参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

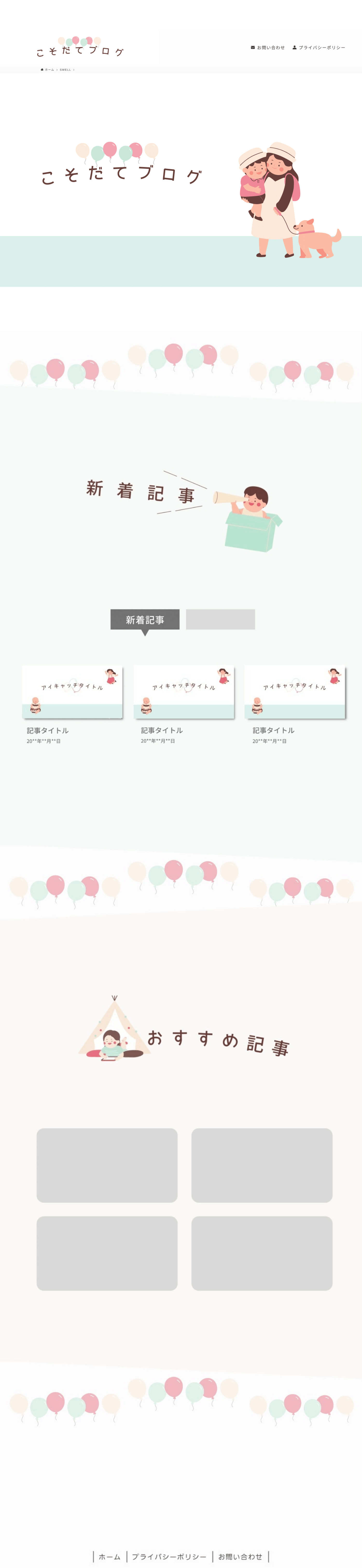
この記事では、育児系ブログに使えるトップページデザインのアイディアをご紹介します。
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

このデザインの作り方は本編の動画でくわしく解説しています。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。


メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
見出しタイトルはお好みで



カラーコード・・・#f7faf9
上下の境界線・・・
「斜線」高さレベル5
背景画像を設定(詳細は下記)
オーバーレイカラーの不透明度・・・0
カラーコード・・・#faf9f7
上下の境界線・・・
「斜線(逆向きにする)」高さレベル5
この記事で使っているフォントや素材は、Canva内の検索窓に上記をコピーして入れると検索できます。
Canvaを使ったことがない方はまずこちらから!

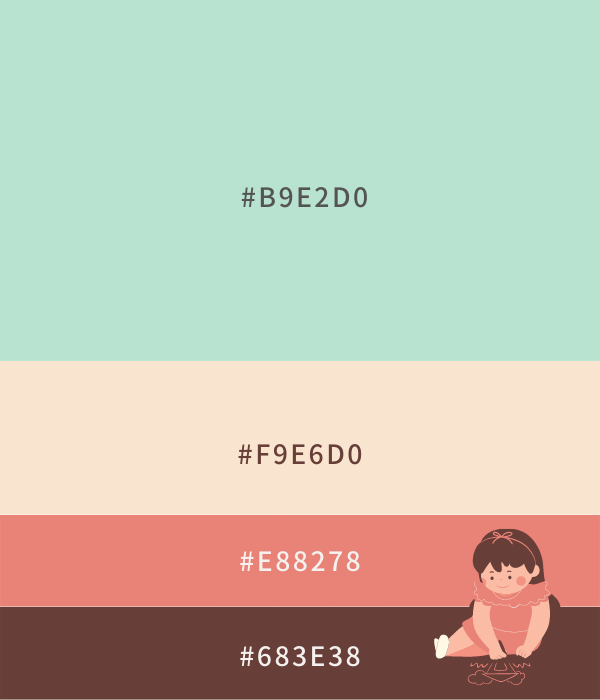
▼カラーコードのコピーはこちらをご利用ください。
・グリーン #B9E2D0
・ベージュ #F9E6D0
・ピンク #EF8796
・ブラウン #683E38

▼フォントのコピーはこちらをご利用ください。
ぼくたちのゴシック2

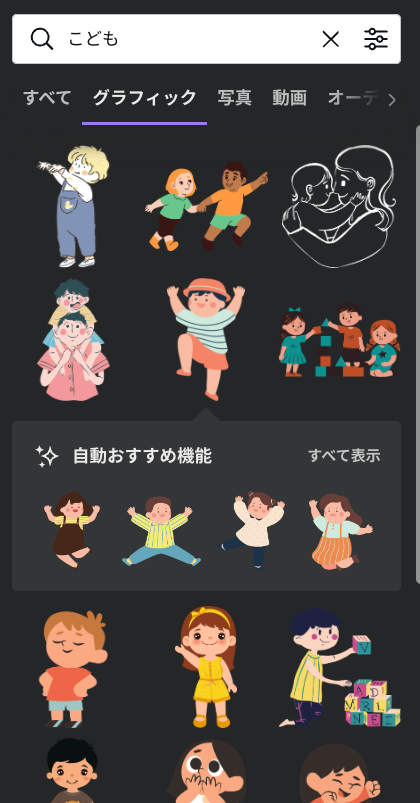
「こども」で検索すると素材がでてきます。
お好きな素材を使ってみてくださいね。

実際にCanvaでデザイン作成している画面を録画した手順動画です。(音声はありません)
画面が小さくて見づらい場合は、全画面+スマホを横画面にして見てみてください。
 もふこ
もふこわかりにくいところがあればコメントでご質問ください!
カラーコードやフォント名はこの記事内のテキスト部分をコピーして検索窓に入力してください。
動画の冒頭では、Canva proのマジックリサイズ機能を使ってサイズ変更しています。
メインビジュアルからアイキャッチへのサイズ変更が一瞬でできる様子を撮ったので、どんな感じか見てみてくださいね。
 もふこ
もふこアイキャッチにはメインビジュアルのデザインをそのまま流用しているので、効率よく作れる上に統一感も出せます。
アイキャッチ・メインビジュアルのページを別のタブで開いておいて、ヘッダーロゴ作成画面にコピペすれば数十秒でできあがります。
テキストを中央に配置するときの便利な方法
動画の最後の方でもやっていますが、左側のグレーの目盛り枠をドラッグしながら引っ張ると、ガイド線が出せます。その線を出すとどこが中央なのか一目瞭然で合わせることができます。
他にも、「配置」から中央揃えもできます。
当サイトでは、デザインをよりクオリティの高いものにするために、Canva pro版の素材や機能も一部使用しています。
もちろん無料版でも素敵な素材がたくさんありますが、おしゃれなブログを目指すならCanva pro版にするとクオリティが断然アップします。
当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「こそだて」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

Canvaで編集できるSWELLサイト型トップページのデザインテンプレートも販売しています(¥1,000)

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから