参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、イチゴをモチーフにしたグルメ・スイーツ系ブログに使えるトップページデザインのアイディアをご紹介します。
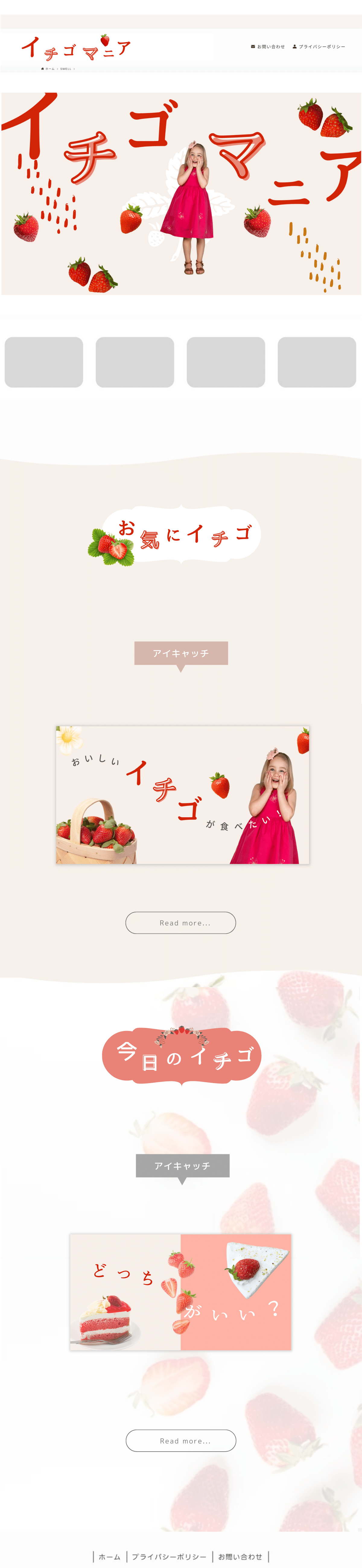
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

このデザインの作り方は、本編の動画でくわしく解説しています。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。


メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
見出しタイトルはお好みで



他にもこんなデザイン



カラーコード・・・#f8f0ea
上下の境界線・・・
「波」高さレベル5
背景画像を設定
オーバーレイカラー・・・#ffffff(ホワイト)
オーバーレイカラーの不透明度・・・70

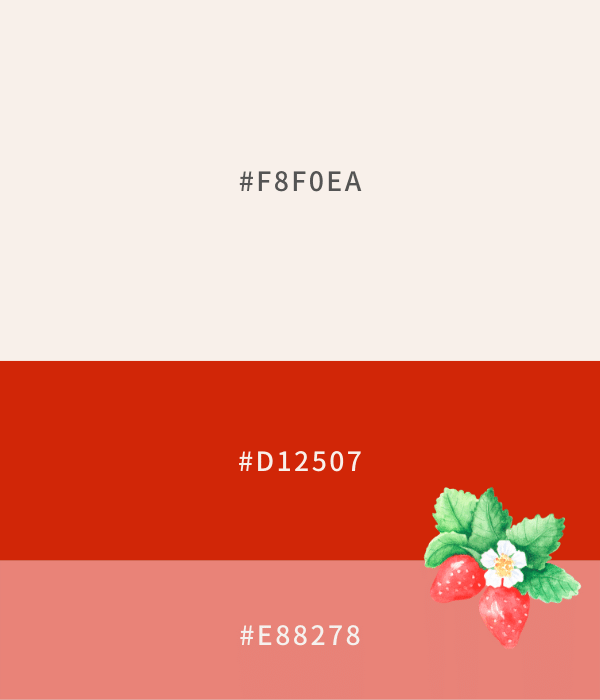
▼カラーコードのコピーはこちらをご利用ください。
・ベージュ #F8F0EA
・レッド #D12507
・ピンク #E88278
・ホワイト #FFFFFF

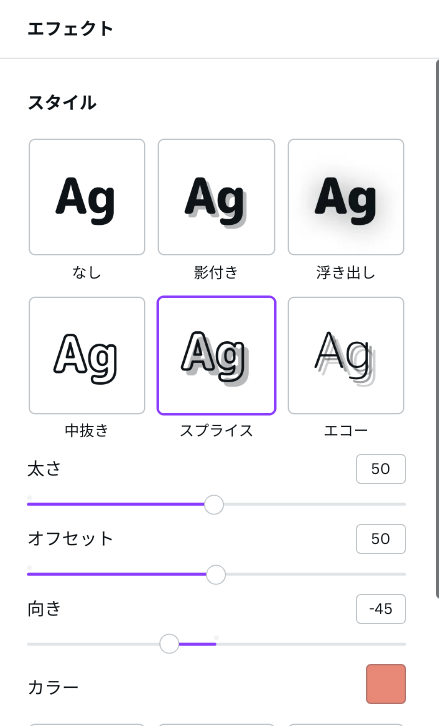
部分的にエフェクト→「スプライス」を使用しています。


今回は「いちご」「いちご ケーキ」「水彩」「little girl」などで素材を検索してみました。
アイキャッチ画像で使用しているケーキの写真は、Canva pro版の背景リムーバで背景を消して使用しています。
無料版でも元々背景のない画像もあるので、お好きな素材を探して使ってみてくださいね。

Canvaでのデザイン作成手順を解説した動画です。(音声はありません)
画面が小さくて見づらい場合は、全画面+スマホを横画面にして見てみてください。
 もふこ
もふこわかりにくいところがあればコメントでご質問ください!
カラーコードやフォント名はこの記事内のテキスト部分をコピーして検索窓に入力してください。
ひとつめに紹介したアイキャッチ画像の作り方を解説した動画です。
メインビジュアルのページを別のタブで開いておいて、グループ化したタイトル文字をヘッダーロゴ作成画面にコピペすれば簡単にできあがります。
コピペ後にグループ化を解除して、サイズや配置を調整してくださいね。
テキストを中央に配置するときの便利な方法
動画の途中でもやっていますが、左側のグレーの目盛り枠をドラッグしながら引っ張ると、ガイド線が出せます。その線を出すとどこが中央なのか一目瞭然で合わせることができます。
当サイトでは、デザインをよりクオリティの高いものにするために、Canva pro版の素材や機能も一部使用しています。
もちろん無料版でも素敵な素材がたくさんありますが、おしゃれなブログを目指すならCanva pro版にするとクオリティが断然アップします。
当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「イチゴ/スイーツ」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから