参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、おうち時間/ステイホーム系ブログに使えるシンプルなトップページデザインのアイディアをご紹介します。
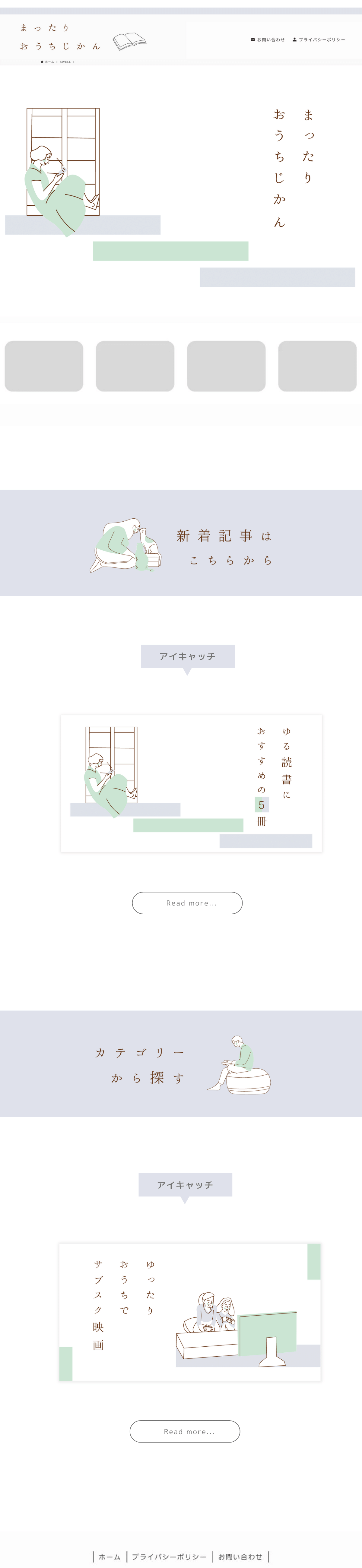
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

このデザインの作り方は、記事本編の動画でくわしく解説しています。
\ ほかのデザインはこちらから探せます /

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。


メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
見出しタイトルはお好みで



他にもこんなデザイン

カラーコード・・・#DFE2EA
上下の境界線・・・なし
この記事で使っているフォントや素材は、Canva内の検索窓に上記をコピーして入れると検索できます。
Canvaを使ったことがない方はまずこちらから!

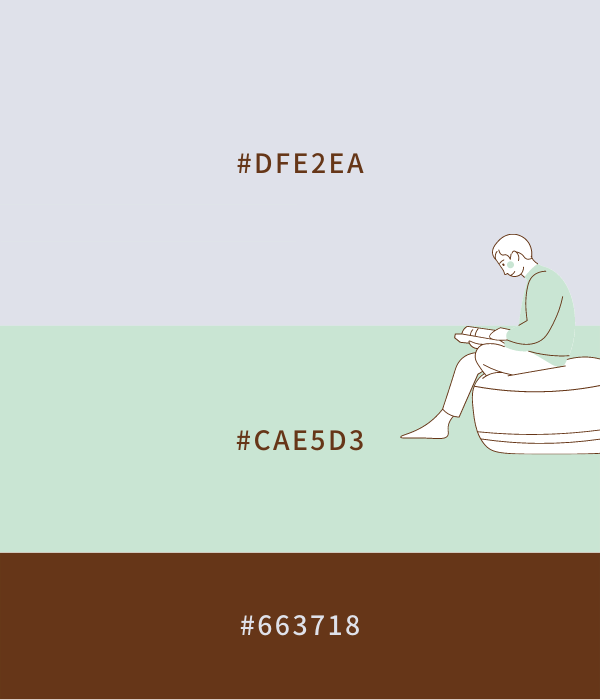
▼カラーコードのコピーはこちらをご利用ください。
・グレー #DFE2EA
・グリーン #CAE5D3
・ブラウン #663718

▼フォントのコピーはこちらをご利用ください。
ほのか明朝

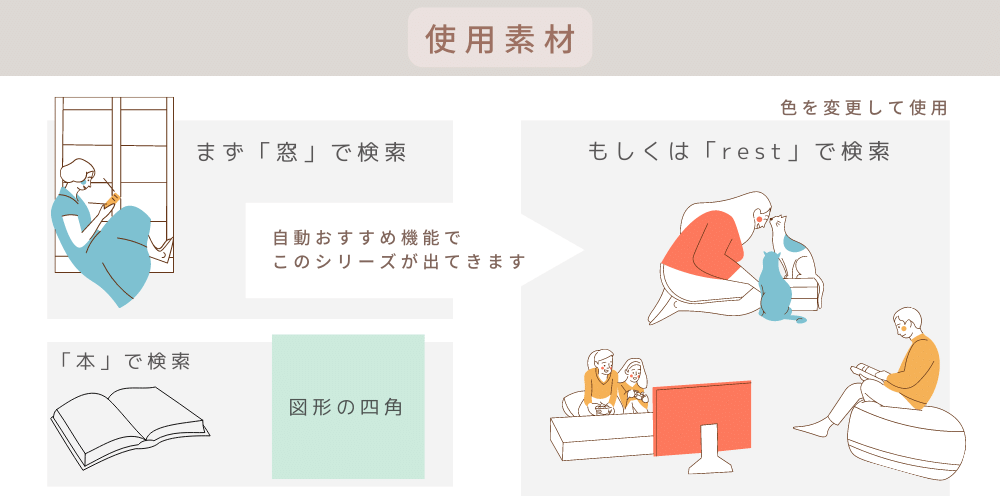
まず、メインビジュアルで使う素材を「窓」で検索します。
そこから自動おすすめ機能をクリックするとこのシリーズのイラストがたくさん出てきます。

「rest」でもこのシリーズのイラストが出てくるのでお好きな素材を使ってみてくださいね。

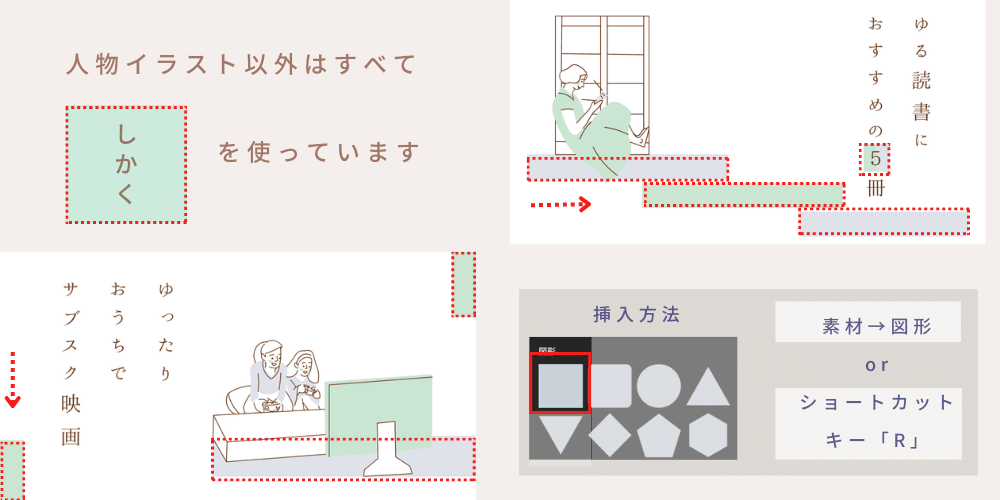
四角形はあしらいや飾りとしても万能です。キャンバス内をどこもクリックしていない状態でPCのキーボード「R」を押すと一瞬で四角が出てくるのでやってみてくださいね。
ここからは、Canvaでのデザイン作成の手順動画と工程を解説します。(動画の音声はありません)
画面が小さくて見づらい場合は、全画面+スマホを横画面にして見てみてください。
 もふこ
もふこわかりにくいところがあればコメントでご質問ください!
カラーコードやフォント名はこの記事内のテキスト部分をコピーして検索窓に入力してください。
動画の冒頭では、Canva proのマジックリサイズ機能を使ってサイズ変更しています。
メインビジュアルからアイキャッチへのサイズ変更が一瞬でできる様子を撮ったので、どんな感じか見てみてくださいね。
 もふこ
もふこアイキャッチにはメインビジュアルのデザインをそのまま流用しているので、効率よく作れる上に統一感も出せます。
メインビジュアルのページを別のタブで開いておいて、ヘッダーロゴ作成画面にコピペすれば数十秒でできあがります。
セクション見出しも同じ要領で作れます。
当サイトでは、デザインをよりクオリティの高いものにするために、Canva pro版の素材や機能も一部使用しています。
もちろん無料版でも素敵な素材がたくさんありますが、おしゃれなブログを目指すならCanva pro版にするとクオリティが断然アップします。
当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「おうち時間」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから