参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

本記事では、SWELLのフルワイドブロックの使い方やデザイン例について詳しく解説します。

SWELLを使っている綺麗な見た目のサイトでは必ずと言っていいほど使われているフルワイドブロック。
サイト型トップページにカスタマイズする時は使用必須のブロックです!
取り入れるだけであっという間におしゃれなサイトになるので、ぜひここで覚えて使いこなしましょう。
この記事の内容は2024年9月時点の情報です。
[SWELLバージョン: 2.12]
最新情報についてはSWELL公式サイトをご確認ください。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
さっそく、フルワイドブロックの挿入方法から解説していきます。

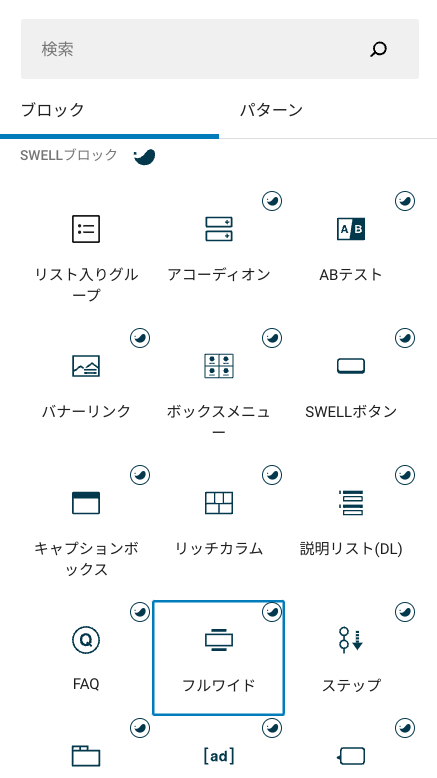
ブロックのメニューから【フルワイド】のボタンを探すか、検索窓に「フルワイド」と入れて探します。
「 / 」(スラッシュ)からでも出せます。見つけたらクリックしてください。

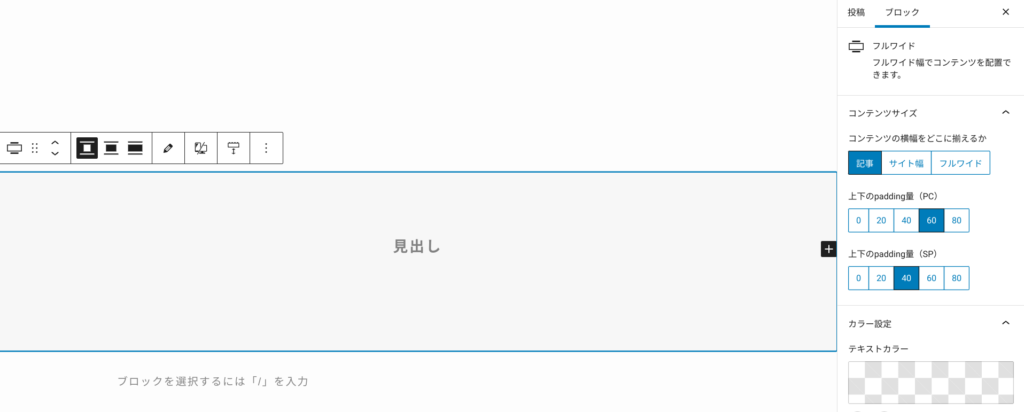
「フルワイド」をクリックするだけで、かんたんにフルワイドブロックが挿入されました。
 もふこ
もふここれは基本形なので、ここから自分好みにカスタマイズしていきましょう!
フルワイドブロックを使用するときはサイドバーの表示をオフにしましょう。
サイドバーがあるとせっかくのフルワイドブロックがきれいに表示されません。
【外観】→【カスタマイズ】→【サイドバー】から適宜変更できます。
フルワイドブロックの設定項目は大きく分けて以下の4つです。
順番に解説していきます。

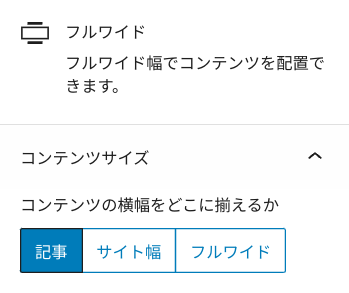
まずは、コンテンツの横幅を決めます。
わかりやすくいうと「フルワイド内に配置するテキストや画像などの横幅をどこまで広げるか」ということですね。
文章だとイメージしにくいので実際に見てみましょう。
コンテンツの横幅の見た目の違い
記事幅だとこう



記事に合わせて狭め。両端の余白が十分あります。
サイト幅だとこう



サイトの幅に合わせて少し広め。
(スマホ表示だと記事幅と変わらないかも。PCだと変わるのでスマホの方はPC版表示にして見てみてくださいね。)
フルワイドだとこう



使える幅は端から端まで全部使っちゃうよ〜というのがフルワイド幅です。このテキストも両端いっぱいに広がっていますよね。
 もふこ
もふここの横幅をどこに合わせるかはお好みなので、試してみて使いやすい幅を選んでくださいね。

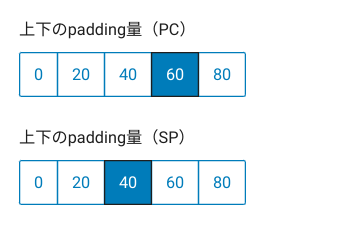
上下のpadding量の設定をわかりやすくいうと、「上下の余白をどれだけ取るかによってフルワイドブロックの高さが変わるよ」ということですね。
これも実際に、余白の量の違いでどのくらい高さが変わるのかを見てみましょう。
上下のpadding量の見た目の違い
余白量:20(PC/SP)
余白量:40(PC/SP)
余白量:60(PC/SP)
余白量:80(PC/SP)
余白量をどのくらい取るかによって、高さがだいぶ変わりましたね。
ただ、通常このフルワイドブロックにはコンテンツを色々配置していくと思うので、当然ながらコンテンツの高さに合わせてフルワイドブロックの高さは変わっていきます。
投稿リストやカラムブロックなど、コンテンツを配置したあとに余白の量を調整して、ちょうどいい高さにしてくださいね。

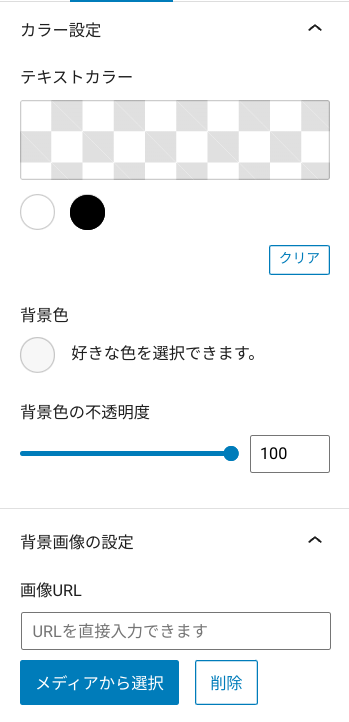
ここでは、フルワイドブロック全体のカラーや背景画像を設定できます。あなたのブログに合ったカラーを使って世界観を出しちゃいましょう。
選べるのは、色をつけるか画像にするかどちらか一方です。
テキストも色が変えられるのでお好みで変えてみてくださいね。背景に色をつける時は不透明度はデフォルトの100のままがおすすめです。
背景に色をつけると…
選ぶ色によって個性が出て素敵なサイトに!
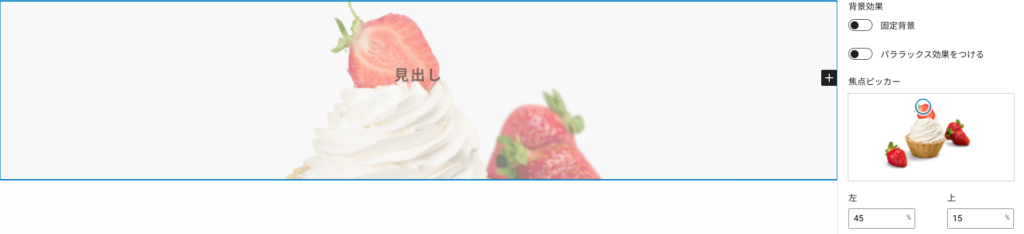
背景に画像を設定すると…
おしゃれなサイトによくありそうな雰囲気に!
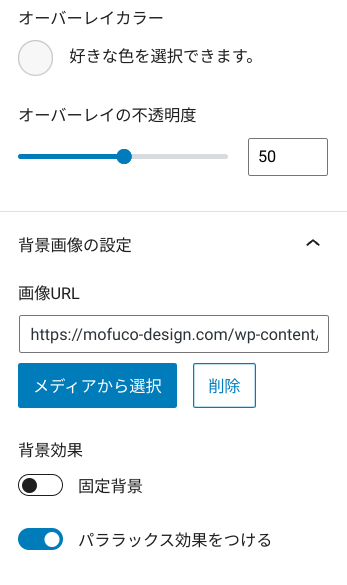
オーバーレイカラー:デフォルトのまま(不透明度50)
背景効果:固定背景
背景画像の設定方法について

オーバーレイカラーとは、画像に被せるフィルターの役割のことです。
不透明度や色を調整して使えますがデフォルトのままでも十分におしゃれな雰囲気になります。
パキッとした雰囲気にしたい時は不透明度を下げてみてください。
背景効果とは
「固定背景」・・ページをスクロールした時に背景画像は動かさずに固定される。
「パララックス効果をつける」・・スクロールに合わせて画像も動く。
「どちらも選択しない」・・焦点ピッカーで、表示したい部分に焦点を合わせられる。

見た目の違いを見てみましょう
オーバーレイの不透明度:0
背景効果:パララックス効果をつける
だいぶ雰囲気が異なりますね。お好みに合わせて調整してみてください!

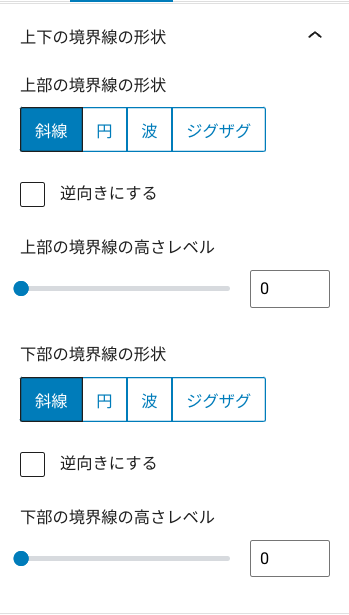
SWELLといえばこの上下の境界線の可愛さが魅力です!
この境界線は、画像を背景に設定した時には使うことができません。色を付けた時に活用してくださいね。
境界線は4種類!実際に見てみましょう。
斜線
上下の境界線の高さレベル:5
斜線の境界線のみ逆向きも可能
円
上下の境界線の高さレベル:5
波
上下の境界線の高さレベル:5
ジグザグ
上下の境界線の高さレベル:5
どれも可愛すぎますね!
上の例では、境界線の高さはわかりやすく最大のレベル5にしてますが、細かく調整可能なので少しだけ変化をつけたい時にも便利ですよ。
ちょっとした裏ワザ
フルワイドブロックの背景に画像を設定したいけど、どうしても境界線も付けたい!という時に役立つ方法があります。
それは、「色付きのフルワイドを上下2つ」作って「画像フルワイドをサンドイッチ」する方法です!
こんな感じです!やってみてくださいね。
ここでは、フルワイドブロックのおしゃれな使い方をもふこが勝手に考えてご紹介していきます。
なんか不動産のチラシにありそうなやつ

それっぽいおしゃれな写真に、Canvaのpro版で背景透過にして作ったキャッチコピー的なデザインを画像で挿入してみました。
斜線で勢いをつける

フルワイドブロックを入れると自動でセクション見出しが挿入されています。 そのセクション見出しに、Canvaで作った画像を【インライン画像】から入れると、画像内のテキストもGoogleに見出しとして認識されます。
トップページで見せたいコンテンツごとに見出しを入れていきましょう。
フルワイドブロックを挿入したあと、表示がおかしい場合はこちらが参考になります。
参考サイト
こちらのさとしんさんの「Webnote+」では、SWELLの使い方や困りごとの解決法など、公式レベルの情報をとても丁寧に解説されています。私もかなりお世話になっている神サイトです。
SWELLを使ったサイト集もあるので、色々なブロガーさんのデザインが見れてとても参考になりますよ。
フルワイドブロックの使い方はマスターできましたか?
SWELLのサイト型トップページには欠かせないブロックなので、ぜひ使いこなしてすてきなサイトを作ってみてくださいね。
最後までお読みいただきありがとうございました。
SWELLのサイト型カスタマイズまとめ記事はこちらから
個別記事はこちらから

Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています。

\ ブログデザインはこちらから /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
リンクが設定されていないワードは今後更新予定です。
当サイトのテーマはSWELLを使用しています

この記事が気に入ったら
フォローしてね!