参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、きれいめカラーがかわいいシンプルなトップページデザインのアイディアをご紹介します。
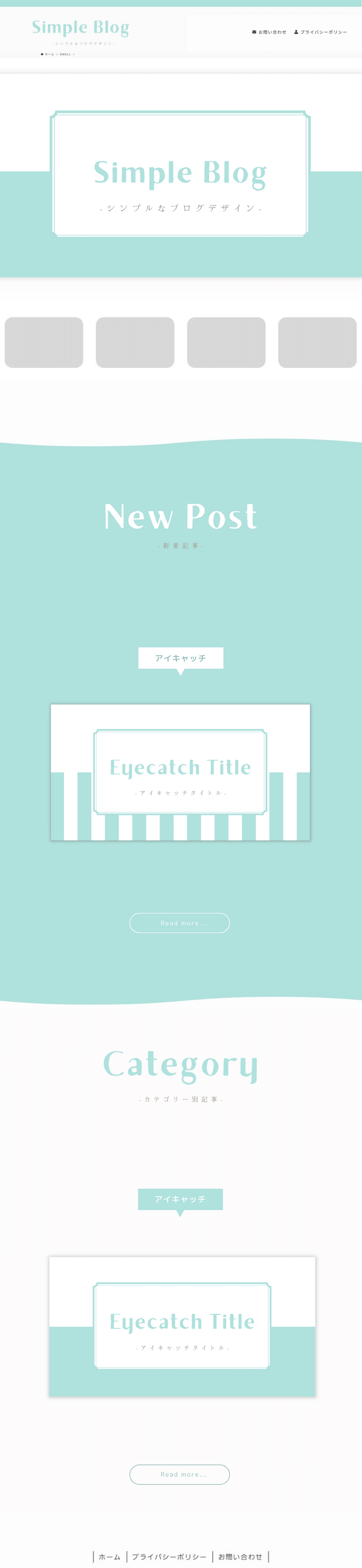
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

このデザインの作り方は、記事本編の動画でくわしく解説しています。
\ ほかのデザインはこちらから探せます /

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。


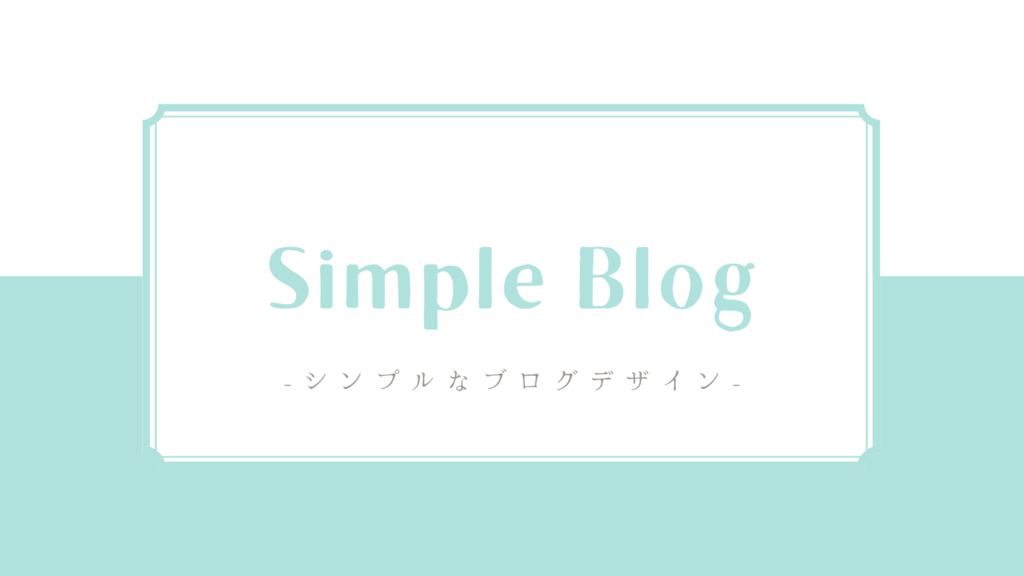
メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
他のカラーでも可愛い!




見出しタイトルはお好みで



他にもこんなデザイン


カラーコード・・・#AFE1DD
上下の境界線・・・波/高さレベル3

この記事で使っているフォントは、Canva内の検索窓に上記をコピーして入れると検索できます。
Canvaを使ったことがない方はまずこちらから

▼カラーコードのコピーはこちらをご利用ください。
・グリーン #AFE1DD
・グレー #999494
#FFFFFFは基本カラーの普通の白です。便宜上掲載しています。


▼フォントのコピーはこちらをご利用ください。
Brixton Sans
Hina-Mincho

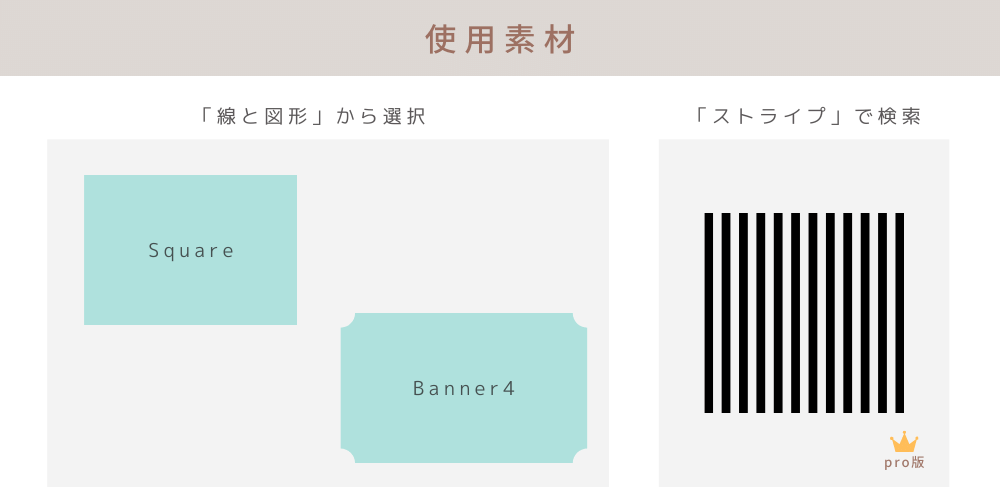
ほとんど基本の図形を使ってデザインを作っています。詳しくは後述の動画をごらんください。ストライプは無料版でも素材があります。
ここからは、Canvaでのデザイン作成の手順動画と工程を解説します。(動画の音声はありません)
画面が小さくて見づらい場合は、全画面+スマホを横画面にして見てみてください。
 もふこ
もふこわかりにくいところがあればコメントでご質問ください!
カラーコードやフォント名はこの記事内のテキスト部分をコピーして検索窓に入力してください。
動画の冒頭では、Canva proのマジックリサイズ機能を使ってサイズ変更しています。
メインビジュアルからアイキャッチへのサイズ変更が一瞬でできる様子を撮ったので、どんな感じか見てみてくださいね。
 もふこ
もふこアイキャッチにはメインビジュアルのデザインをそのまま流用しているので、効率よく作れる上に統一感も出せます。
サイズを変更すると枠線の幅の見た目が変わってしまうので、枠線の幅を半分くらいの数値に変えています。
ストライプの背景に変える際に、背面に元々あった長方形を消すときは【ctrl】キーを押しながらクリックすると後ろの素材が選択できるのでその手順で消去しています。
メインビジュアルのページを別のタブで開いておいて、ヘッダーロゴ作成画面にコピペすれば数十秒でできあがります。
セクション見出しも同じ要領で作れます。
当サイトでは、デザインをよりクオリティの高いものにするために、Canva pro版の素材や機能も一部使用しています。
もちろん無料版でも素敵な素材がたくさんありますが、おしゃれなブログを目指すならCanva pro版にするとクオリティが断然アップします。
当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「シンプルなきれいめカラー」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから