参考デザインをジャンル別に見る場合はこちら
- 趣味系ブログの参考デザイン
- 暮らし系ブログの参考デザイン
- グルメ系ブログの参考デザイン
- マネー系ブログの参考デザイン
- 美容/ファッション系の参考デザイン
- どのジャンルにも合う参考デザイン
- みんなのサイト型トップページデザイン集

この記事では、ペット/動物系ブログに使えるトップページデザインのアイディアをご紹介します。
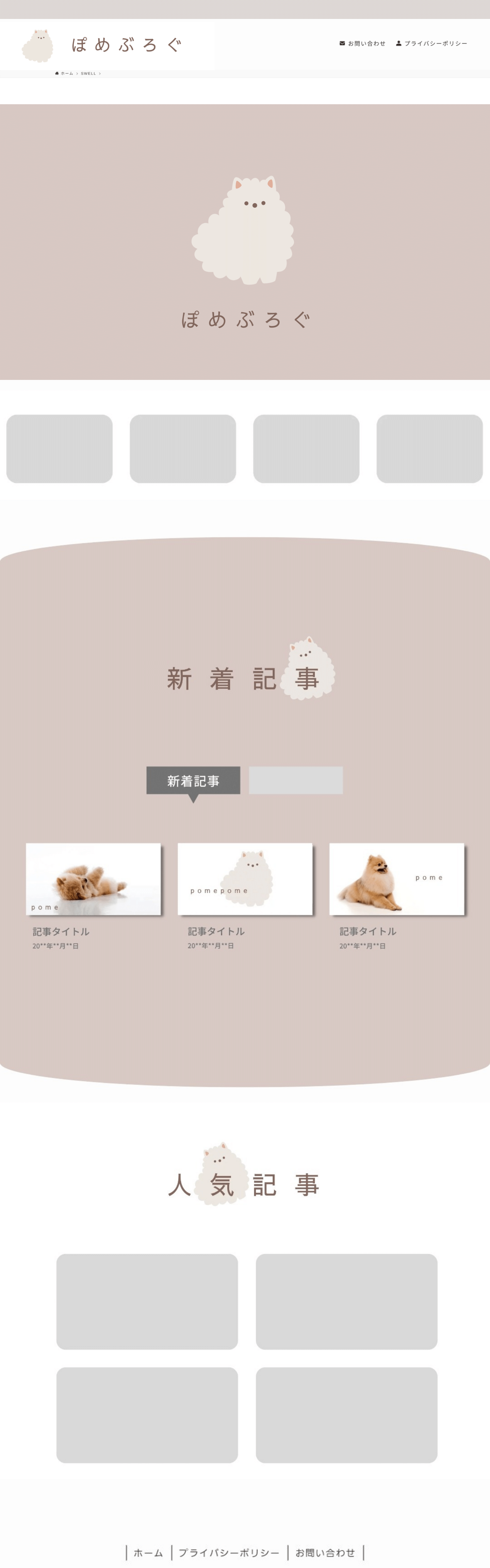
トップページ全体のデザインイメージ
※画像読み込みに数秒程度かかることがあります。しばらくお待ちください。

このデザインの作り方を動画で解説しています。

Canvaでブログアイキャッチ等の公式テンプレを作ってます。
クリエイターページのフォローをしていただけるととっても励みになります!
各パーツごとに、画像の推奨サイズや素材の検索方法などを解説していきます。


メインビジュアルの高さはお好みで調整してください。
画像サイズにより読み込み速度も変わるので、トップページをカスタマイズしたあとはサイトスピード(Page Speed Insigt)を確認してみてください。
見出しタイトルはお好みで



他にもこんなデザイン



カラーコード・・・#D8C9C4
上下の境界線・・・
上下とも「円」高さレベル5
この記事で使っているフォントや素材は、Canva内の検索窓に上記をコピーして入れると検索できます。
Canvaを使ったことがない方はまずこちらから!

▼カラーコードのコピーはこちらをご利用ください。
・モカ #D8C9C4
・ベージュ #EDE7E0
・ブラウン #80665C
・ピンク #E1AB9B

▼フォントのコピーはこちらをご利用ください。
さわらびゴシック

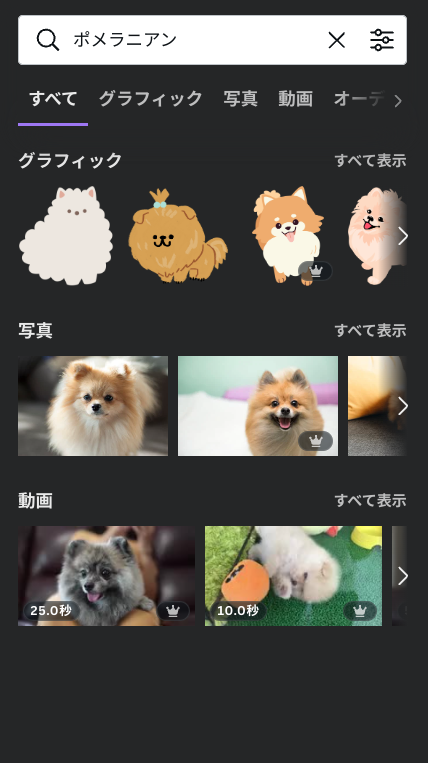
「ポメラニアン」で検索すると素材がでてきます。
犬や猫など、お好きな素材を使ってみてくださいね。

実際にCanvaでデザイン作成している画面を録画した手順動画と工程を解説します。(音声はありません)
画面が小さくて見づらい場合は、全画面+スマホを横画面にして見てみてください。
 もふこ
もふこわかりにくいところがあればコメントでご質問ください!
工程は以下の通りです。この手順の流れを動画でやっています。
カラーコードはこの記事内のテキスト部分をコピーして検索窓に入力してください。
素材から「ポメラニアン」と検索し、好きな素材をクリックして配置します。
テキストを追加し、フォント・文字の色を変えます。
慣れてきたらでいいですが、文字の間隔や行の間隔も調整すると見やすくなります。
 もふこ
もふこ以上の工程をこの動画で実際にやっているので見てみてくださいね。
※動画ではフォントを変更していませんが、今回のデザインで使用した「さわらびゴシック」またはお好きなフォントを選んでみてください。
写真を使ったアイキャッチ画像の作り方を解説します。
素材検索から写真を選んで、クリックしたままキャンバスまでドラッグすると、自動で背景画像にリサイズ(サイズ自動調整)されます。
その背景画像をダブルクリックすると、上下の位置のみ変更可能になるのでちょうどいい位置に合わせましょう。
実際の手順はこちらの動画を見てください。
画像の透明度はできるだけ調整したほうが垢抜け感がでます。
ゴチャついた画像は透明度を下げるだけですっきり見えたり、文字が見えやすくなるのでぜひやってみてください。
写真を選ぶときは、今回のような余白が多めの画像を選ぶと失敗しにくいです。
文字を入れるときは、先に作ったメインビジュアルからテキストをコピーするとそのままのフォーマットで使用できるので簡単です。
メインビジュアルのページを別のタブで開いておいて、ヘッダーロゴ作成画面にコピペすれば数十秒でできあがります。
当サイトでは、デザインをよりクオリティの高いものにするために、Canva pro版の素材や機能も一部使用しています。
もちろん無料版でも素敵な素材がたくさんありますが、おしゃれなブログを目指すならCanva pro版にするとクオリティが断然アップします。
当サイトの記事でご紹介しているデザインは、そのまま真似してOKです。(当サイトのトップページ以外OKです!)
でもせっかくなので、あなたのブログの世界観を出したオリジナルデザインへのアレンジも挑戦してみてください。自分のブログに愛着がわきますよ。
 もふこ
もふこぜひ色々と楽しみながらブログデザインを作ってみてくださいね!
当サイトのリンクは許可なく掲載いただけます。
当サイトのデザインを参考にされたブログ内で、「モフデザイン-mofu design-」をなるべくご紹介いただけると嬉しいです。
参考にしていただいたブロガーさんをこちらで紹介しています

「ペット」のブログデザインは参考になりましたか?
お好きなようにアレンジしていただき、素敵なブログデザインを作ってみてくださいね。
今後ともワクワクするデザインを提供していきたいと思います!参考になれば嬉しいです。
SWELLのサイト型カスタマイズまとめ記事はこちらから

SWELLの装飾バリエーションを動画で解説しています

\ 他のデザインはこちらから! /

ブログジャンルやキーワードから探せます。ジャンルやキーワードは順次更新予定です。
リンクが設定されていないワードは今後更新予定です。
希望のジャンルがあればお問い合わせフォームかTwitterよりご連絡ください。
当サイトのテーマはSWELLを使用しています
\ Canvaの使い方解説はYouTubeから /


この記事が気に入ったら
フォローしてね!
コメントや質問はこちらから