参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

本記事では、SWELLトップページのメインビジュアルとヘッダーロゴの作り方、設定方法について詳しく解説していきます。
記事の最後にファビコンの設定方法も解説していますので、余裕があればやってみてくださいね!


この記事の内容は2024年9月時点の情報です。
[SWELLバージョン: 2.12]
最新情報についてはSWELL公式サイトをご確認ください。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!

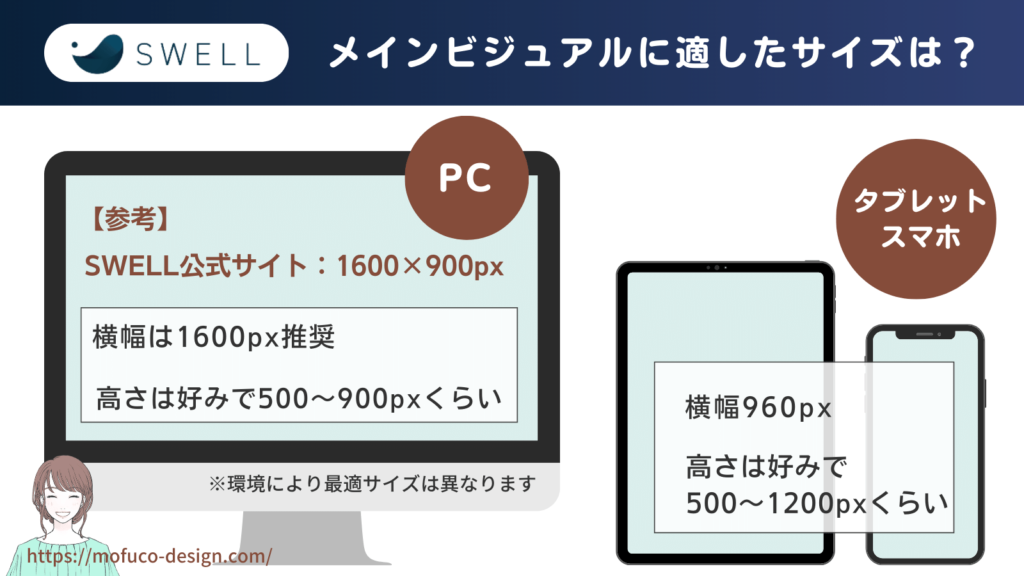
デザインを作成する前に、メインビジュアルの推奨サイズを確認しましょう。
PC・スマホそれぞれに適したサイズで作っておくと、端が見切れたり画像が荒くなったりが防げます。
当サイトで使っているサイズで解説しますので、お好みに合わせて作ってみてください。

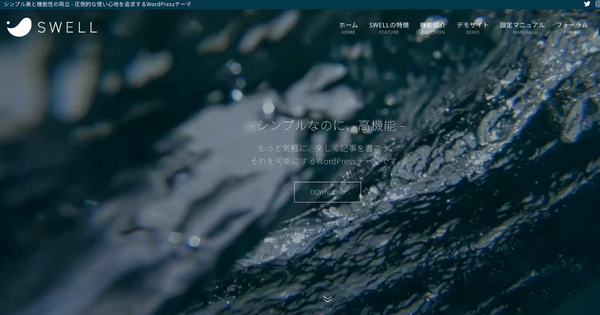
最適サイズに正解はありませんが、SWELL公式サイトのパソコン用メインビジュアルのサイズは「横幅1600×高さ900px」です。
このサイズだと、画面を開いた時に全面的にメインビジュアル画像または動画が表示されます。
全面に画像が出るよりも、もっとさりげなく画像を表示したいという方は、横幅は1600px:高さを【500〜700px】くらいにして仕上がりイメージを見ながら調整してみてください。
SWELL公式のトップページは動画ですが、海の中のように水が流れていてとてもおしゃれですよね!

ファーストビューで画面いっぱいにドドーンと動画や画像が現れ、インパクトが出ますね。

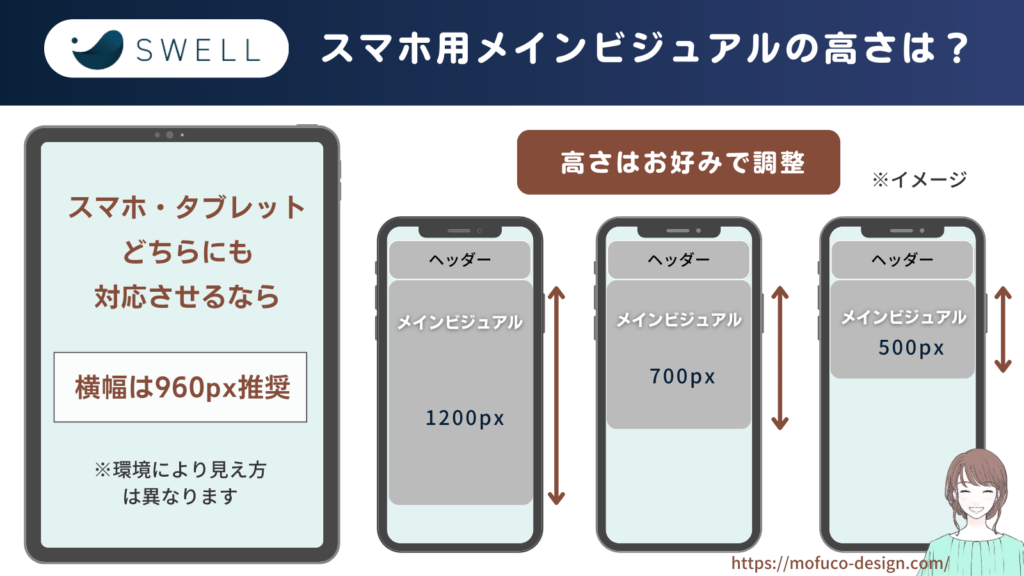
スマホ用のサイズですが、私は【横幅960px:高さ800px】で作っています。ちょうどいいバランスでいい感じです。
当サイトのスマホメインビジュアル

スマホ用は【横幅960px、高さは500〜1200px】くらいの間でこれもまたお好みで調整しながら作ってみてくださいね。

Canvaでのメインビジュアルの画像作成の実例を図解と動画で解説していきます。
ちなみに上記のデザインは慣れてくれば数分あれば作成できますよ。
 もふこ
もふこCanvaの素材は1つ使うだけでもおしゃれに!短時間で素敵なデザインが完成します!
まだCanvaを使ったことがない方はこちらから
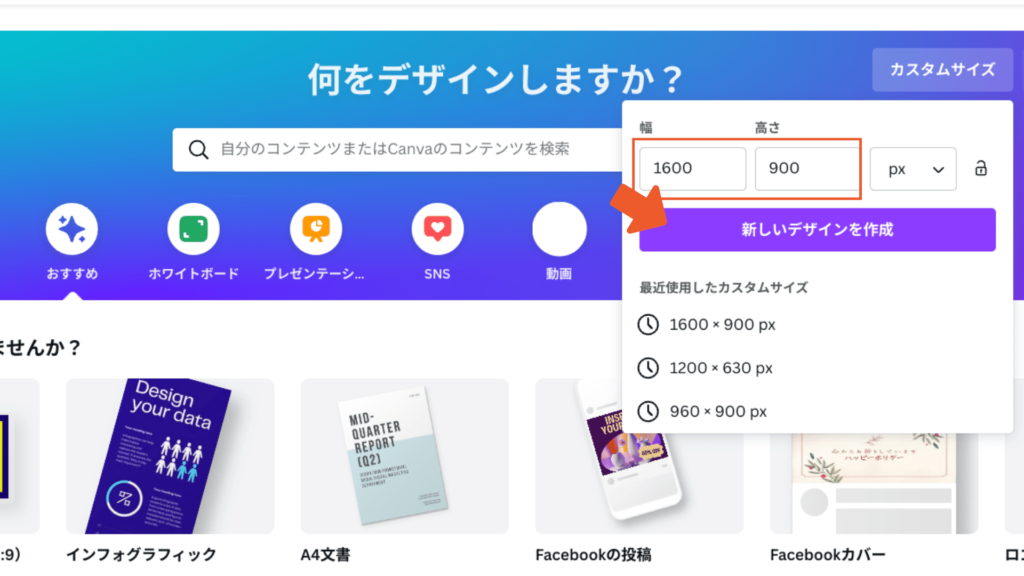
この先の実例では、SWELL公式サイトと同じ【1600px × 900px】でPC用メインビジュアルを作ってみます!

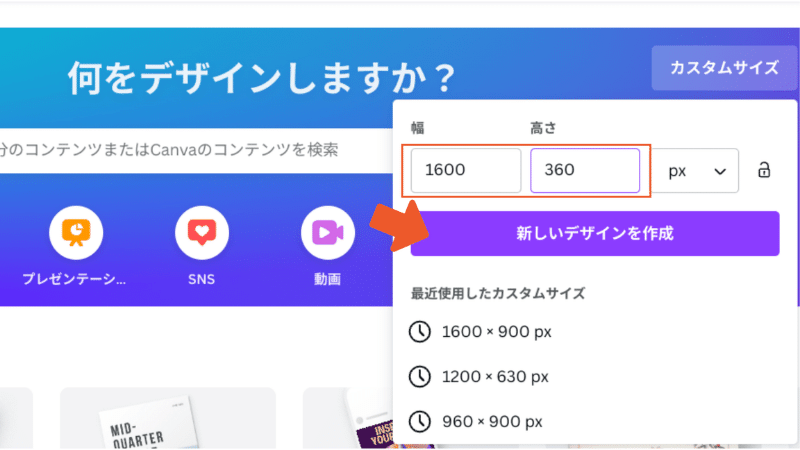
カスタムサイズに【幅1600px:高さ900px】と入力し、新しいデザインを作成。


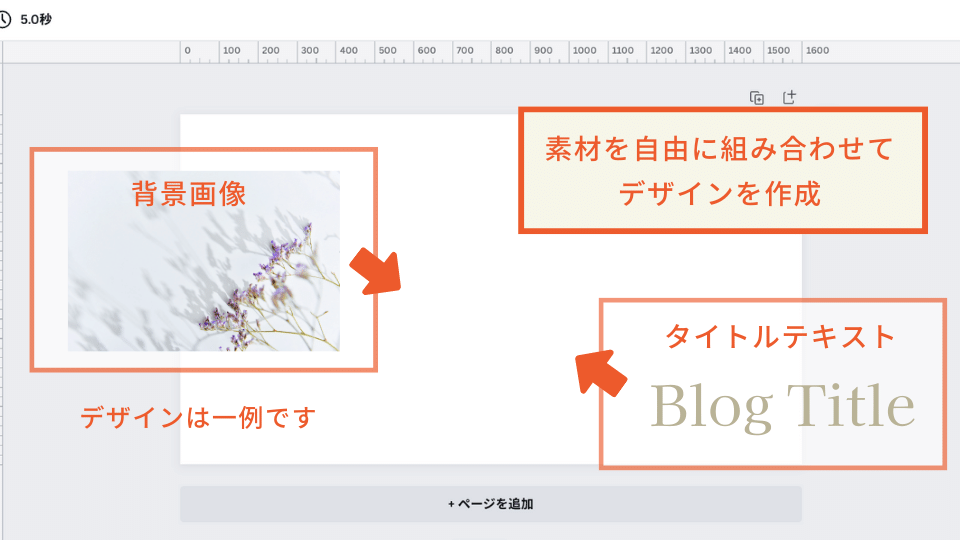
シンプルなデザインなら背景画像とタイトルだけでもそれっぽく見えます。
Canvaのテンプレートを使うのもかんたんにおしゃれなデザインができるのでおすすめです!

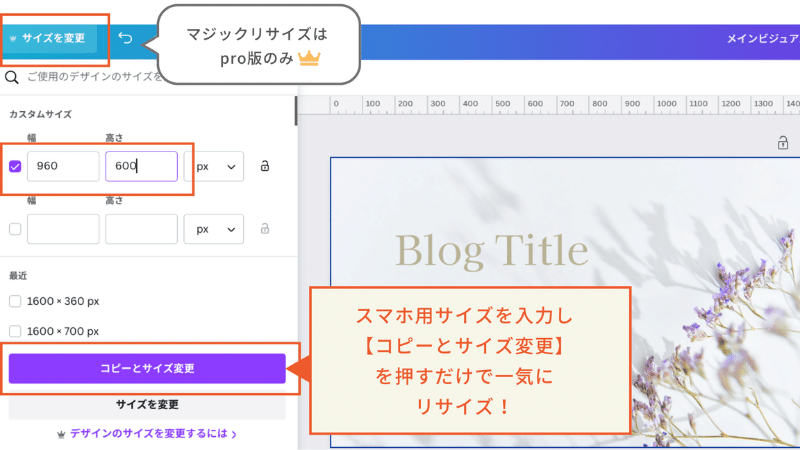
PC・スマホとも同じデザインで良ければ、そのままスマホサイズも作りましょう。
普通のCanva無料版だと、またここでホーム画面に戻りイチから作り直すんですが、 pro版のマジックリサイズ機能なら一瞬でスマホサイズに作り直せます。

デザインの製作手順が見たい方はこちらの動画も参考にしてください。
こちらの動画では1分半でPC用メインビジュアルが完成した様子が見れます。
・タイトルは中央よりに
デバイスによって画像の端が切れる場合を想定して、ブログ名など重要な部分はできるだけ中央よりの配置がおすすめ。さらに、日本語テキストは文字間隔を広めに取ると見やすくなります。
・色選びは「写真の色」から
動画にもありますが、文字の色選びに迷ったらカラーパレットの「写真の色」から選ぶと統一感が出ておしゃれに。
・透明度で抜け感
背景画像は透明度を下げると抜け感が出てセンスよく見えます。
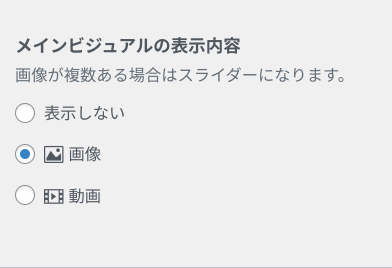
デザインが出来上がったところで、さっそくメインビジュアル画像を変えてみましょう。

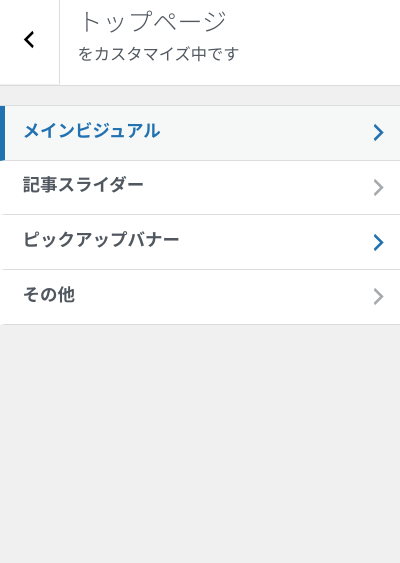
【外観】→【カスタマイズ】→【トップページ】→【メインビジュアル】へ進みます。


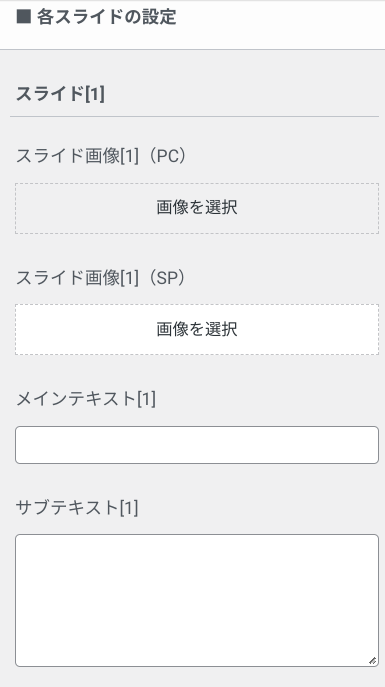
【画像を選択】→作った画像をアップロード

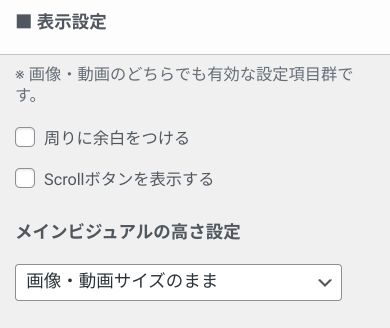
画像をアップロードしたら、細かい設定をしていきます。以下は希望があればチェックを入れてください。
メインビジュアルの高さ設定は、【画像・動画サイズのまま】が一番かんたんです。
もし見切れたり、サイズが合わないようなら数値を指定するか、Canvaでもう一度画像を調整してください。

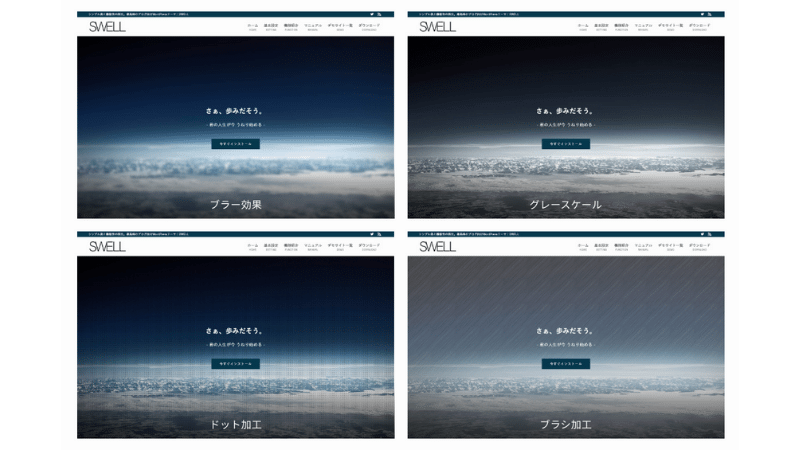
お好みによってフィルター処理を選択してください。
私はなしにしてますが、フィルターをかけると柔らかい印象になりますよ。

これで、メインビジュアルの設定が完了しました!
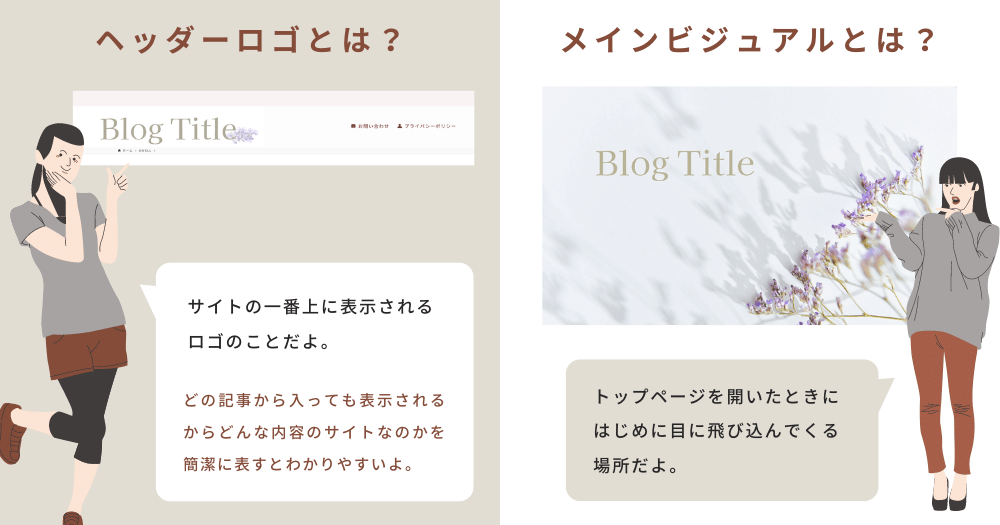
次は、ヘッダーロゴを作ってみましょう。

当サイトのヘッダーロゴは、SWELL公式サイトと同じ【1600×360px】で作っています。
ページ読み込み速度が気になる方はもう少し小さめサイズで作ってもいいですが、解像度が下がるので個人的にはこのサイズがおすすめです。

カスタムサイズに【幅1600px:高さ360px】と入力して、新しいデザインを作成します。

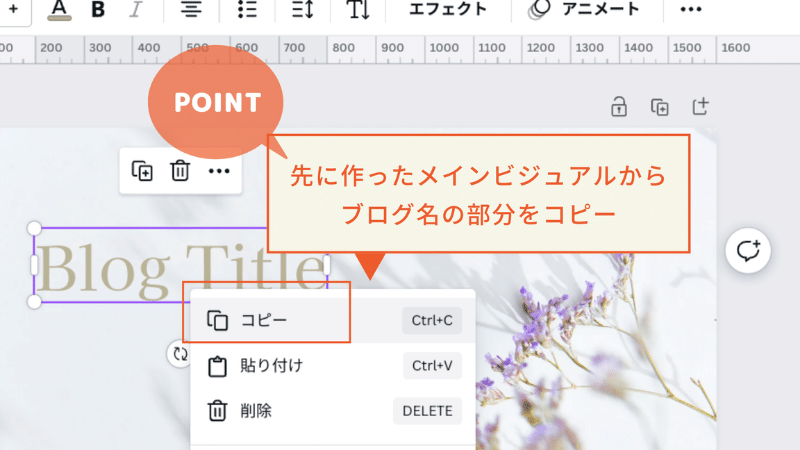
メインビジュアルの編集画面を開いて、ブログ名の部分をコピーします。
メインビジュアルで作ったタイトルロゴ(ブログ名)をそのままコピーして流用すると、またイチから作り直す必要がありません。
メインビジュアルと同じデザインにすることで、ブログ全体の統一感やブランド力も上がりさらにおしゃれに!


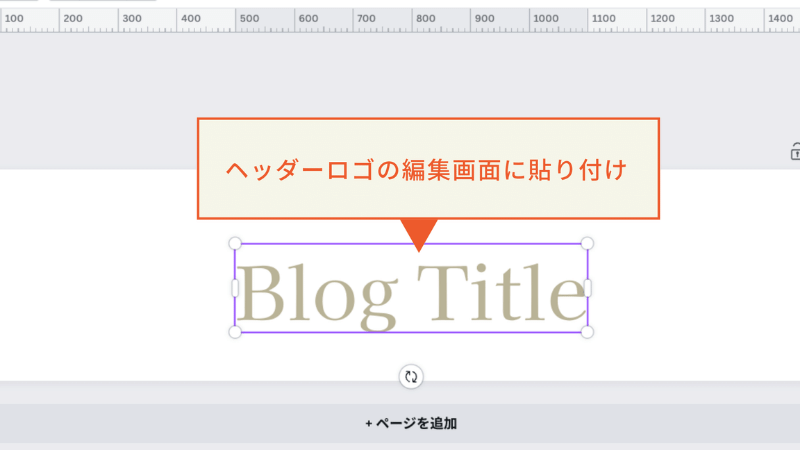
ヘッダーロゴ用にテキストのサイズ等を自由に編集しましょう。
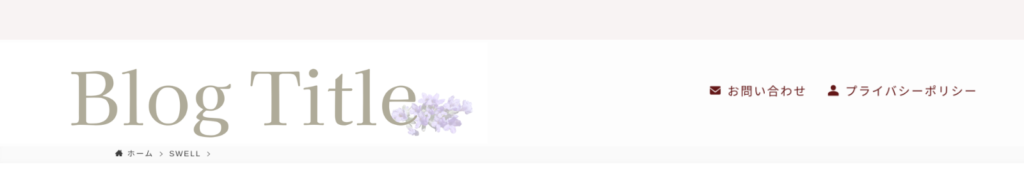
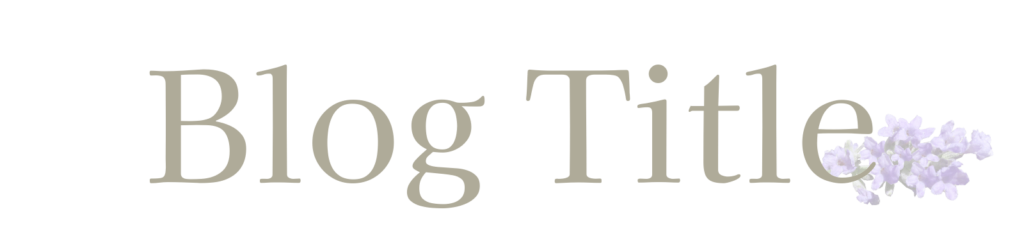
今回はメインビジュアルの雰囲気に合わせて、ラベンダーのイラスト素材を足してみました。
シンプルにブログ名だけでもスッキリしてて見やすいのでお好みで作ってみてください!


テキストの色も少し濃くして、見やすくしました。これで完成です!
 もふこ
もふこタイトルテキストのコピペだけなら数十秒でヘッダーロゴが作れてしまいます。
あまりデザインに時間をかけられない方はこんな風にやってみてくださいね!
背景透過保存がおすすめ!
ヘッダーが白ならそのまま保存でいいですが、ヘッダーに色を付けたい場合やヘッダーを透明にする場合は背景透過で保存するとおしゃれに仕上がります。
背景透過のありなしでこんなに差がつく!

背景透過処理:あり
おしゃれで垢抜けた印象に!

背景透過処理:なし
ただ画像を貼り付けただけ…な印象。
この背景透過はかなり使えます。他に、画像の背景をワンクリックで消す背景リムーバという機能も便利です。どちらも有料機能となりますが、30日間おためしで無料で使うことができます!
ヘッダーロゴのデザインが完成しところで、さっそく設定してみましょう!

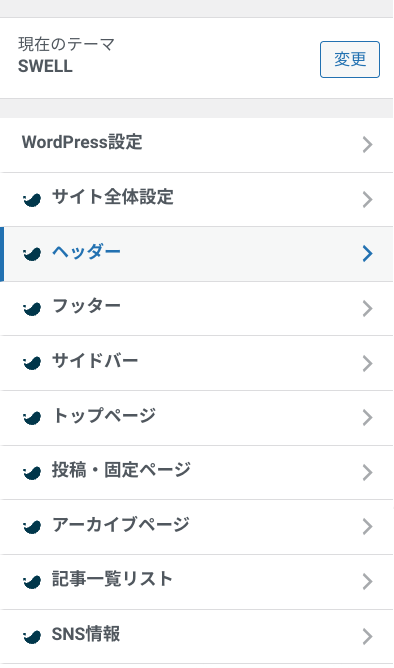
【外観】→【カスタマイズ】→【ヘッダー】へ進みます。

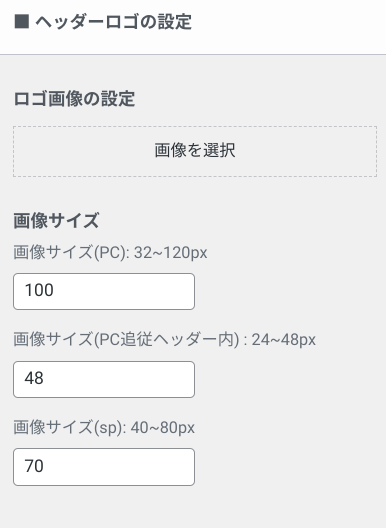
【画像を選択】から画像をアップロードします。
サイズはひとまずデフォルトのままで、気になるところがあれば数値を調整してください。
表示が小さいな?と思ったら【画像サイズ】の数値をいったん最大(例:PC:120px、スマホ:80pxなど)にしてバランスを見ながら数値の調整をしてみてください。

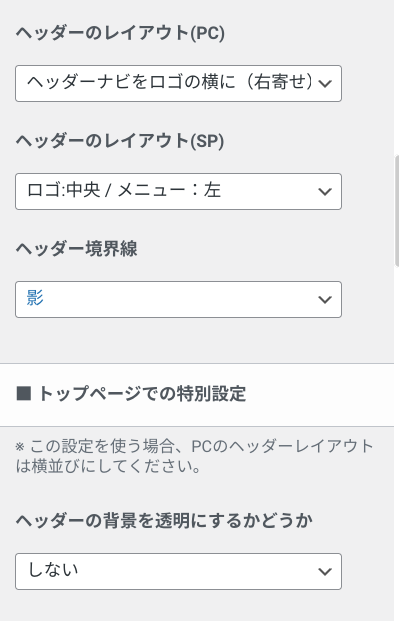
ヘッダーのレイアウトはプレビューを見ながらお好みで選択してください。
 もふこ
もふここれでヘッダーロゴまで完成です。お疲れさまでした!

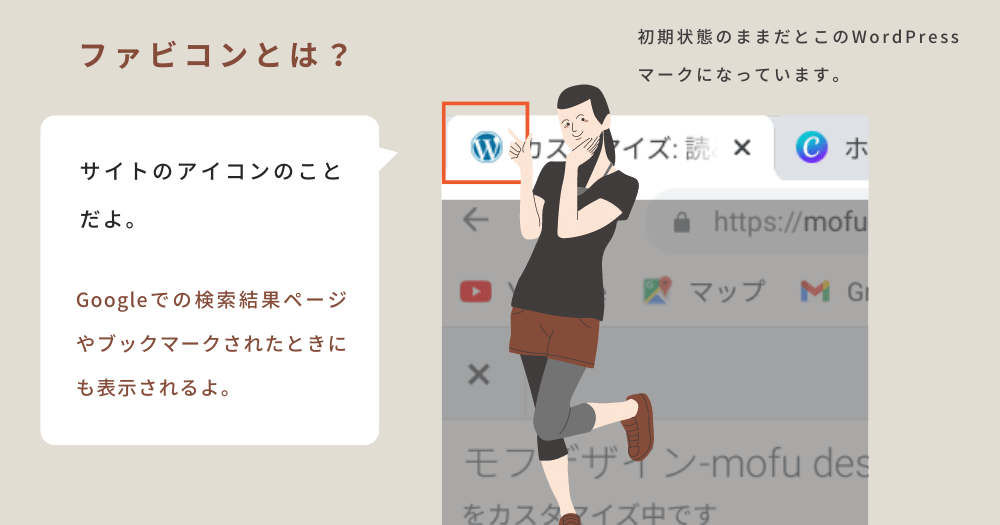
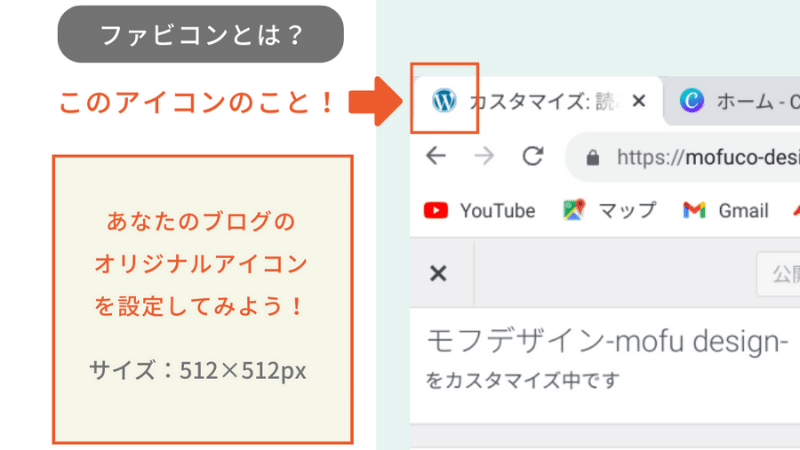
余裕があれば、せっかくなのでサイトのアイコンである【ファビコン】も作ってみましょう。
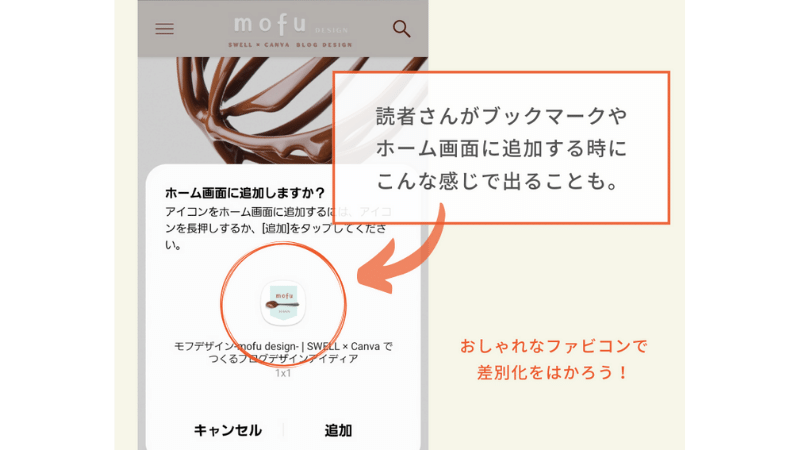
小さいところなのであまり目立ちませんが、ファビコンも統一するとさらにブログがおしゃれになりますよ。
 もふこ
もふこちなみに当サイトのファビコンはこんなデザインにしてみました。

ファビコンの設定方法はこちらから

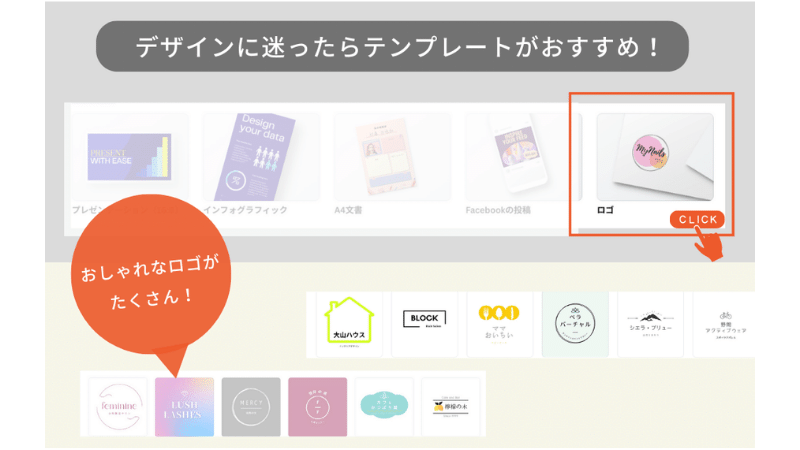
Canvaで自由にファビコンを作ってみましょう。
デザインが思いつかない場合は、ロゴテンプレートを使うとかんたんに作れますよ。
Canvaのロゴテンプレートは【500×500px】になっています。
見た目はあまりわかりませんが、WordPress推奨サイズの【512×512px】にリサイズして作ったほうが無難です。
pro版体験中の方はマジックリサイズ、無料版の方はヘッダーロゴの時と同じようにコピペしてサイズを変更しましょう。


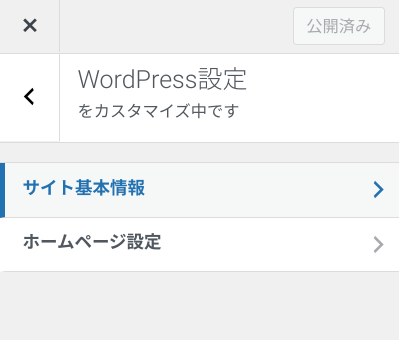
【WordPress設定】→【サイト基本情報】→【サイトアイコンを選択】で画像をアップロード

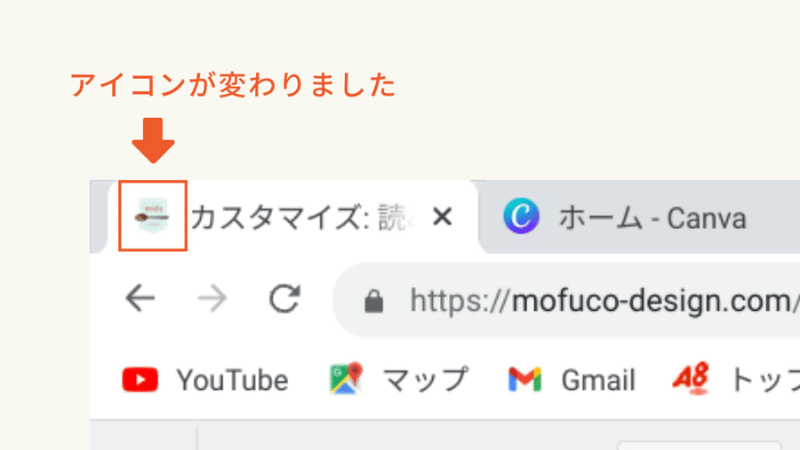
ファビコンは変えるとすぐに反映されます。
 もふこ
もふこ何気ないところですが、こんなところでもファビコンは見られてるんですよ!

今回は、メインビジュアルとヘッダーロゴ、そしてファビコンの作成までを解説しました。
この3つが整っていると、サイト型にカスタマイズしなくてもブログ全体の統一感や素敵な世界観が出せます。
また、当サイトでは様々なジャンル別にブログデザインのアイディアを公開しています。どんなデザインにしようかな〜と迷ったときは記事下のリンクからデザインを探してみてくださいね。
 もふこ
もふこご紹介した作り方を参考に、あなただけのオリジナルデザインを作ってみてください。
最後までご覧いただきありがとうございました!
SWELLのサイト型カスタマイズまとめ記事はこちらから
個別記事はこちらから

Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています。

\ ブログデザインはこちらから /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
リンクが設定されていないワードは今後更新予定です。
当サイトのテーマはSWELLを使用しています

この記事が気に入ったら
フォローしてね!