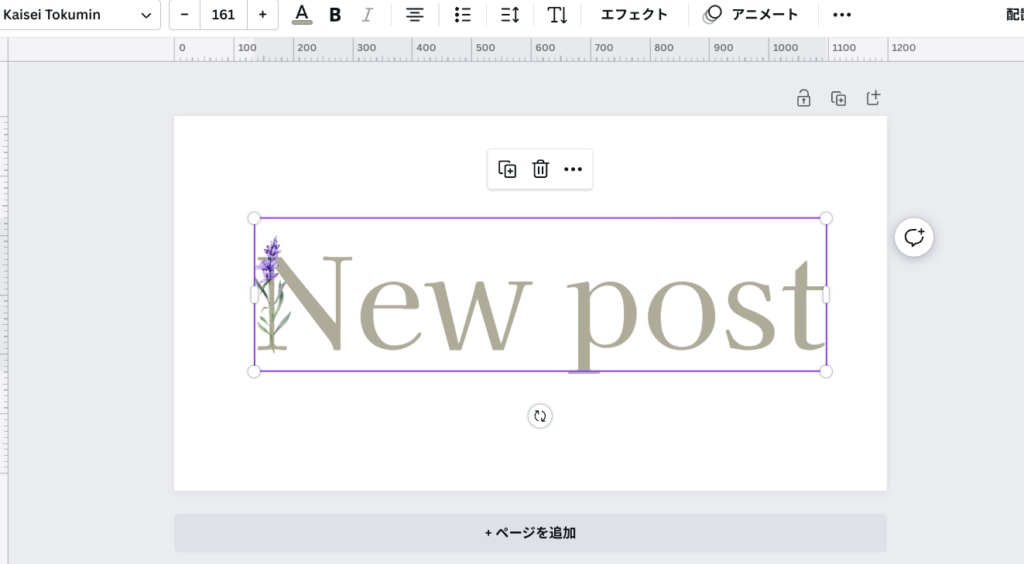
テキストのみでもシンプルでいいですが、ここではオリジナルの画像を入れるデザイン見出しの作り方をご紹介します。
 もふこ
もふこおしゃれな見出し画像を作って他サイトとの差別化を図りましょう!

見出しのサイズ例
私の場合は、横幅【1000px】×高さ【300px】で作っています。
デザインの大きさによって、高さを少し高くするなど調整してみてください。

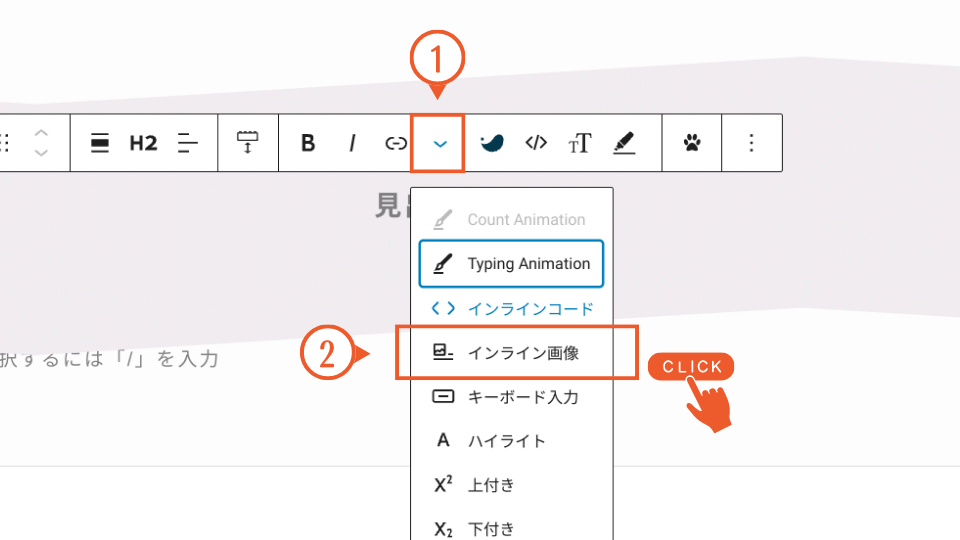
ツールバーから【インライン画像】で画像を挿入
インライン画像として入れると、画像内のテキストが見出しとして認識されます。

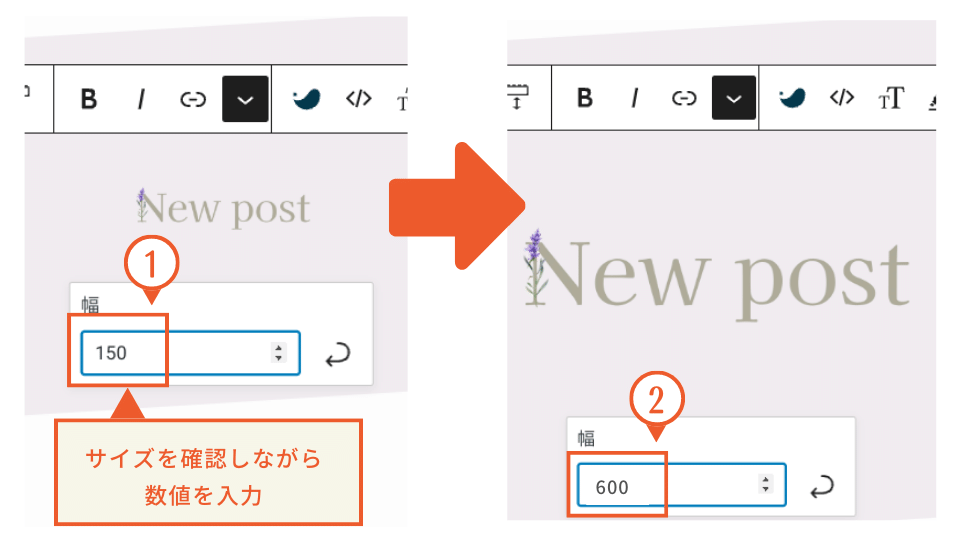
画像サイズ【150】→【500〜700】くらいでちょうどいいサイズに調整
インライン画像の初期値は[150]です。
これでは小さいので、数値を調整してちょうどいいサイズに合わせていきましょう。
画像内のテキストの大きさや画像サイズによって変わるので600前後で調整してみてください。
同時にスマホでも必ず確認してPC/スマホとも大きすぎず小さすぎずのサイズで調整してください。
(どうしてもサイズがうまくいかない場合はインライン画像でなく、そのまま通常の画像挿入でやった方がきれいに見えるかもしれません)

これでデザイン見出しが完成しました。
デザイン見出しの詳細やデザイン例はこちらから
前項で入れた見出しの下に、新着記事一覧を入れていきましょう。
タブと投稿リストで作ります

まずはタブで切り替えする方法の解説から。
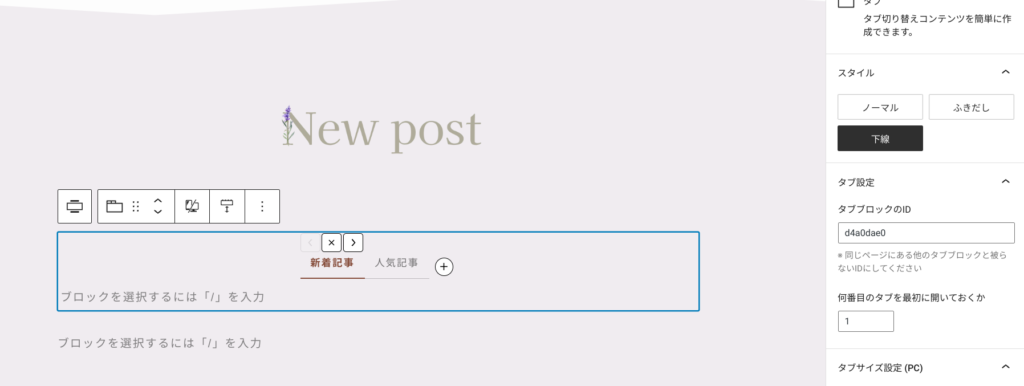
タブブロックは【新着記事/人気記事】のタブ切り替えなどに活躍します。


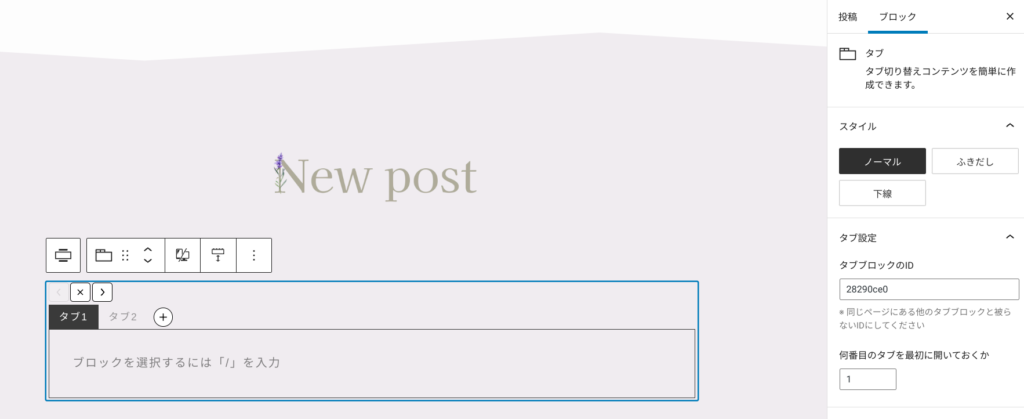
初期設定ではタブが2つなので、タブを増やしたい時は【+】ボタンで増やしていきます。
タブをダブルクリックすると、タブ名が編集できます。

【ノーマル】【ふきだし】【下線】から好きなスタイルを選択してください。

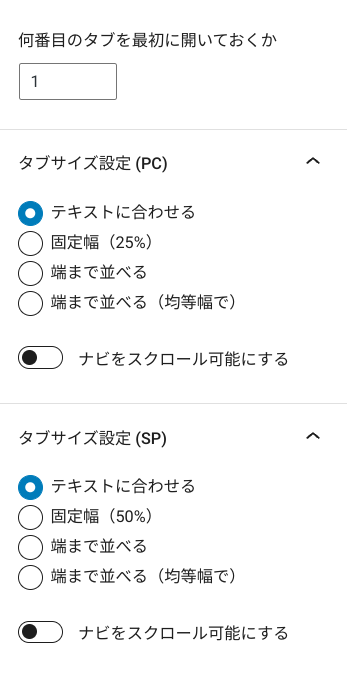
最後にタブ自体のサイズを設定します。
デフォルトでは【テキストに合わせる】になっていますが、タブごとに文字数が異なるとサイズがバラバラで見た目が悪くなってしまいます。
おすすめは、【端まで並べる(均等幅で)】もしくは【固定幅】です。こちらだときれいに揃います。
タブの文字数によっても変わるのでバランスを見て設定してください。

これでタブ部分が完成です。
タブブロックの3つのスタイル見本はこちらから
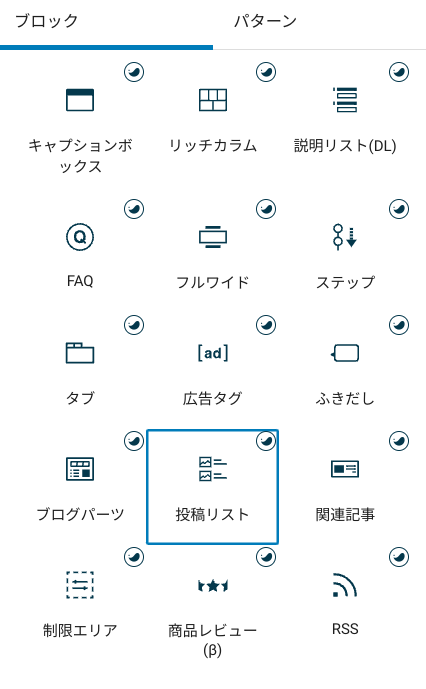
次に、タブの下の投稿リストを作っていきます。


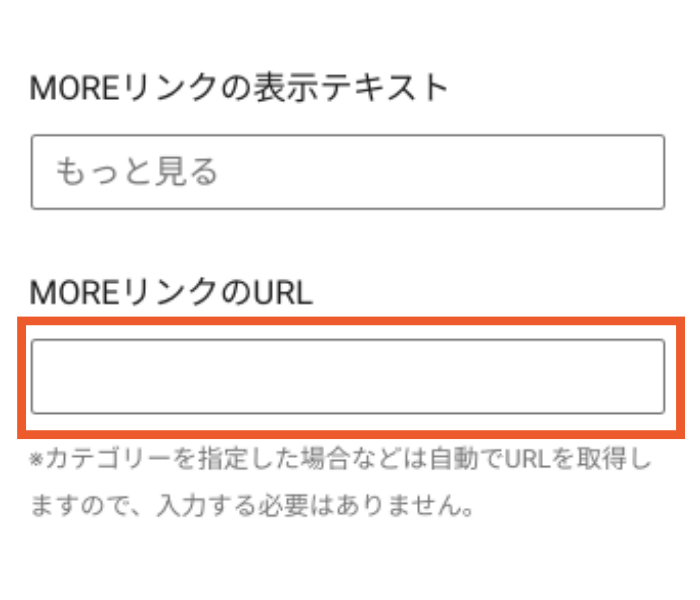
【投稿リスト】→【settings】からずっと下までスクロールするとMOREリンクの項目が出てきます。
表示テキスト部分には「もっと見る」や「Read more…」など好きな文言を入力してください。
MOREリンクのURL欄には、「2.固定ページを作ろう」でコピーした新着記事ページのURLを貼り付けるか、【ドメイン名+newpost/】を入力してください。
例:https://■■■.com/newpost/


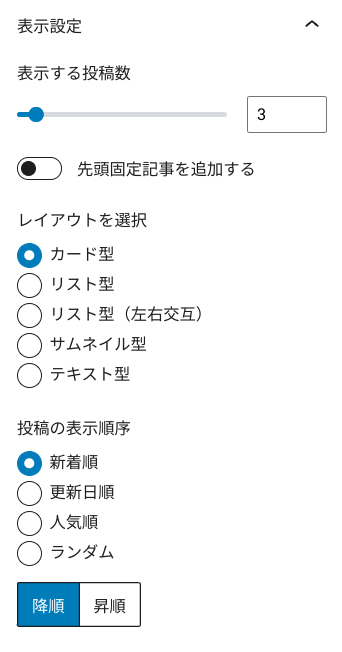
レイアウトはお好みで選択してください。
投稿の表示順序は【新着順】にします。

この画像の投稿リストの設定は以下の通りです。自由なレイアウトで表示できるのでプレビューしながら色々試してみてください。
新着順以外にも、「カテゴリーごと」・「タグごと」・「個別にピックアップした記事」で投稿リストを作る方法をこちらの記事に載せています。
投稿リストの詳しい使いかた
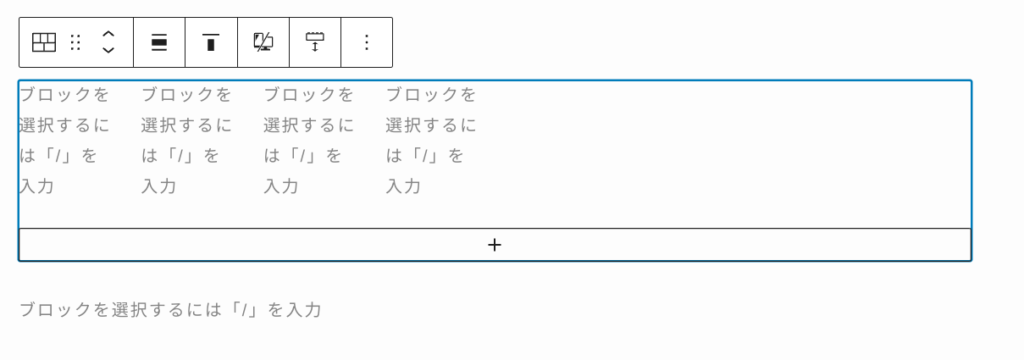
ここからは参考ですが、画像などのコンテンツを見やすく配置するのに便利なカラムブロックについて解説します。
カラムブロックは自由自在にコンテンツの配置ができるので、トップページ作りにも役立ちますよ。
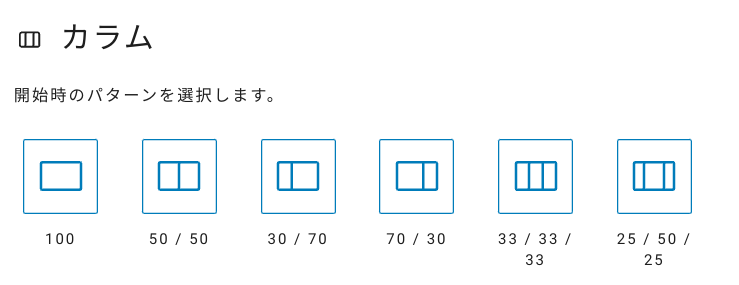
カラムブロックは2種類
WordPress標準機能のカラムブロックと、それをさらに使いやすくしたSWELL独自のリッチカラムブロックがあります。
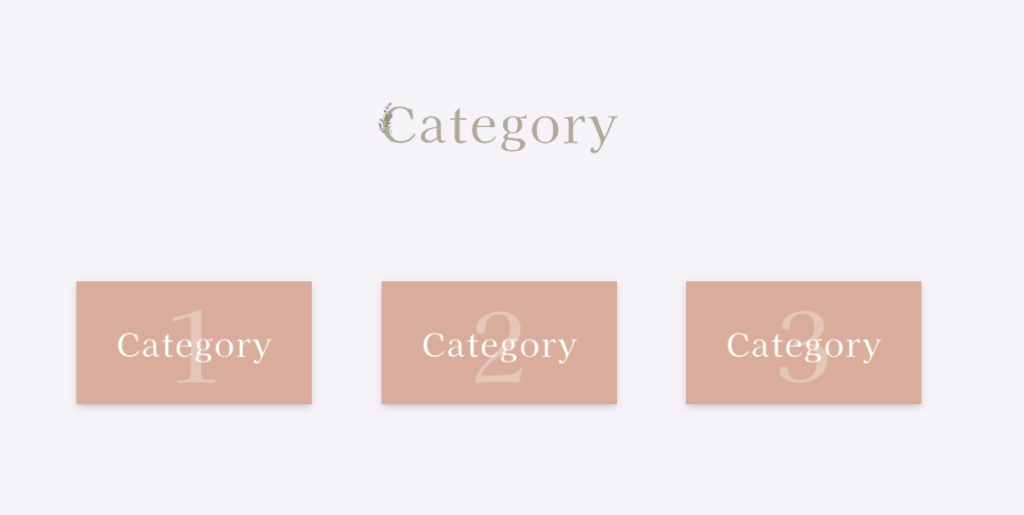
まずは基本のカラムブロックから。画像の均等配置に便利です。



3つのカラムにそれぞれカテゴリー名のタイトル画像を挿入し、カテゴリーページのURLをリンクさせたり…。使いかたはご自由にやってみてくださいね!

「◯◯の記事はこちらから」などの画像にカテゴリーページのリンクを付けてもいいですね。
リッチカラムブロックは列数や各ブロックの横幅などを自由自在に配置できます。




こちらは、デザイン見出しの個別記事でご紹介した見出しデザイン例の一部です。
リッチカラムを使うとこのような横スクロール表示も簡単にできますよ。




いろいろな使いかたができそうなので、ぜひ活用してみてくださいね!
カラムブロックの詳細はこちらから!

固定ページのカスタマイズがすべて完成したら、いよいよ最後の設定です。
トップページに今までの集大成を反映させましょう!

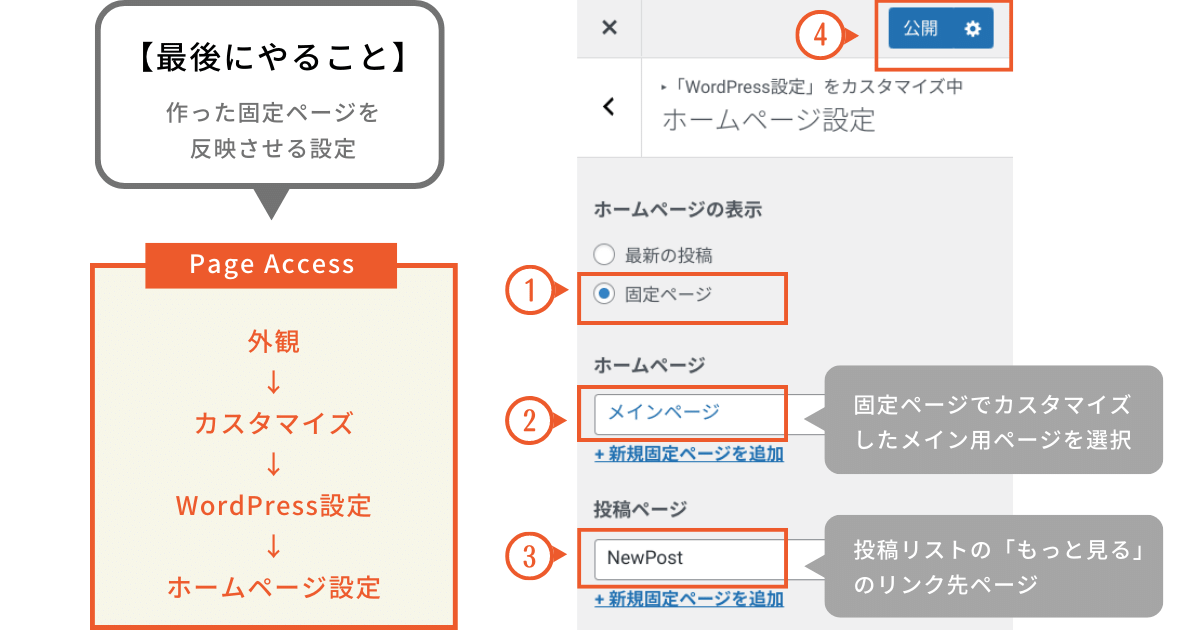
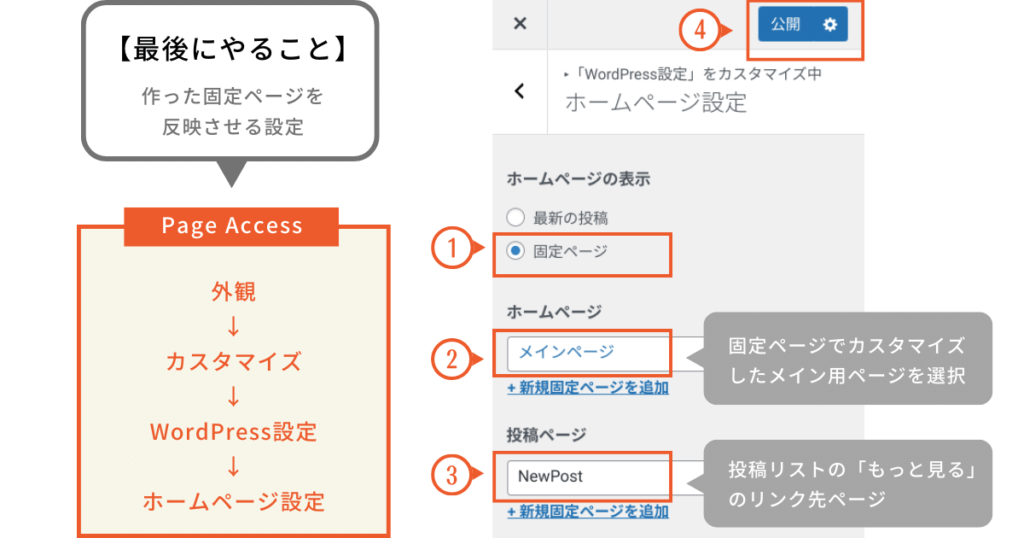
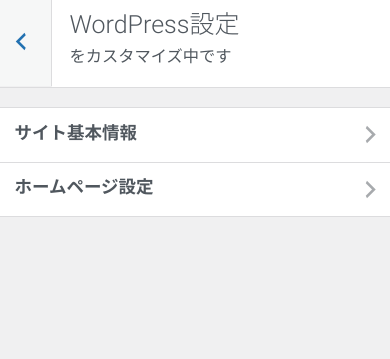
【外観】→【カスタマイズ】→【WordPress設定】→【ホームページ設定】

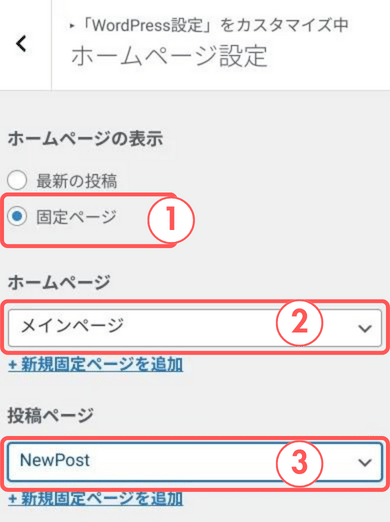
ホームページ設定をそれぞれ以下のように選択してください。
①【ホームページの表示】→【固定ページ】
※固定ページにチェックを入れる
②【ホームページ】→【メインページ】
※前半でフルワイドブロックなどを自由に入れてメインで作った固定ページのこと
③【投稿ページ】→【Newpost】
※タイトルにNewpostと入れた中身が空白の固定ページのこと
この設定をすることで、今までカスタマイズしてきたメインの固定ページがトップページに表示されます。
初めてこの設定をする時は、+新規固定ページを追加 から作った固定ページを追加してください。
そして、投稿リスト下の「もっと見る」のリンクにアクセスすると投稿が新着順に並んでいるのが確認できると思います。
 もふこ
もふこここまで終わったらカスタマイズがすべて完了です!
お疲れさまでした!
まずはこの記事の流れで基本のレイアウトを作ってみて、さらに足したいところがあれば自由にカスタマイズしてみてくださいね。
その他のカスタマイズ方法はこちらから
※SWELL公式サイトに飛びます
最後に、SWELLを使いこなす上で欠かせない2つのサイトをご紹介します。
まずは公式サイトです。こちらの設定マニュアルに各種設定方法の記事がまとめられています。

アップデート情報も見逃せません。開発者の了さんがユーザーの意見を聞きながらこまめにアップデートしてくれているのでとても使いやすいテーマだなと実感します。
そして、SWELLのことで検索すると必ず上位に出てくるこのサイト!
運営者のさとしんさんが、時には公式以上に丁寧に解説してくれています。SWELLで何かわからないことがあればまずこちらのサイトを見てみることをおすすめします。

こちらのSWELLサイト集には、数多くのブロガーさんのトップページデザインが掲載されています。私のブログも掲載していただきました。
色々な方のデザインがとても参考になるので要チェックです!
ここまで長いことお疲れ様でした。ややこしい部分もあるので大変でしたよね!
何度も見返して、ぜひあなただけの素敵なサイト型トップページを作ってみてくださいね。
最後までご覧いただきありがとうございました!
Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています。

個別記事はこちらから

Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています。

\ ブログデザインはこちらから /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
リンクが設定されていないワードは今後更新予定です。
当サイトのテーマはSWELLを使用しています

この記事が気に入ったら
フォローしてね!